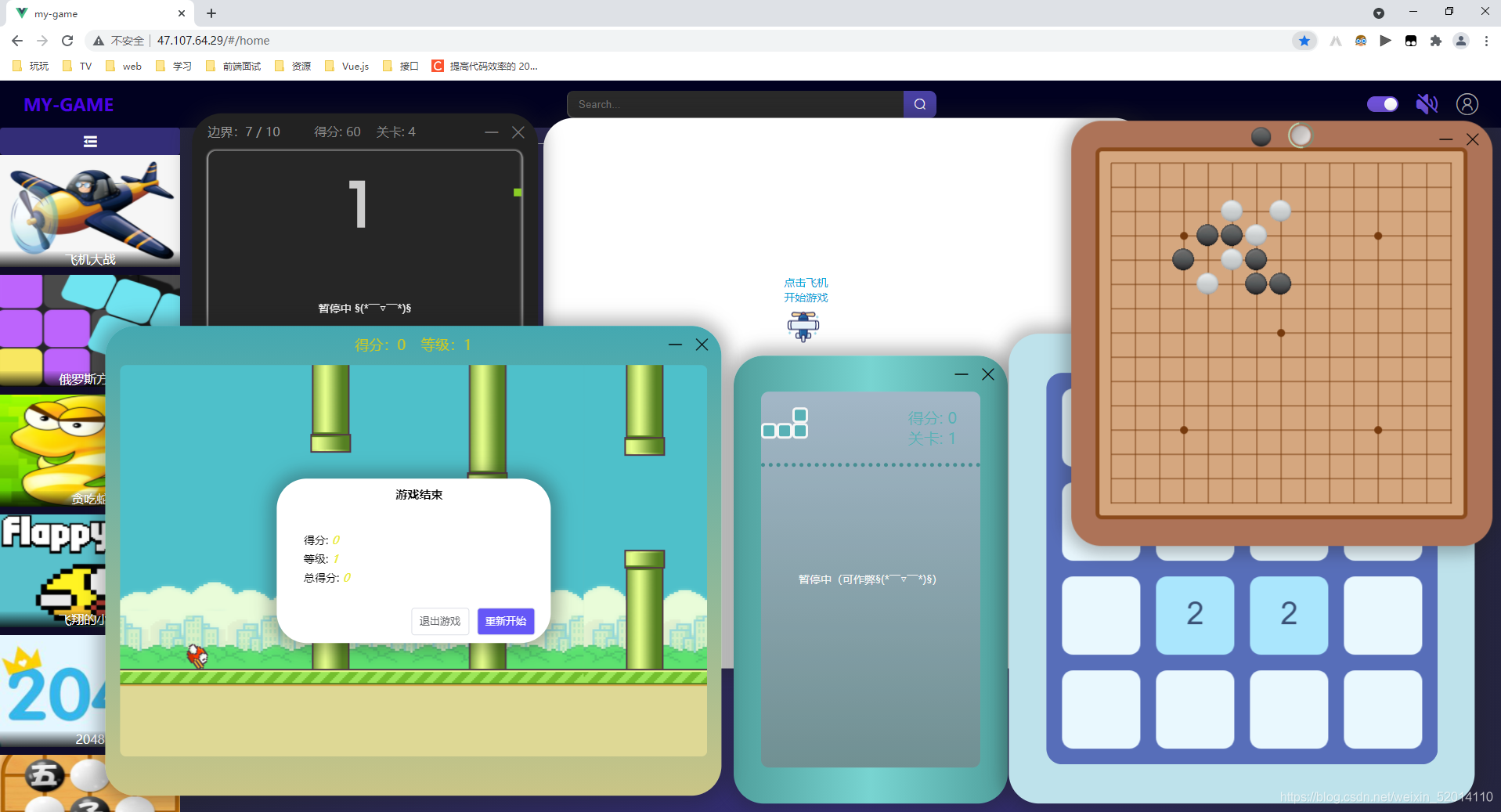
废话不多说,先看界面。线上地址:http://120.77.241.208


该游戏平台涉及的知识点有:html、css、js、canvas、vue.js,并搭配element-ui组件库共同开发。
项目介绍
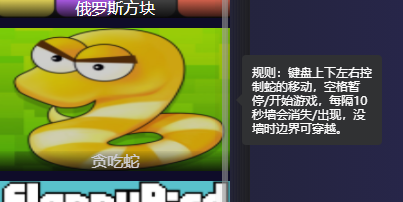
