最近工作需要使用mui插件,借此机会记录一下案例,以方便日后开发和学习使用。
1.、这里vue是cnd方式接入(网上案例基本都是纯vue项目案例)
2、mui下载地址:https://github.com/dcloudio/mui
本次需要的文件:
mui.min.css,mui.picker.min.css,mui.js,mui.picker.min.js
直接上代码:
css引入
<link rel="stylesheet" href="css/mui.min.css">
<link rel="stylesheet" href="css/mui.picker.min.css">js引入
?
<script src="js/vue.js"></script>
<script src="js/mui.js"></script>
<script src="js/mui.picker.min.js"></script>
html部分
<div class="content" id="app">
<input type="text" name="address" placeholder="请选择省份 城市" class="upc-information-name" :value="getProvinceValue" readonly @click="pickerSelected($event)" />
</div>js部分
?
<script>
var vu = new Vue({
el: "#app",
data: {
field:{
province:"",
province_id:"",
city:"",
city_id:"",
},
//二级下拉框数据格式
handleObj:[{
value:"1",
text:"北京市",
children:[{
value:"2",
text:"朝阳区",
},{
value:"3",
text:"海淀区",
}]
},{
value:"7",
text:"上海市",
children:[{
value:"8",
text:"闵行区",
},{
value:"9",
text:"嘉定区",
}]
}],
pickerCity:{},
},
created() {
//实例化mui
this.pickerCity = new mui.PopPicker({
layer: 2
});
this.pickerCity.setData(this.handleObj)
},
computed:{
getProvinceValue:function(){
return this.field.province !== "" ? this.field.province + " " + this.field.city : ""
}
},
methods: {
//选择器选项
pickerSelected(e){
console.log();
const _that = this;
this.pickerCity.show(function (selectItems) {
console.log(selectItems);
_that.field.province = selectItems[0].text;
_that.field.province_id = selectItems[0].value;
_that.field.city = selectItems[1].text;
_that.field.city_id = selectItems[1].value;
})
}
}
})
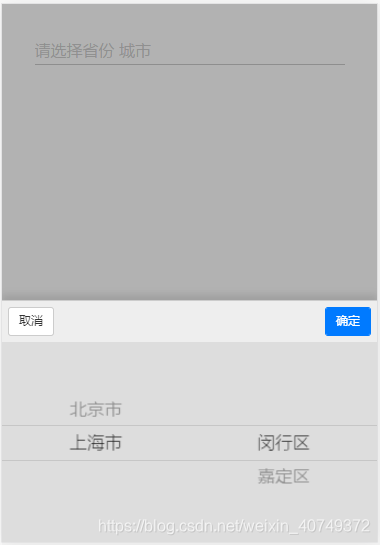
</script>案例截图:
点击input框
确定: