开灯

关灯

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>黑夜小说关灯</title>
<script src="jquery-3.2.1.min.js"></script>
</head>
<body>
<div>
<div>
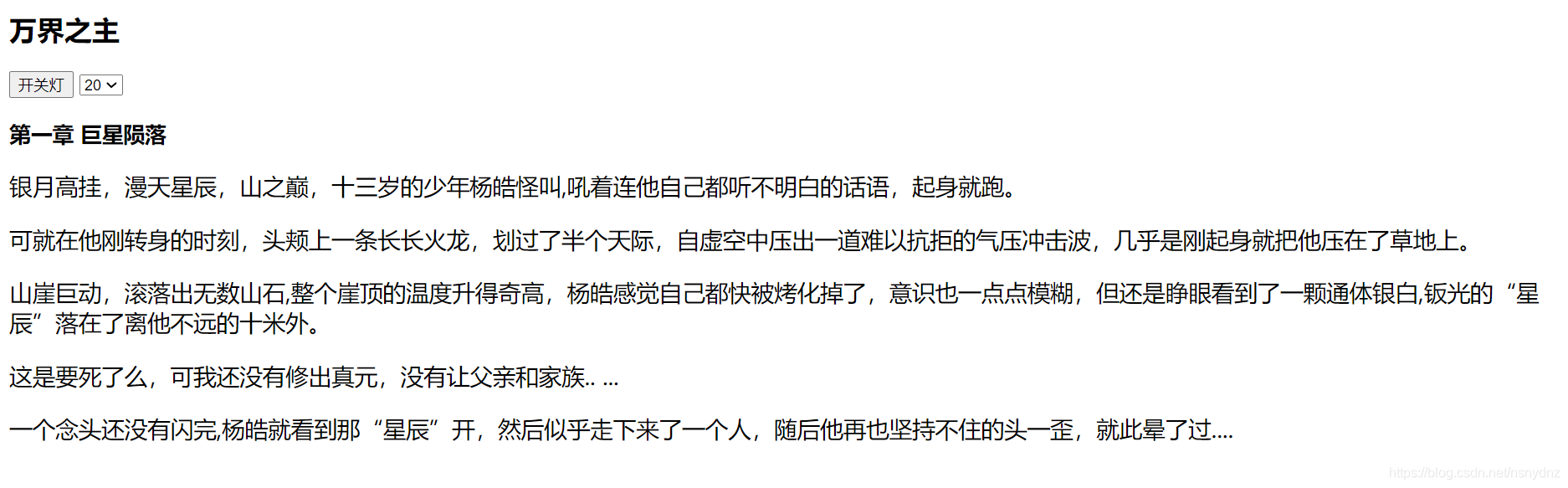
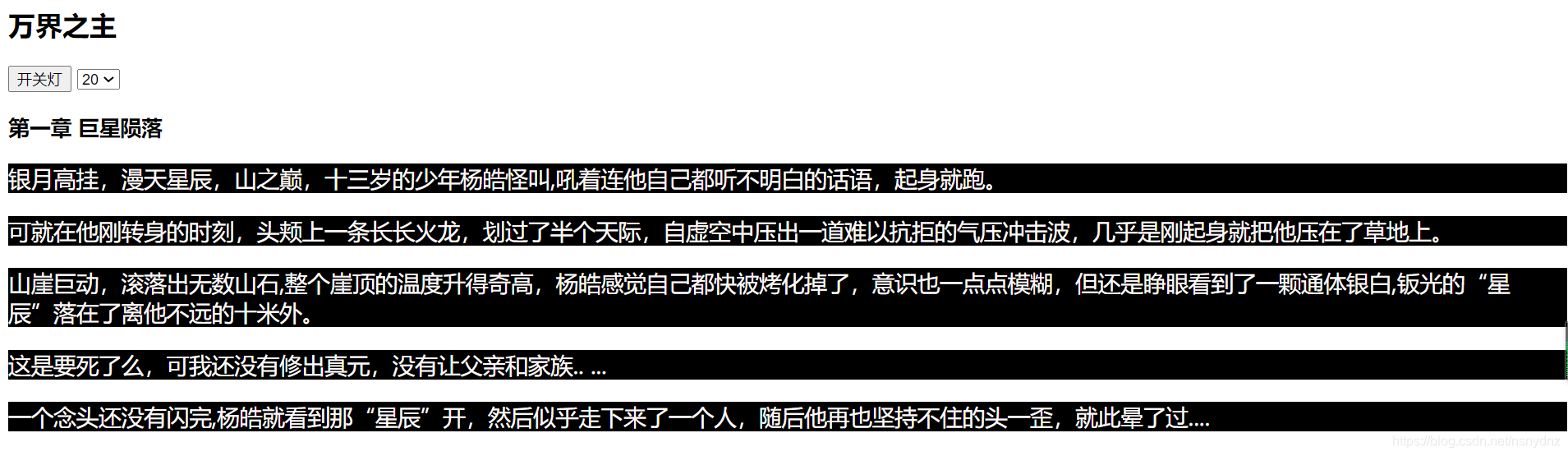
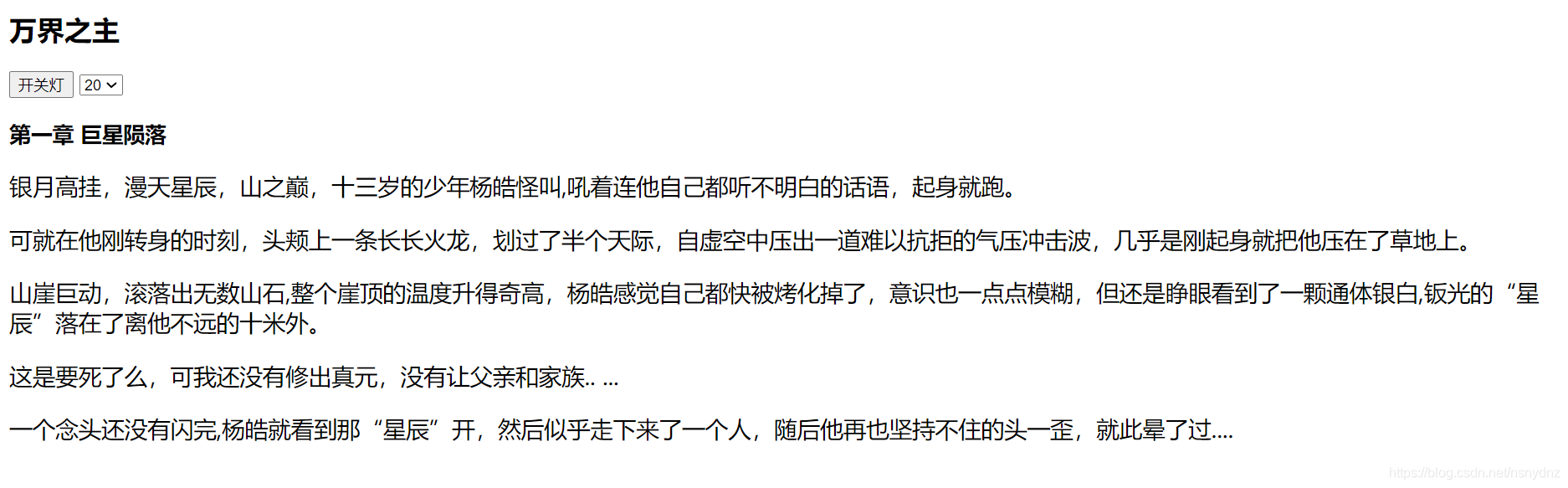
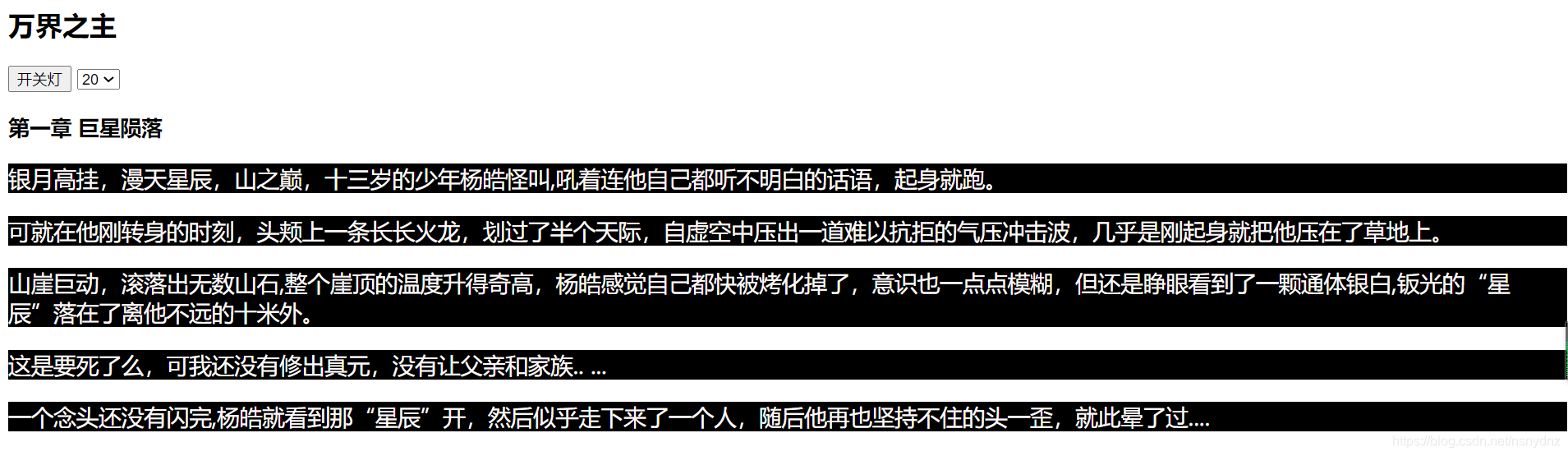
<h2>万界之主</h2>
<button id="clo" onclick="cl()">开关灯</button>
<select id="size" onchange="ss()">
<option value="20" selected="selected">20</option>