鼠标移动到游戏区域可以看到游戏规则

点击左侧游戏区域,会先弹出小游戏的弹出层(可移动、缩小、关闭)

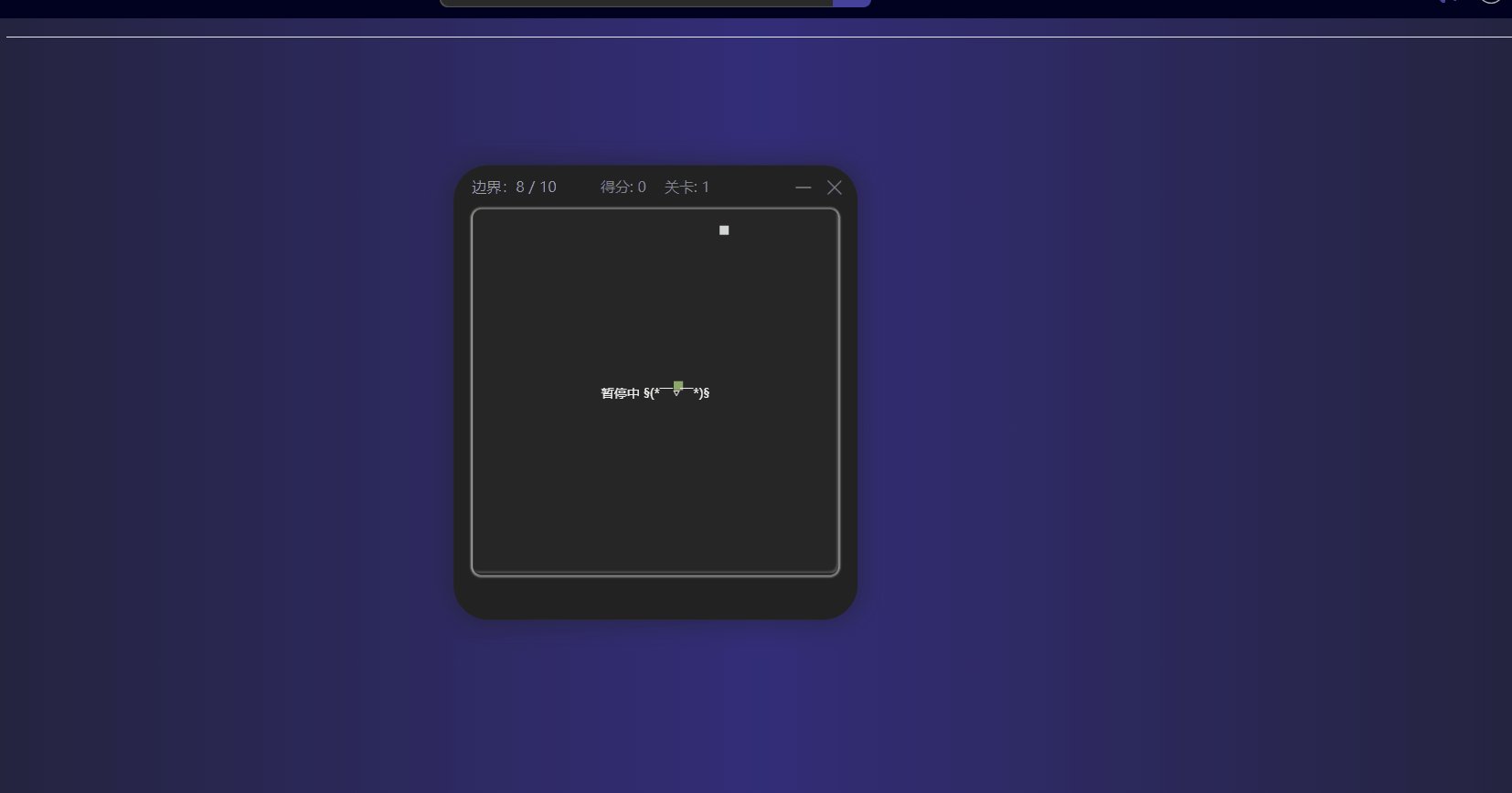
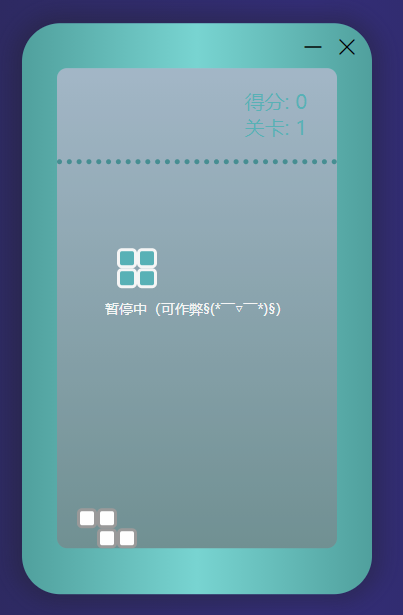
缩小效果如下,点击×可返回弹出层状态

有键盘操作的小游戏,按上下左右方向键都会有特效(可关闭)

右上角可以开关 方向键的特效和开关音乐

