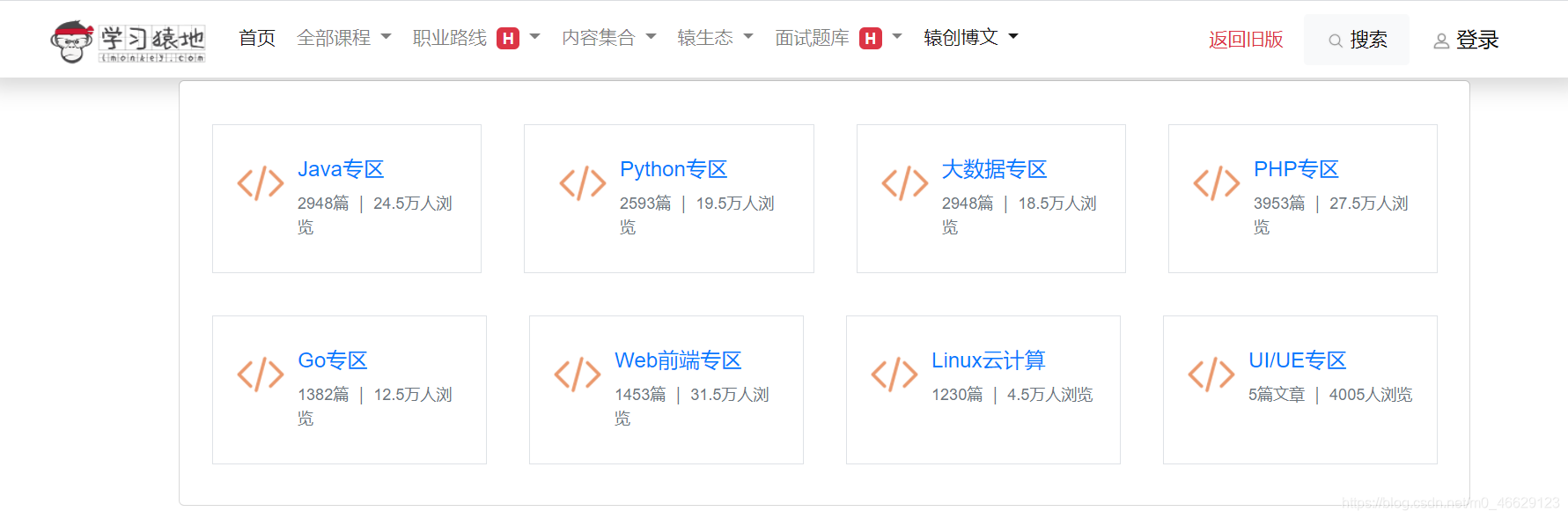
Bootstrap实战练习—前端开发利器jQuery入门到精通【导航栏】
弹出框的效果图








代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端开发利器jQuery入门到精通https://www.lmonkey.com/course/YRdG7dDz</title>
<!--移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--引入Bootstrap CSS-->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- 引入CSS Swiper插件 -->
<link rel="stylesheet" href="css/swiper.min.css">
<!--引入手风琴CSS-->
<link rel="stylesheet" href="css/style.css">
<!--引入 Dplayer css-->
<link rel="stylesheet" href="css/DPlayer.min.css">
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="css/swiper.min.css">
<style>
html, body {
position: relative;
height: 100%;
}
body {
background: #fff;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color:#000;
margin: 0;
padding: 0;
}
.mode2{
font-size: 8px;
margin-right: 45%;
margin-top: 10%;
background-color: lightblue;
width: 300px;
height: 280px;
}
</style>
</head>
<body>
<div class="container-fluid shadow bg-white fixed-top">
<!--导航栏-->
<div class="container-fluid">
<nav class="navbar navbar-expand-lg navbar-light">
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<img src="images/xxyd_logo.png" style="height: 40px;width: 120px;">
</li>
<li class="nav-item active">
<a class="nav-link pl-4 " href="#" id="shouye" >首页</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" >
全部课程
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#"><img src="images2/图标/renyuan.png" style="height: 15px;width: 15px;"> 最多学习</a>
<a class="dropdown-item" href="#"><img src="images2/图标/renyuan.png" style="height: 15px;width: 15px;"> 最新发布</a>
<a class="dropdown-item" href="#"><img src="images2/图标/renyuan.png" style="height: 15px;width: 15px;"> 最多评价</a>
<a class="dropdown-item" href="#"><img src="images2/图标/renyuan.png" style="height: 15px;width: 15px;"> 热门推荐</a>
<a class="dropdown-item" href="#"><img src="images2/图标/renyuan.png" style="height: 15px;width: 15px;"> 实战项目</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" >
职业路线 <span class="badge badge-danger">H</span>
</a>
<div class="dropdown-menu" style="margin-left: 10%;" aria-labelledby="navbarDropdown">
<div class="m-2" style="width: 60rem;height: 30rem;">
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Java开发工程师</h6>
<div class="text-muted" style="font-size:10px;">
何以解忧,唯有Java
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-4 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Python开发工程师</h6>
<div class="text-muted" style="font-size:10px;">
人生苦短我要学Python!
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">PHP开发工程师</h6>
<div class="text-muted" style="font-size:10px;">
PHP是世界上最好的编程语言!
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">GO开发工程师</h6>
<div class="text-muted" style="font-size:10px;">
想优雅的写程序,赶紧GO!
</div>
</div>
</div>
</a>
</div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">大数据开发工程师</h6>
<div class="text-muted" style="font-size:10px;">
弄大数据,就是在搞革命!
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">前端开发工程师</h6>
<div class="text-muted" style="font-size:10px;">
不仅最好,而且最全!
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">UI开发工程师</h6>
<div class="text-muted" style="font-size:10px;">
这个世界从来不缺少美,缺少你来创造美!
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Linux运维工程师</h6>
<div class="text-muted" style="font-size:10px;">
不只是说说而已!
</div>
</div>
</div>
</a>
</div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">WEB前端1+X</h6>
<div class="text-muted" style="font-size:10px;">
不仅为考证,轻松做开发
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">计算机二级(C语言)</h6>
<div class="text-muted" style="font-size:10px;">
一切只为考证
</div>
</div>
</div>
</a>
<div class="media col m-3 p-3 py-4 " ></div>
<div class="media col m-3 p-3 py-4 " ></div>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" >
内容集合
</a>
<div class="dropdown-menu mt-2" style="margin-left: -300px" aria-labelledby="navbarDropdown">
<div class="m-2" style="width: 60rem;height: 8rem;">
<div class="d-flex flex-row justify-content-around">
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-danger">01</span>
<span class="text-body" style="font-size:10px;">视频内容</span>
<span class="text-muted" style="font-size:10px;">9840个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-danger">02</span>
<span class="text-body" style="font-size:10px;">课程时长</span>
<span class="text-muted" style="font-size:10px;">5495时</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-danger">03</span>
<span class="text-body" style="font-size:10px;">任务数量</span>
<span class="text-muted" style="font-size:10px;">13283个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-danger">04</span>
<span class="text-body" style="font-size:10px;">学科数量</span>
<span class="text-muted" style="font-size:10px;">10个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">05</span>
<span class="text-body" style="font-size:10px;">项目课程</span>
<span class="text-muted" style="font-size:10px;">67个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">06</span>
<span class="text-body" style="font-size:10px;">教学课件</span>
<span class="text-muted" style="font-size:10px;">3049个</span>
</a>
</div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">07</span>
<span class="text-body" style="font-size:10px;">教学笔记</span>
<span class="text-muted" style="font-size:10px;">1938个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">08</span>
<span class="text-body" style="font-size:10px">技术文章</span>
<span class="text-muted" style="font-size:10px;">48374篇</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">09</span>
<span class="text-body" style="font-size:10px;">软件工具</span>
<span class="text-muted" style="font-size:10px;">422个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">10</span>
<span class="text-body" style="font-size:10px;">测试题库</span>
<span class="text-muted" style="font-size:10px;">48323个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">11</span>
<span class="text-body" style="font-size:10px;">教学案例</span>
<span class="text-muted" style="font-size:10px;">9284个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">12</span>
<span class="text-body" style="font-size:10px;">作业数量</span>
<span class="text-muted" style="font-size:10px;">2035个</span>
</a>
</div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">13</span>
<span class="text-body" style="font-size:10px;">练习数量</span>
<span class="text-muted" style="font-size:10px;">1382个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">14</span>
<span class="text-body" style="font-size:10px;">问答数量</span>
<span class="text-muted" style="font-size:10px;">29348个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">15</span>
<span class="text-body" style="font-size:10px;">项目源码</span>
