类型缩小
什么是类型缩小呢?
类型缩小的英文是 Type Narrowing;
我们可以通过类似于 typeof padding === "number" 的判断语句,来改变TypeScript的执行路径;
在给定的执行路径中,我们可以缩小比声明时更小的类型,这个过程称之为 缩小;
而我们编写的 typeof padding === "number 可以称之为 类型保护(type guards);
常见的类型保护有如下几种:
ptypeof? ? ? ? ?平等缩小(比如===、!==)? ? ?instanceof? ? ? ?in? ? ? 等等...
typeof
在 TypeScript 中,检查返回的值typeof是一种类型保护:
因为 TypeScript 对如何typeof操作不同的值进行编码。

平等缩小
我们可以使用Switch或者相等的一些运算符来表达相等性(比如===, !==, ==, and != ):

instanceof
JavaScript 有一个运算符来检查一个值是否是另一个值的“实例”:

in
Javascript 有一个运算符,用于确定对象是否具有带名称的属性:in运算符
如果指定的属性在指定的对象或其原型链中,则in 运算符返回true;

TypeScript函数类型
在JavaScript开发中,函数是重要的组成部分,并且函数可以作为一等公民(可以作为参数,也可以作为返回值进 行传递)。
那么在使用函数的过程中,函数是否也可以有自己的类型呢?
我们可以编写函数类型的表达式(Function Type Expressions),来表示函数类型;

TypeScript函数类型解析
在上面的语法中 (num1: number, num2: number) => void,代表的就是一个函数类型:
接收两个参数的函数:num1和num2,并且都是number类型;
并且这个函数是没有返回值的,所以是void;
在某些语言中,可能参数名称num1和num2是可以省略,但是TypeScript是不可以的:
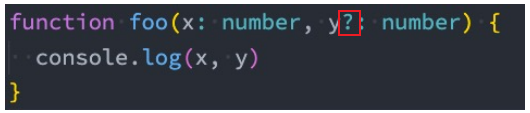
参数的可选类型
我们可以指定某个参数是可选的:

?这个时候这个参数x依然是有类型的,它是什么类型呢? number | undefined
另外可选类型需要在必传参数的后面
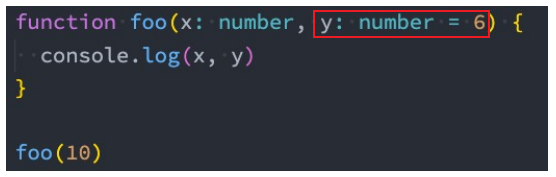
默认参数
从ES6开始,JavaScript是支持默认参数的,TypeScript也是支持默认参数的:
这个时候y的类型其实是 undefined 和 number 类型的联合。

剩余参数
从ES6开始,JavaScript也支持剩余参数
剩余参数语法允许我们将一个不定数量的参数放到一个数组中。

函数的重载
在TypeScript中,如果我们编写了一个add函数,希望可以对字符串和数字类型进行相加,应该如何编写呢?

?我们可能会这样来编写,但是其实是错误的:
那么这个代码应该如何去编写呢?
在TypeScript中,我们可以去编写不同的重载签名(overload signatures)来表示函数可以以不同的方式进行 调用;
一般是编写两个或者以上的重载签名,再去编写一个通用的函数以及实现;

?在我们调用sum的时候,它会根据我们传入的参数类型来决定执行函数体时,到底执行哪一个函数的重载签名;
联合类型和重载
我们现在有一个需求:定义一个函数,可以传入字符串或者数组,获取它们的长度。
这里有两种实现方案:
方案一:使用联合类型来实现;

?方案二:实现函数重载来实现;

? 在开发中我们选择使用哪一种呢?
在可能的情况下,尽量选择使用联合类型来实现;
可推导的this类型
this是JavaScript中一个比较难以理解和把握的知识点:
因为this在不同的情况下会绑定不同的值,所以对于它的类型就更难把握了;
那么,TypeScript是如何处理this呢?
我们先来看一个例子:

?上面的代码是可以正常运行的,也就是TypeScript在编译时,认为我们的this是可以正确去使用的:
TypeScript认为函数 sayHello 有一个对应的this的外部对象 info,所以在使用时,就会把this当做该对象。
不确定的this类型
但是对于某些情况来说,我们并不知道this到底是什么?

?这段代码运行会报错的:
这里我们再次强调一下,TypeScript进行类型检测的目的是让我们的代码更加的安全;
所以这里对于 sayHello 的调用来说,我们虽然将其放到了info中,通过info去调用,this依然是指向info对象的;
但是对于TypeScript编译器来说,这个代码是非常不安全的,因为我们也有可能直接调用函数,或者通过别的对象来调用函数;
这个时候,通常TypeScript会要求我们明确的指定this的类型:

?