各游戏分别介绍
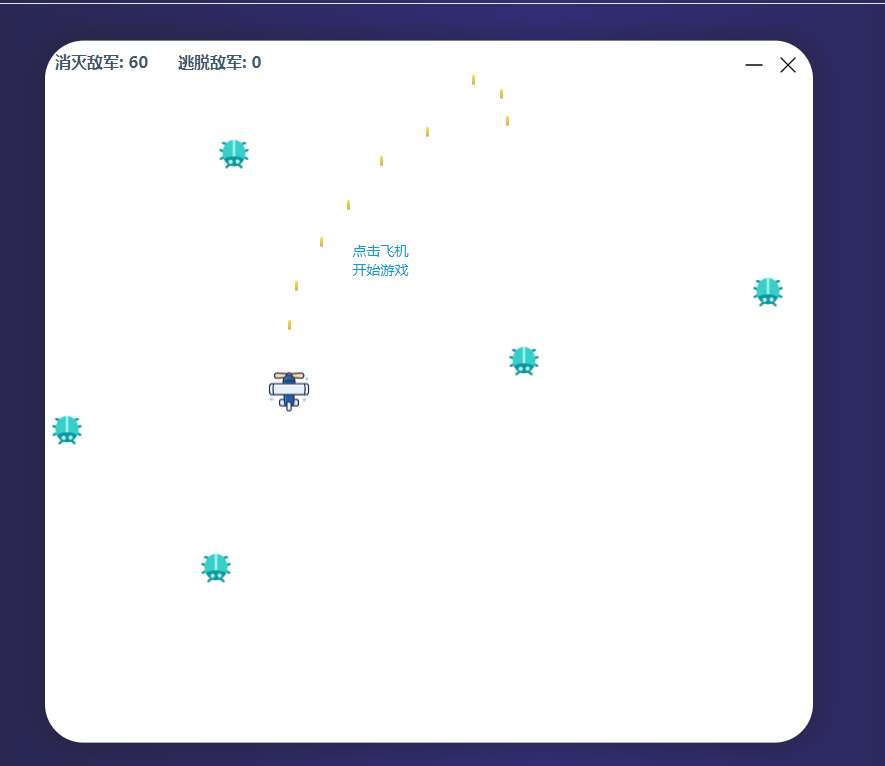
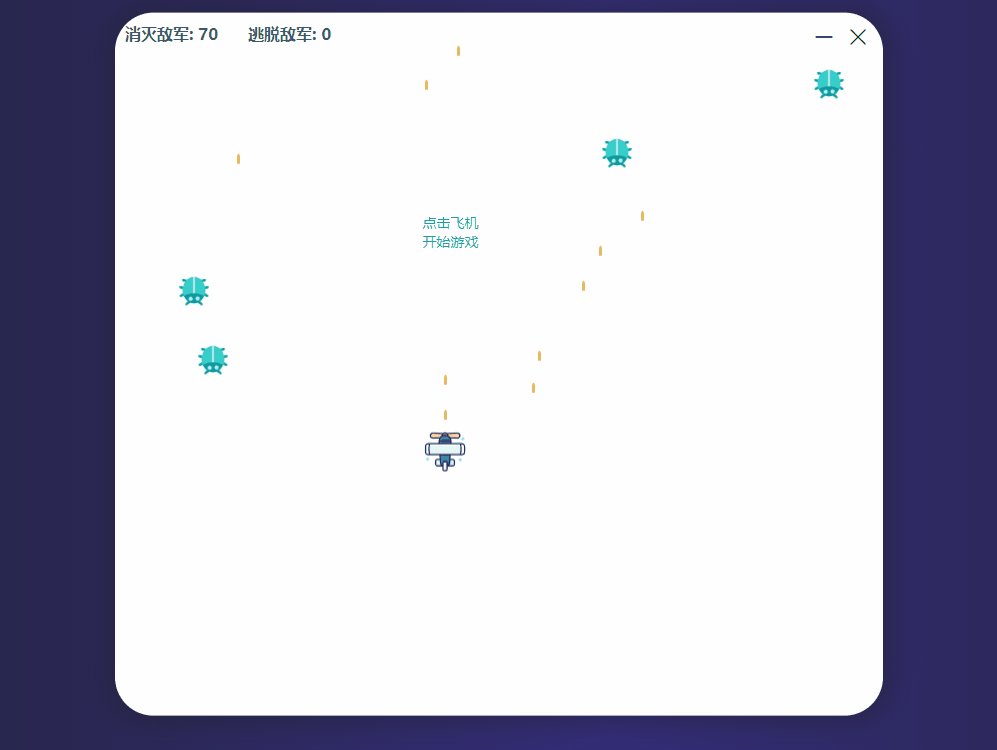
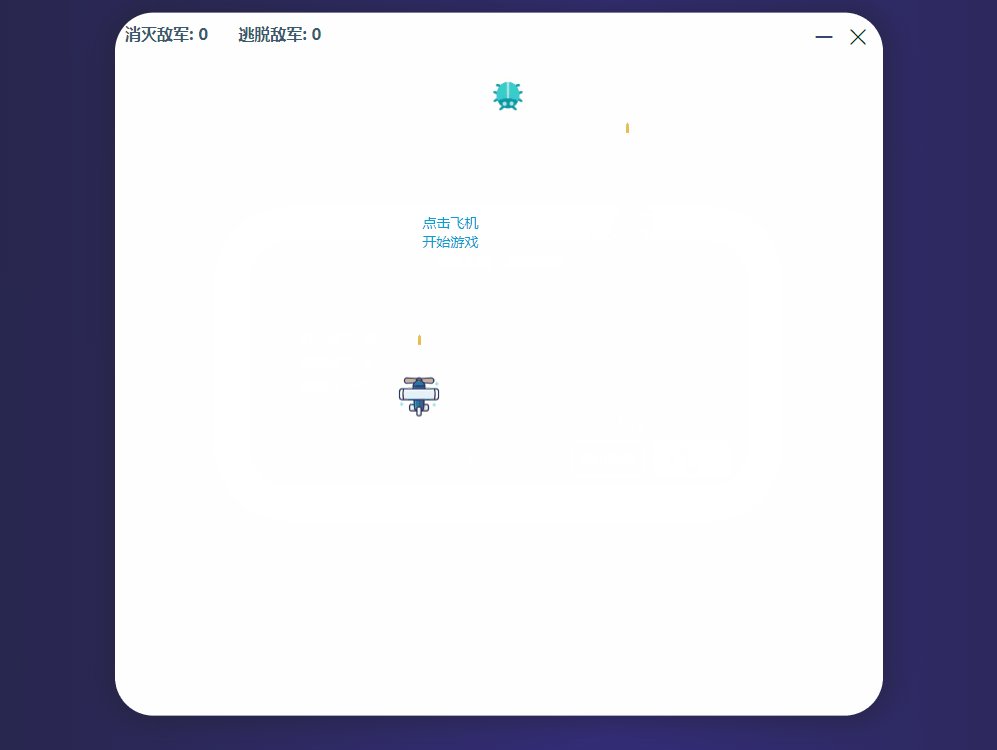
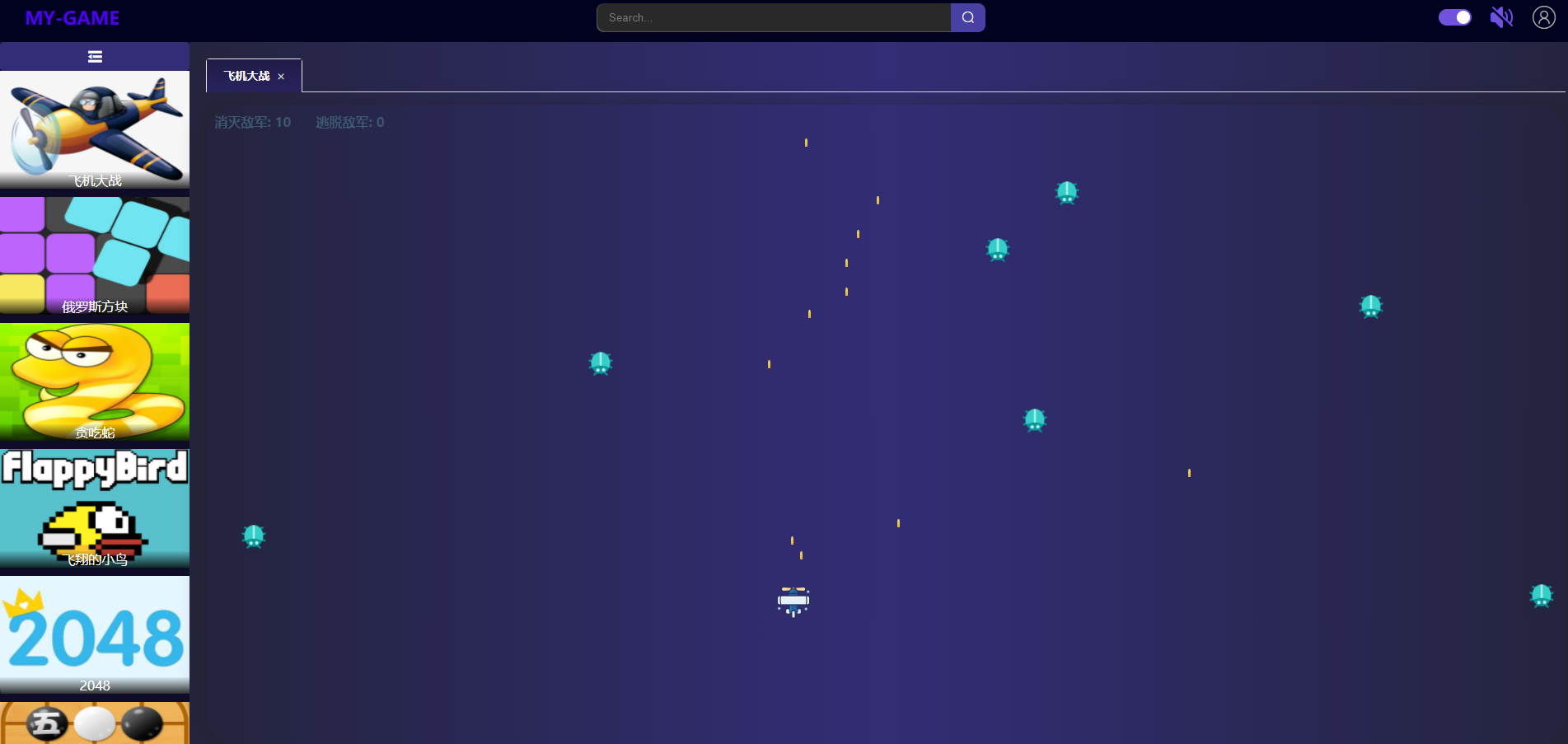
1.飞机大战