<span class="text-muted" style="font-size:10px;">4829个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">16</span>
<span class="text-body" style="font-size:10px;">技术手册</span>
<span class="text-muted" style="font-size:10px;">483个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">17</span>
<span class="text-body" style="font-size:10px;">毕业设计</span>
<span class="text-muted" style="font-size:10px;">395个</span>
</a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">18</span>
<span class="text-body" style="font-size:10px;">用户总数</span>
<span class="text-muted" style="font-size:10px;">20万+</span>
</a>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
辕生态
</a>
<div class="dropdown-menu mt-3" style="margin-left: -400px" aria-labelledby="navbarDropdown">
<div class="m-2" style="width: 60rem;height: 10rem;">
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">猿工手册</h6>
<div class="text-muted" style="font-size:10px;">
各种工具精挑细选
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-4 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">猿材料</h6>
<div class="text-muted" style="font-size:10px;">
各种工具精挑细选
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">猿代码</h6>
<div class="text-muted" style="font-size:10px;">
各种工具精挑细选
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">猿著课件</h6>
<div class="text-muted" style="font-size:10px;">
各种工具精挑细选
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</li>
<li class="nav-item ">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
面试题库 <span class="badge badge-danger">H</span>
</a>
<div class="dropdown-menu mt-2" style="margin-left: 100px" aria-labelledby="navbarDropdown">
<div class="m-2" style="width: 60rem;height: 10rem;">
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">知识题库</h6>
<div class="text-muted" style="font-size:10px;">
知识闯关节节高,刷题涨知识!
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-4 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">阶段练习</h6>
<div class="text-muted" style="font-size:10px;">
单元测试知识学习状况秒掌握!
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">期末考试</h6>
<div class="text-muted" style="font-size:10px;">
期末测试,学习情况即刻知道!
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">面试题库</h6>
<div class="text-muted" style="font-size:10px;">
最新的企业技术人员招聘真题练习!
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</li>
<li class="nav-item">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" >
辕创博文
</a>
<div class="dropdown-menu" style="margin-left: 10%;" aria-labelledby="navbarDropdown">
<div class="m-2" style="width: 60rem;height: 18rem;">
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Java专区</h6>
<div class="text-muted" style="font-size:10px;">
2948篇 | 24.5万人浏览
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-4 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Python专区</h6>
<div class="text-muted" style="font-size:10px;">
2593篇 | 19.5万人浏览
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">大数据专区</h6>
<div class="text-muted" style="font-size:10px;">
2948篇 | 18.5万人浏览
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">PHP专区</h6>
<div class="text-muted" style="font-size:10px;">
3953篇 | 27.5万人浏览
</div>
</div>
</div>
</a>
</div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Go专区</h6>
<div class="text-muted" style="font-size:10px;">
1382篇 | 12.5万人浏览
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Web前端专区</h6>
<div class="text-muted" style="font-size:10px;">
1453篇 | 31.5万人浏览
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Linux云计算</h6>
<div class="text-muted" style="font-size:10px;">
1230篇 | 4.5万人浏览
</div>
</div>
</div>
</a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">UI/UE专区</h6>
<div class="text-muted" style="font-size:10px;">
5篇文章 | 4005人浏览
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</li>
</ul>
<div class="nav-item float-right">
<a class="nav-link pl-5 text-decoration-none text-danger" href="#">
返回旧版
</a>
</div>
<div class="nav-item float-right">
<a class="nav-link btn btn-light btn-sm" data-toggle="dropdown" >
<span><img src="images2/图标/搜索.png" style="height:14px;width:14px;"></span>
搜索
</a>
<div class="dropdown-menu" style="margin-left: 10%;" aria-labelledby="navbarDropdown">
<div class="m-2 py-3 px-5" style="width: 60rem;height: 32rem;">
<div class="d-flex flex-row">
<h3 class="col font-weight-bold">搜索</h3>
</div>
<div class="d-flex flex-row">
<form class="col-12 form-inline my-2 my-lg-0">
<input class="col-10 form-control mr-sm-2 w-75" type="search" placeholder="请输入想要搜索的东西" >
<button class="col btn btn-danger text-white my-2 my-sm-2 w-25" type="submit">搜索</button>
</form>
</div>
<div class="d-flex flex-row m-3">
<div class="col text-muted small">类型:<a class="bg-danger text-white px-1" href="https://www.baidu.com/">全部</a> | <a href="#">视频教程</a> | <a href="#">实战项目</a> | <a href="#">项目源码</a> | <a href="#">技术手册</a> | <a href="#">课件</a> | <a href="#">测试题</a> | <a href="#">技术文章</a> | <a href="#">软件下载 </a> | <a href="#">问答求助</a></div>
</div>
<div class="d-flex flex-row m-3 ">
<div class="col text-muted small ">水平:<a class="bg-danger text-white px-1" href="https://www.baidu.com/">全部</a> | <a href="#">普通</a> | <a href="#">入门</a> | <a href="#">进阶</a></div>
</div>
<div class="d-flex flex-row mt-5">
<h6 class="col font-weight-bold">近期热搜搜索</h6>
</div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border-0 m-1 p-1 py-1 text-decoration-none">
<div class="card" >
<div class="card-head">
<img src="images2/搜索1.jpg" style="height: 100%;width: 100%;" class="mr-2" alt="...">
</div>
<div class="card-body">
<div class="mt-0 text-decoration-none text-body small">数据库范式精讲<br><br></div>
</div>
<div class="card-footer text-muted small">
<span class="float-left">8人</span>
<span class="float-right">3天前</span>
</div>
</div>
</a>
<a href="" class="col border-0 m-1 p-1 py-1 text-decoration-none">
<div class="card" >
<div class="card-head">
<img src="images2/搜索1.jpg" style="height: 100%;width: 100%;" class="mr-2" alt="...">
</div>
<div class="card-body">
<div class="mt-0 text-decoration-none text-body small">数据库DBA求职<br>SQL编写题精讲</div>
</div>
<div class="card-footer text-muted small">
<span class="float-left">8人</span>
<span class="float-right">3天前</span>
</div>
</div>
</a>
<a href="" class="col border-0 m-1 p-1 py-1 text-decoration-none">
<div class="card" >
<div class="card-head">
<img src="images2/搜索1.jpg" style="height: 100%;width: 100%;" class="mr-2" alt="...">
</div>
<div class="card-body">
<div class="mt-0 text-decoration-none text-body small">数据库DBA求职<br>笔试选择题精讲</div>
</div>
<div class="card-footer text-muted small">
<span class="float-left">8人</span>
<span class="float-right">3天前</span>
</div>
</div>
</a>
<a href="" class="col border-0 m-1 p-1 py-1 text-decoration-none">
<div class="card" >
<div class="card-head">
<img src="images2/搜索1.jpg" style="height: 100%;width: 100%;" class="mr-2" alt="...">
</div>
<div class="card-body">
<div class="mt-0 text-decoration-none text-body small">React项目实战<br>#EWshop管理平台</div>
</div>
<div class="card-footer text-muted small">
<span class="float-left">8人</span>
<span class="float-right">3天前</span>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="nav-item dropdown float-right">
<a class="nav-link btn" data-toggle="popover" >
<span><img src="images2/图标/登录.png" style="height:14px;width:14px;"></span>
登录
</a>
</div>
</div>
</nav>
</div>
<!--前端开发利器jQuery入门到精通-->
<!--课程介绍Tab页-->
<!--主讲老师-->
<!--最新成员-->
<!--为你推荐-->
<!--页脚-->
</div>
<!--引入jQuery, 再引入poppper.js 最后再引入Bootstrap.js-->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.js"></script>
<!--导航栏1-->
<script>
$(function(){
$(".mode1").hover(function(){
$(this).addClass("bg-danger").addClass("text-white").show();
}, function(){
$(this).removeClass("bg-danger").removeClass("text-white").show();
});
});
</script>
<!--导航栏(登录)-->
<script>
$(function () {
$('[data-toggle="popover"]').popover({
container: 'body',
placement:'bottom',
template:'<div class="popover mode2" role="tooltip"><h3 class="popover-header text-right"></h3><div class="popover-body"></div></div>',
html:true,
trigger:"click hover",
title:'',
content:'<div class="text-center">使用账号登录</div><div class="text-center">启用更安全省心的微信扫码登录</div><div class="text-center"><img src="images2/qrcode.png" class="h-50 w-50 mt-3"></div><hr class="p-0 mt-3"><div><div class="text-center">成就自己的只需一套精品<br>联合大牛讲师,汇集优秀课程<br>培养可交付的程序员!</div></div>'
});
})
</script>
</body>
</html>