react中的路由有三种实现方式 前端主要是通过react-router-dom实现
-
在index文件中引入一个 BrowserRouter或者HashRouter 将APP根组件包裹起来 这是两种模式 相当于vue中的hash和history模式 一个带#号一个不带
-
在主页面中引入
<Route>//路由标签 用于在展示区进行路径的匹配 component={路由组件名} 例如<Route path='/Home' component={Home}></Route> -
在主页面引入
<Switch>//用来包裹Route标签 不会重复匹配路由 在switch中谁短谁在下 -
在主页面引入
<Redirect>//用于重定向 重定向时 该标签直接写to=‘路径’ 例如<Redirect to='/Home'></Redirect> -
在主页面引入
<link>//用于路由跳转 在浏览器中会转换为a标签 使用to进行跳转路径
例如

-
<link>还有一个升级版 就是<Navlink>它可以给标签添加一个自定义的点击属性 比如点击这个标签时让标签背景色变为蓝色 就可以通过这个标签的activeClassName=“样式名” 就可以实现点击时标签变色的效果

-
路由还可以进行传值 比如 不适用link方式 而采用编程式导航的方式进行路由跳转 如下


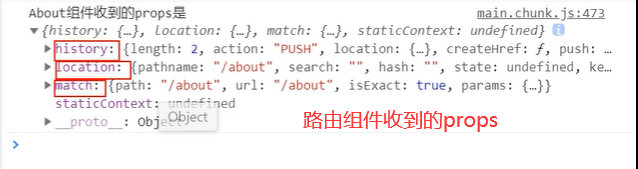
下面详解解释为什么要在props中的history中传值 又为什么要在props中的location中接收
什么是路由组件 和一般组件的区别



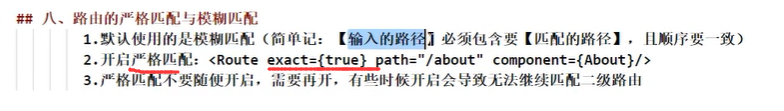
模糊匹配: 比如<Route>中的地址写的Home 在写link或者编程式导航时可以写Home/a/b 也可以匹配到
嵌套路由