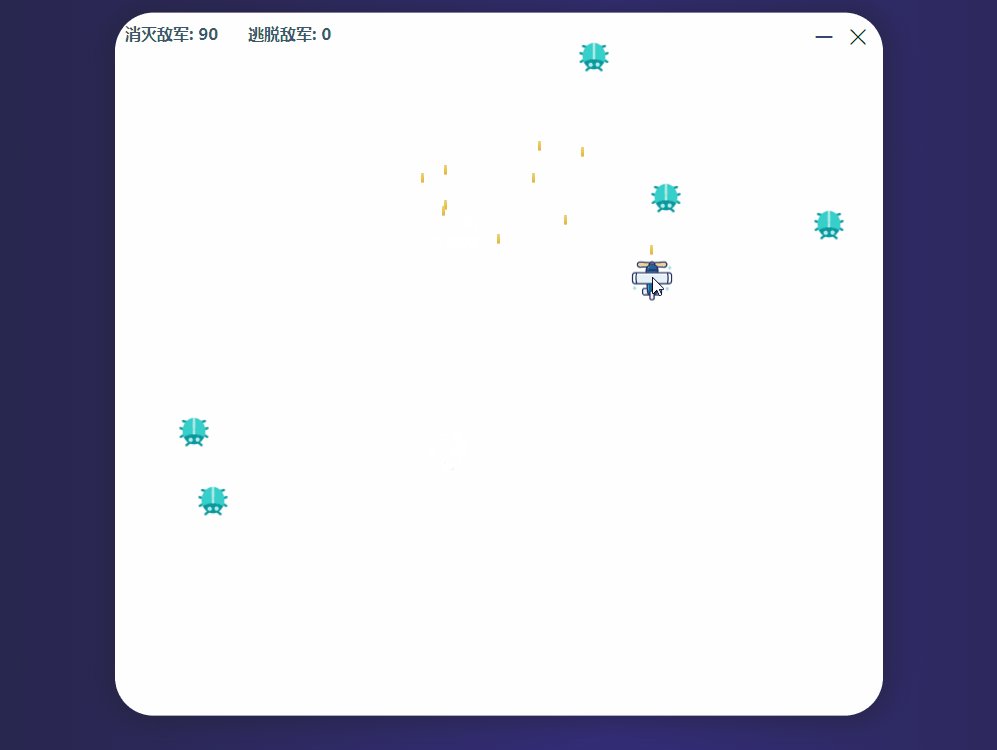
跟随浏览器大小变化,响应式改变,飞机跟随鼠标移动,鼠标离开弹出层游戏暂停,子弹击中虫子得分,虫子到达弹出层底部为逃脱,飞机撞到虫子游戏结束。

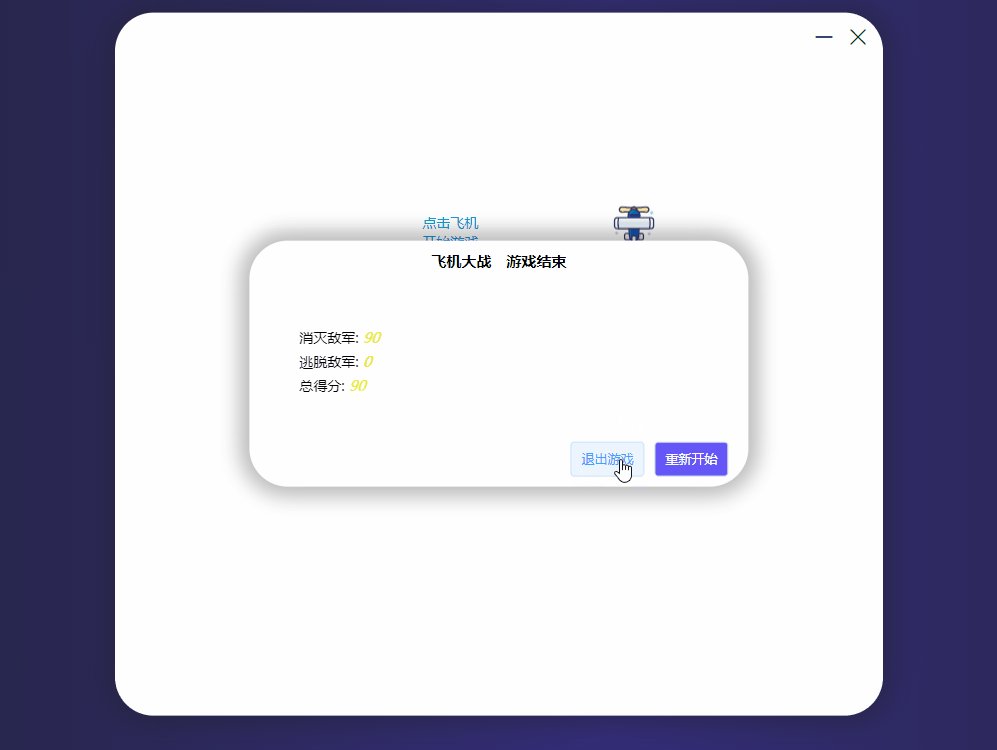
游戏结束弹出得分统计。

缩小状态,飞机和虫子都会响应式在该界面中移动

2.俄罗斯方块