<option value="30">30</option>
<option value="40">40</option>
<option value="50">50</option>
</select>
</div>
<script>
var i = true
function cl() {
if (i) {
$("#contenDiv p").css({ background: 'black', color: 'snow', 'font-size': '30px' });
i = false;
} else {
$("#contenDiv p").css({ background: '#ffffff', color: 'black', 'font-size': '14px' });
i = true;
}
}
console.log($('p'));
function ss(){
var s=document.getElementById('size').value;
$('#contenDiv p').css({'font-size':s+'px'});
}
</script>
<h3>第一章 巨星陨落</h3>
<div id="contenDiv">
<p>银月高挂,漫天星辰,山之巅,十三岁的少年杨皓怪叫,吼着连他自己都听不明白的话语,起身就跑。</p>
<p>可就在他刚转身的时刻,头颊上一条长长火龙,划过了半个天际,自虚空中压出一道难以抗拒的气压冲击波,几乎是刚起身就把他压在了草地上。</p>
<p>山崖巨动,滚落出无数山石,整个崖顶的温度升得奇高,杨皓感觉自己都快被烤化掉了,意识也一点点模糊,但还是睁眼看到了一颗通体银白,钣光的“星辰”落在了离他不远的十米外。</p>
<p>这是要死了么,可我还没有修出真元,没有让父亲和家族.. ...</p>
<p>一个念头还没有闪完,杨皓就看到那“星辰”开,然后似乎走下来了一个人,随后他再也坚持不住的头一歪,就此晕了过....</p>
</div>
</div>
</body>
</html>
|