方向键上下左右移动,可暂停,一行满了就删除该行(缩小和游戏结束效果同上)

3.贪吃蛇
方向键上下左右移动,每个十秒会出现墙,十秒后墙会消失(这时蛇可以穿墙,蛇全身还没通过墙,墙出现蛇会有个传送圈的消失继续穿墙)

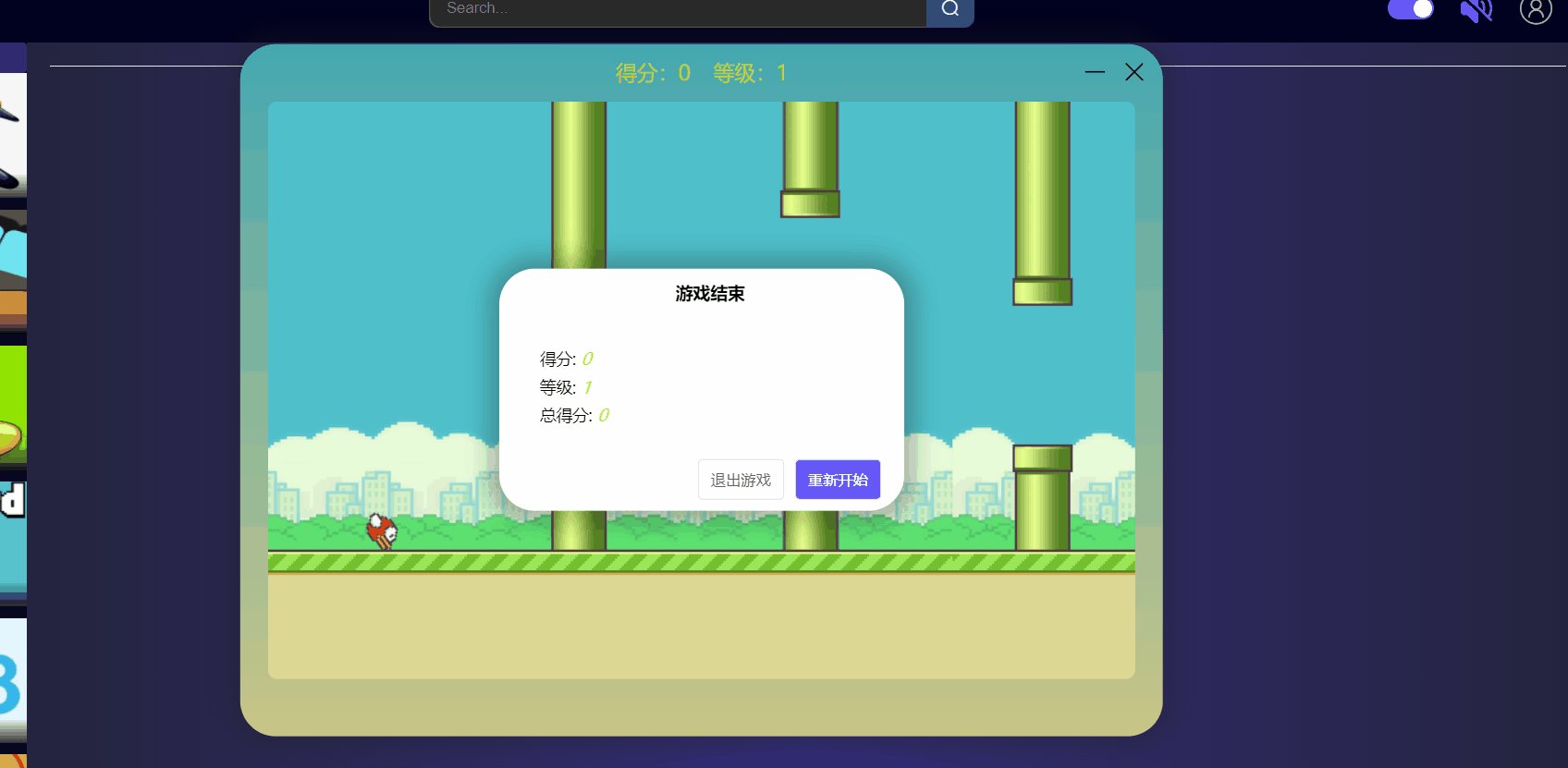
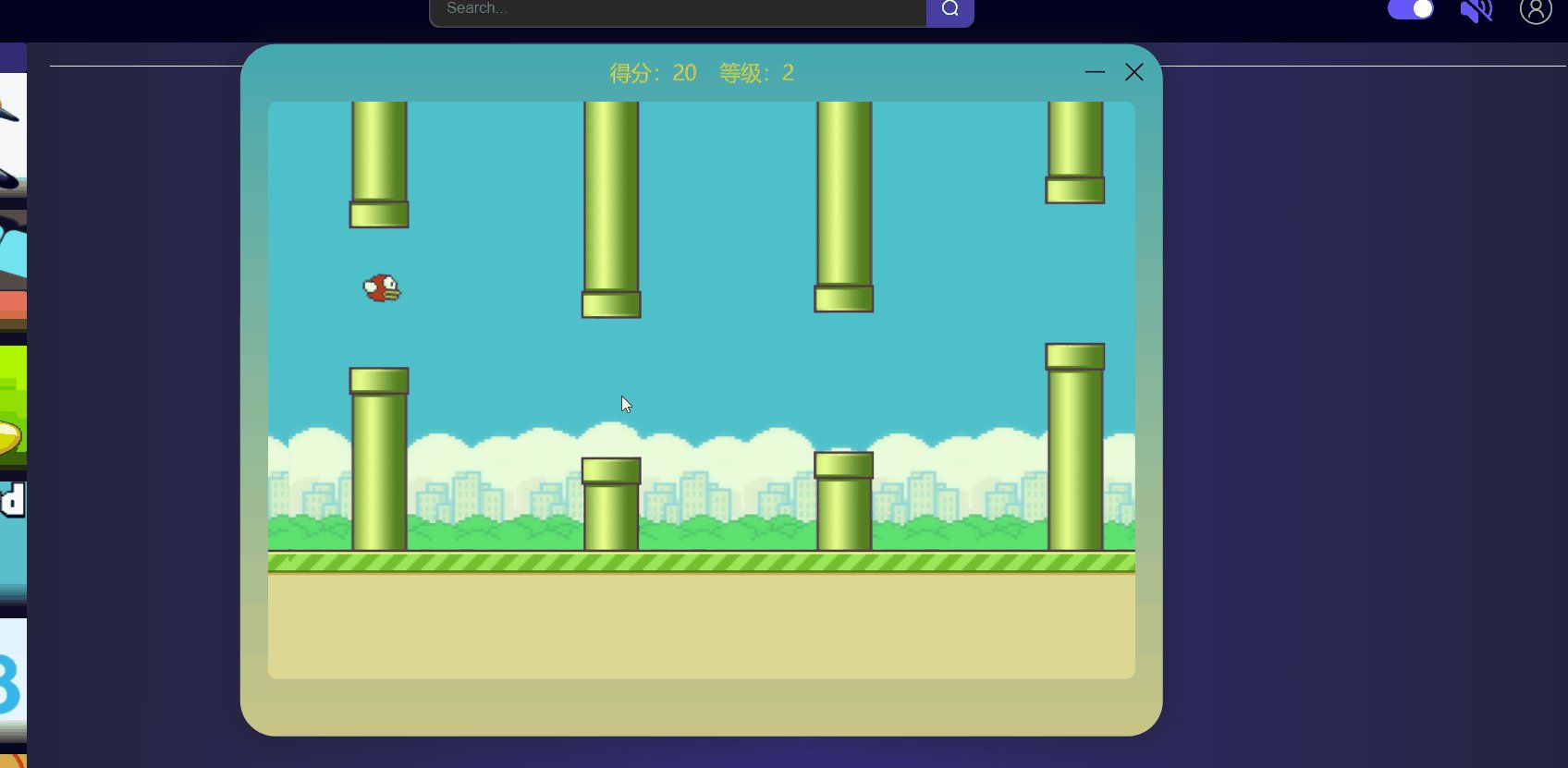
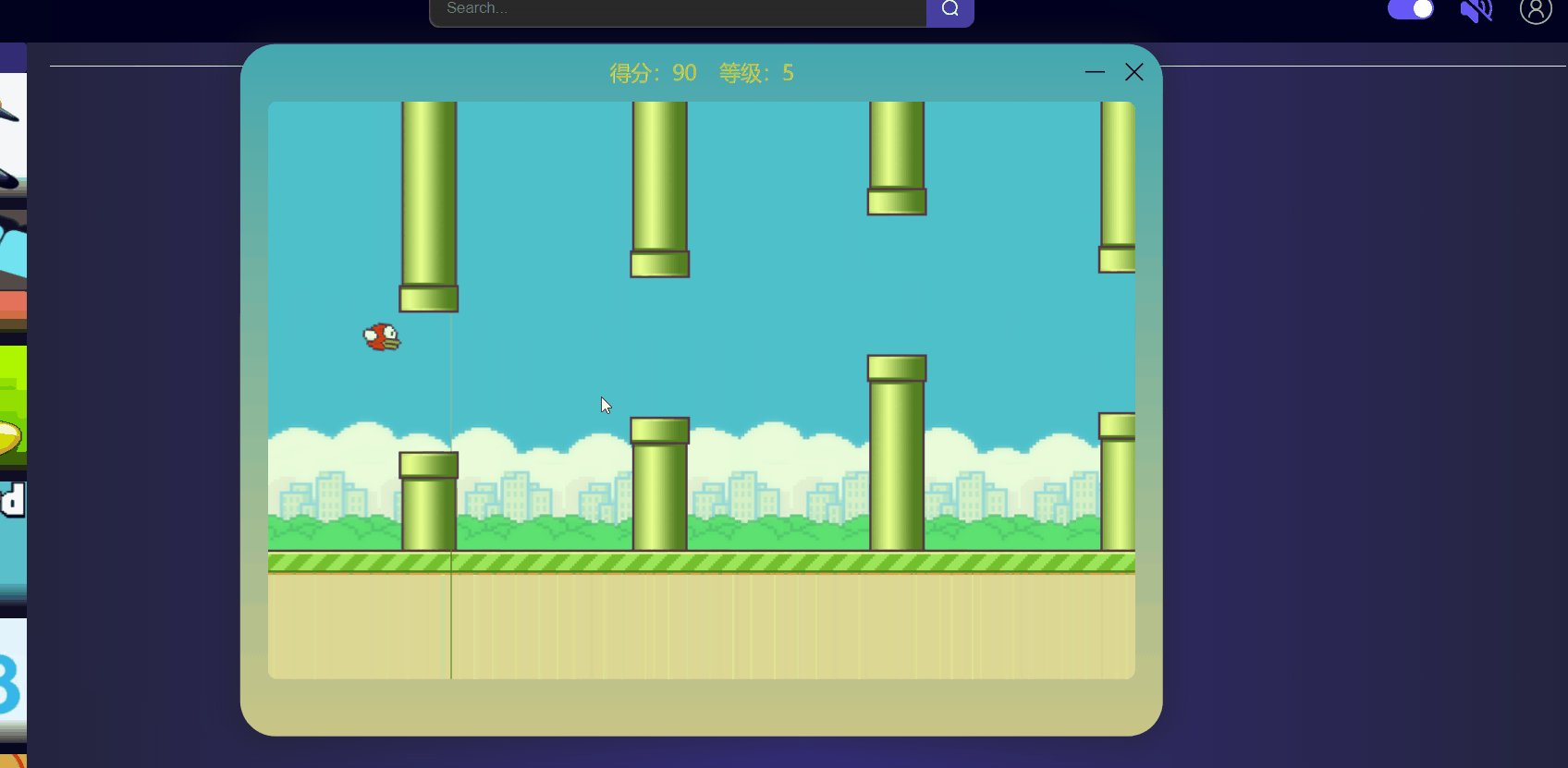
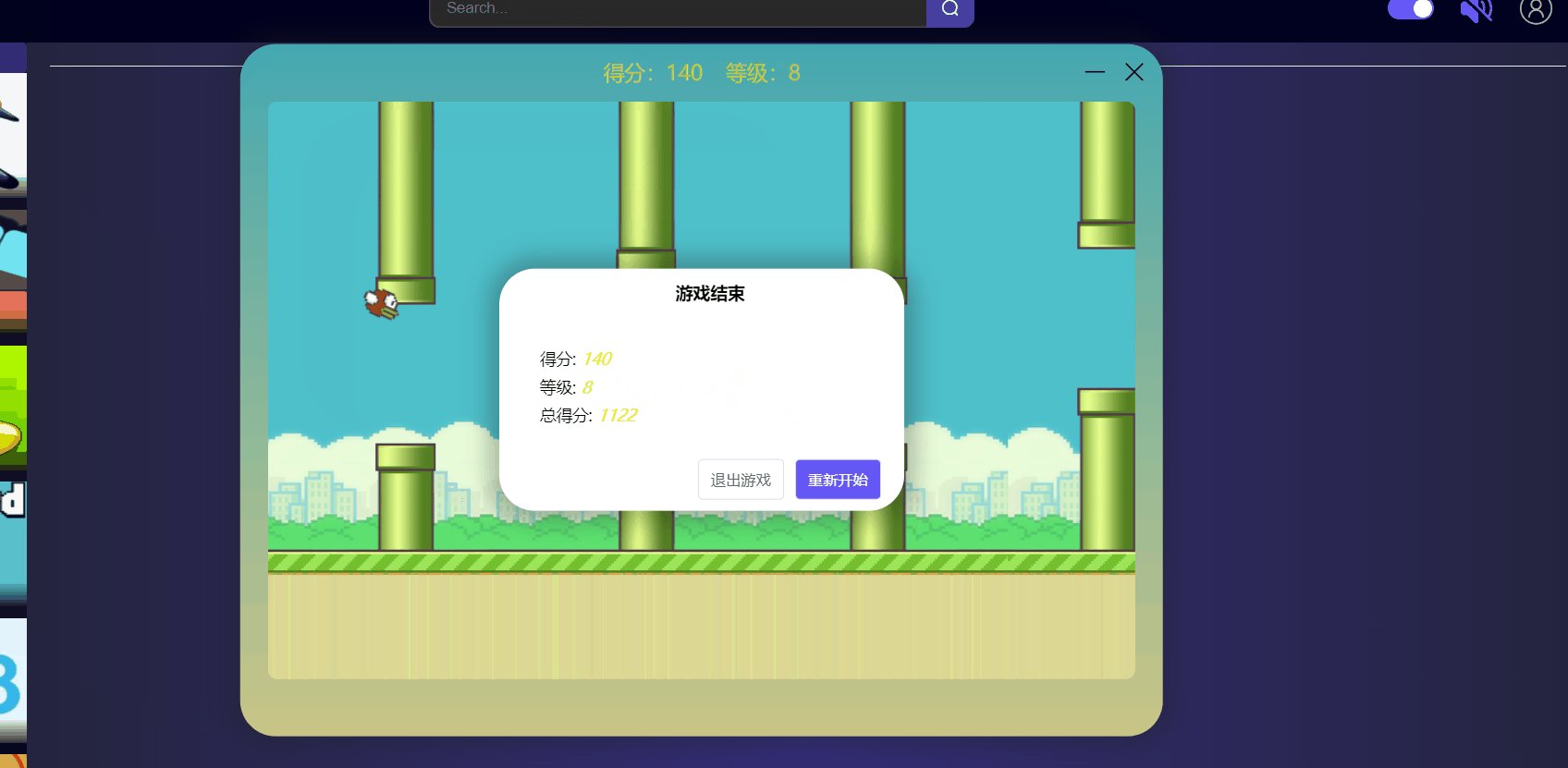
4.飞翔的小鸟
鼠标点击地图小鸟抬头相信大家都玩过吧,我这里为了效率,每穿过两次管道就提一次速了。

5. 2048
键盘上下左右控制,每个方向不能连续按5次,当页面无法再合并时,游戏结束

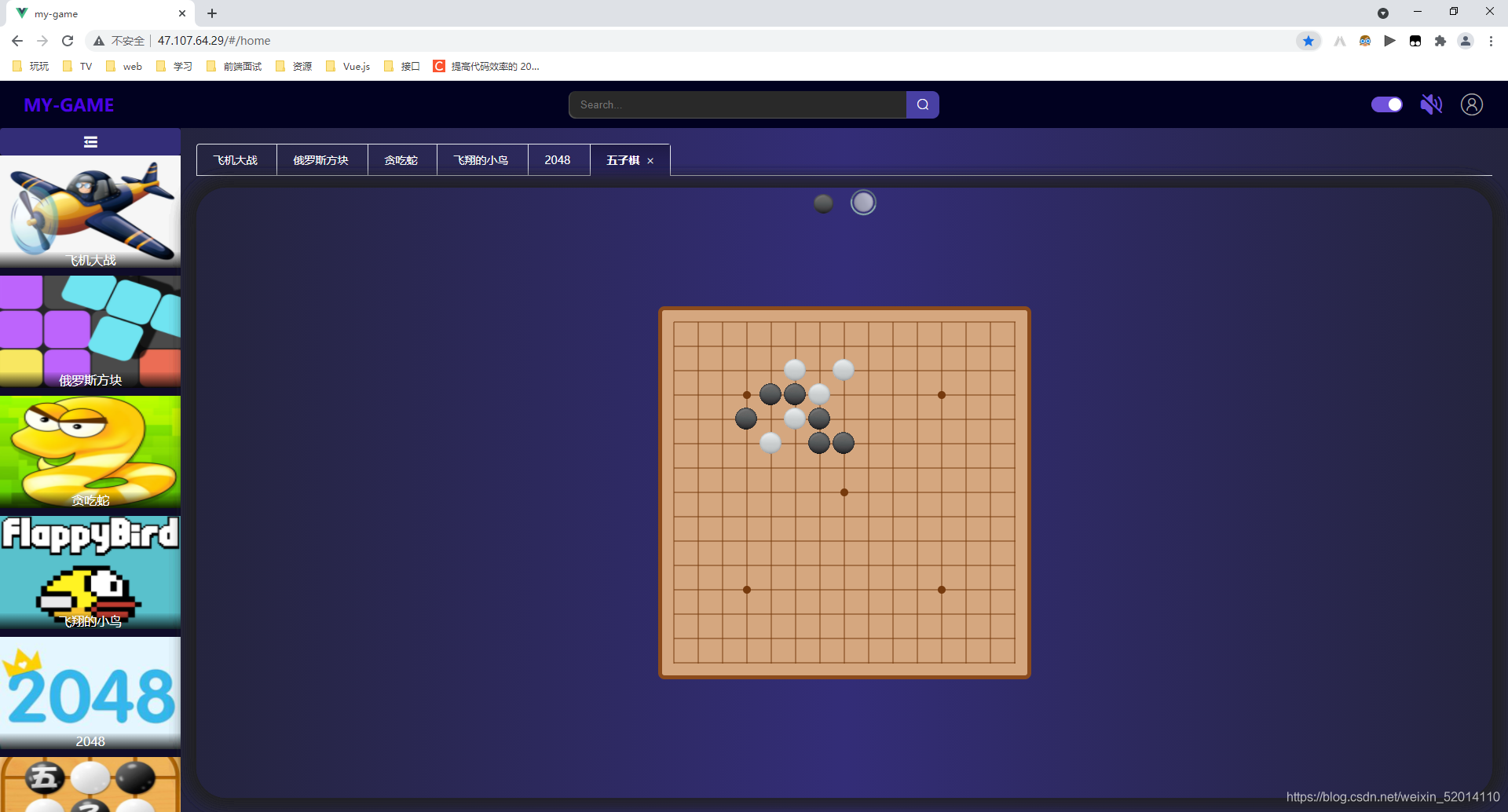
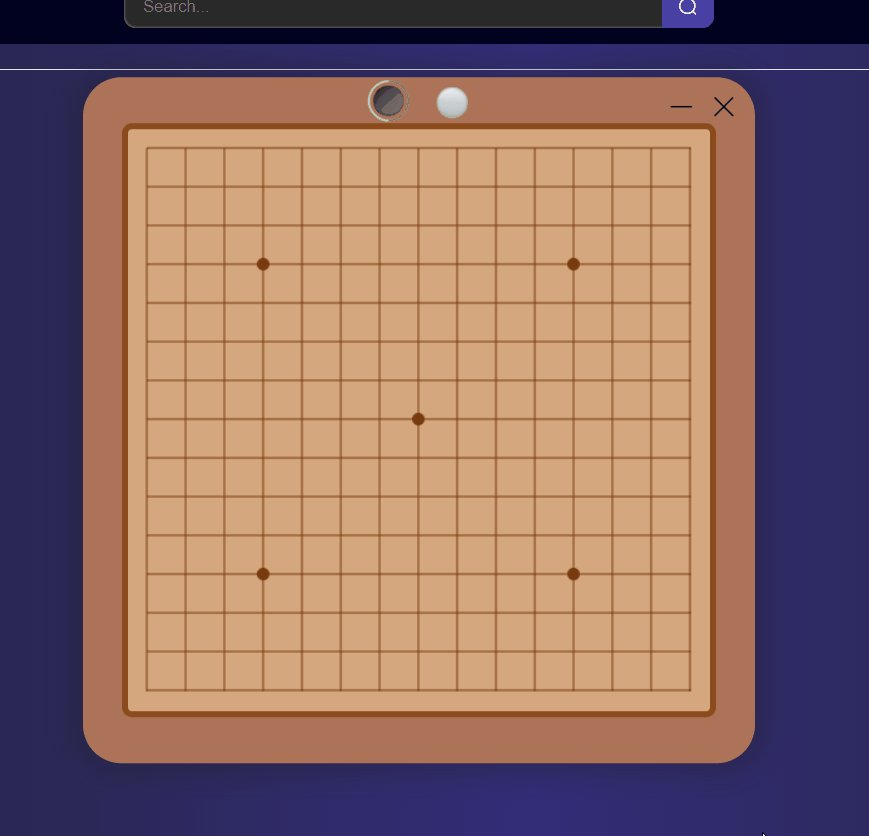
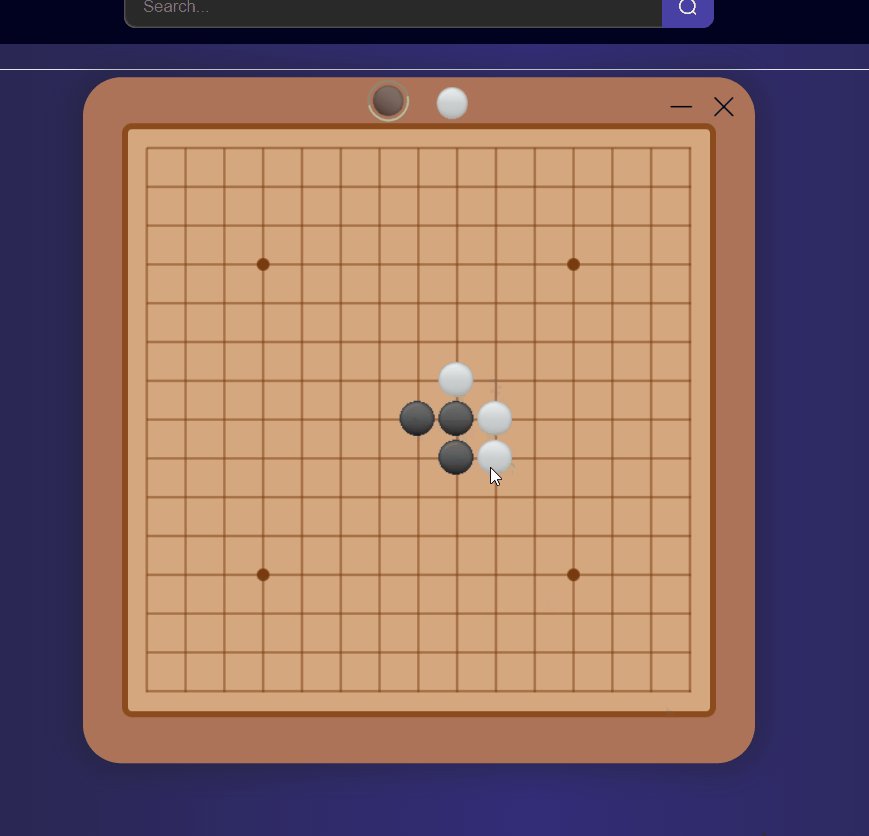
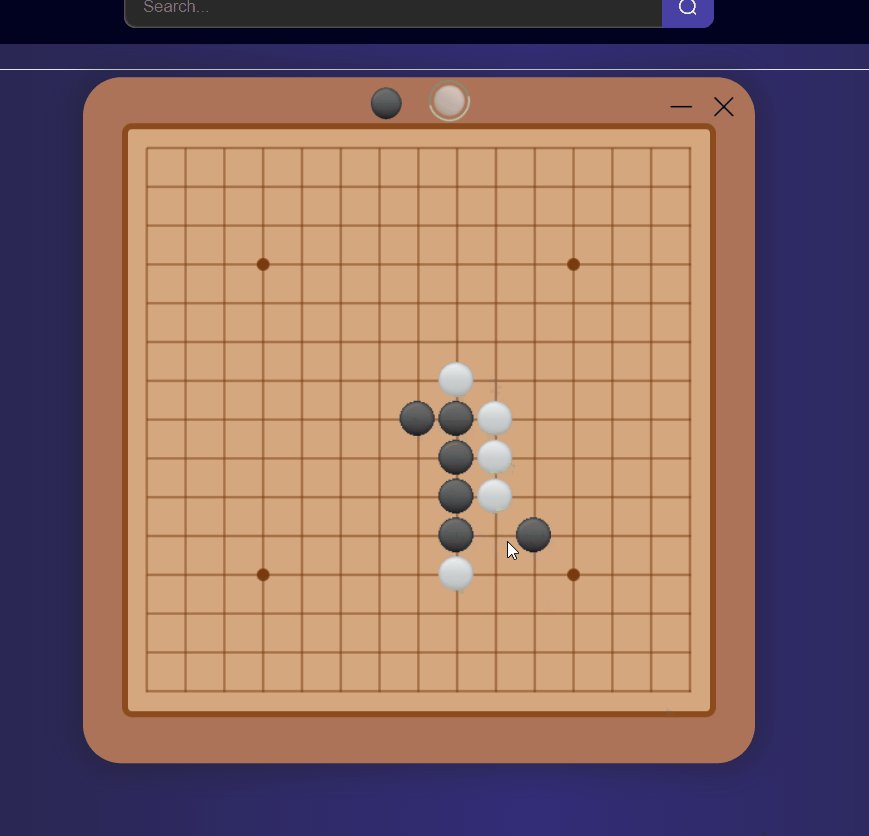
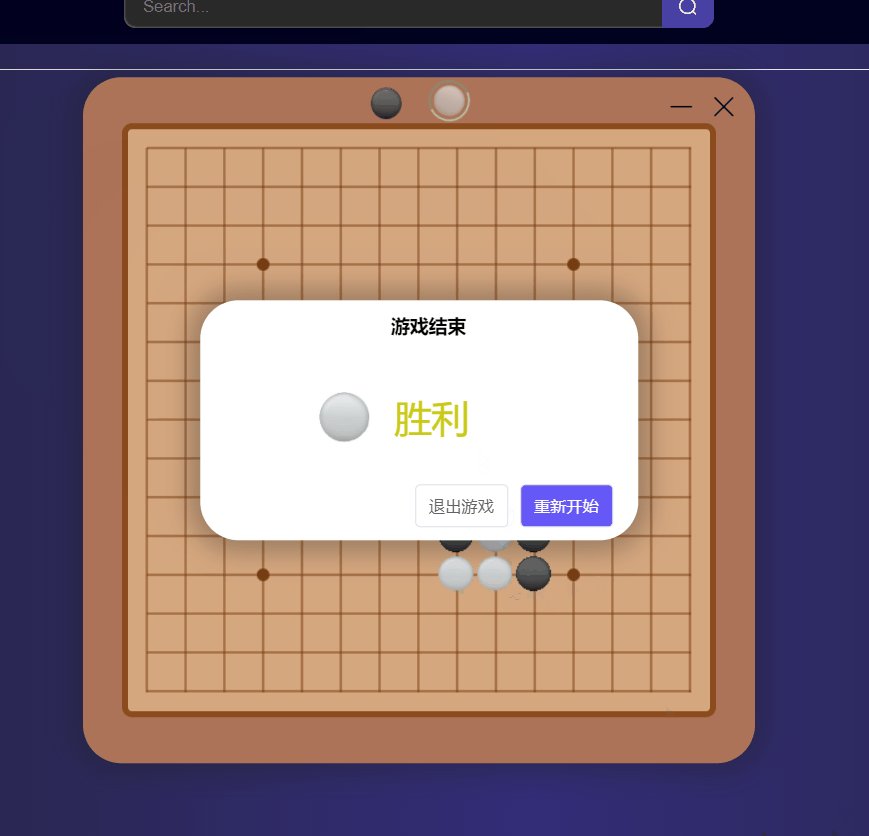
6. 五子棋
左手和右手轮流握鼠标进行pk,先连成五个子的一方获胜(五子yyds)。

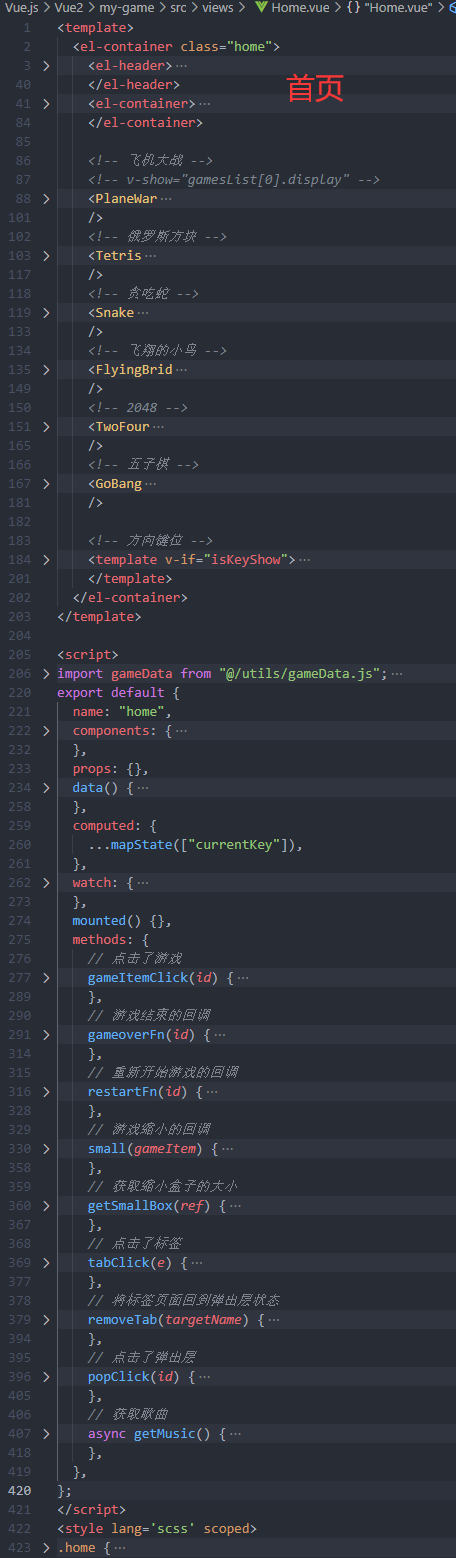
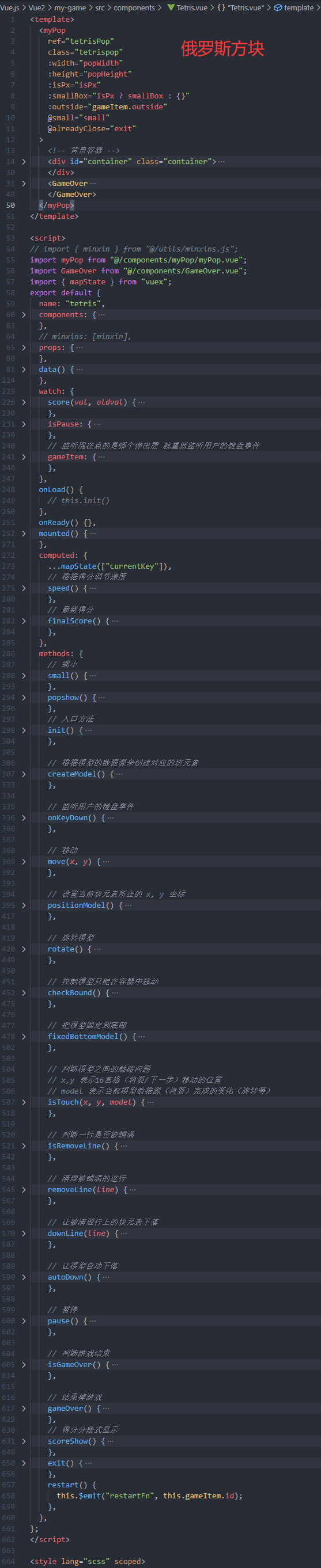
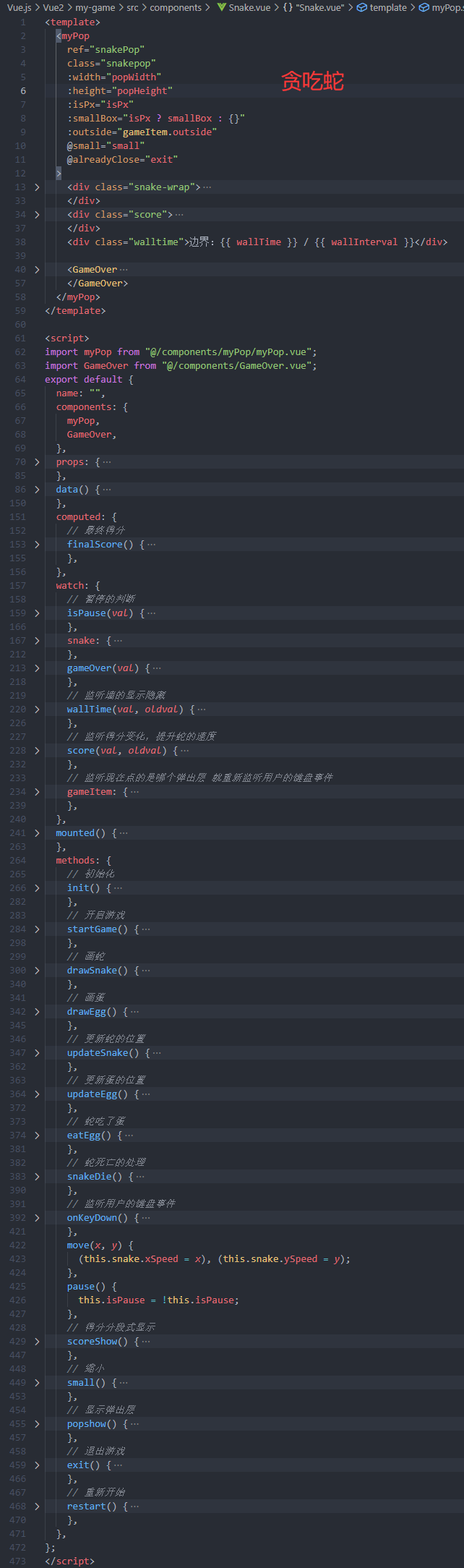
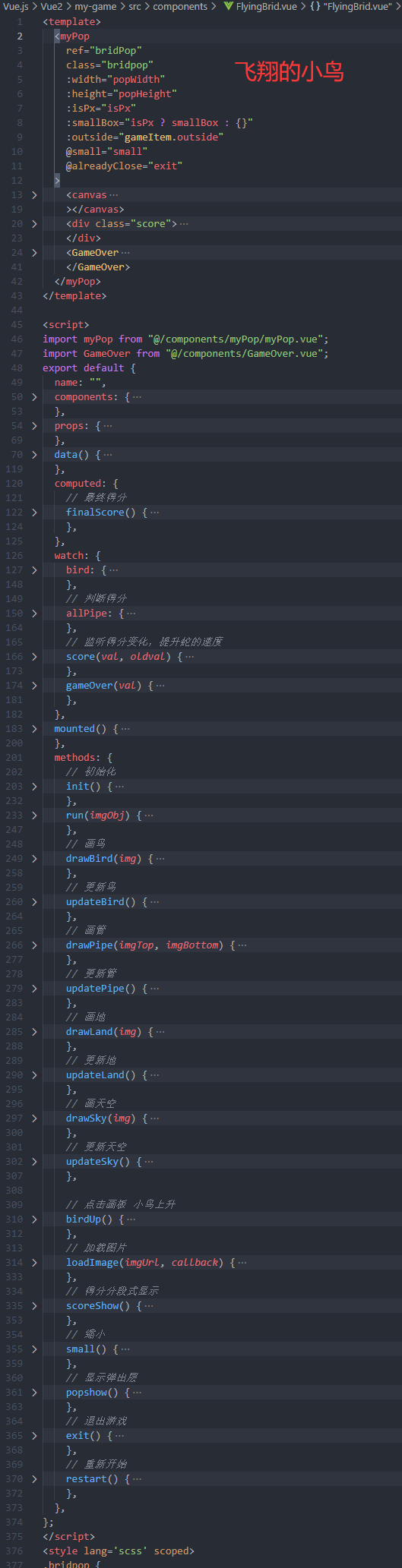
源码结构