? ? ? ? 由于业务的需求,分页由后端完成,所以排序也必须使用后端排序,但是使用Table默认的sort自定义函数只能够进行当前页面的排序,(举个例子:如果有100条数据,每页有10条数据,点击排序只会进行当前页面的排序,剩下的9个分页还是杂乱无章的)
const colums = [
{
title: '点赞数',
dataIndex: 'diggCount',
sorter: (a, b) => a.diggCount - b.diggCount,
sortDirections: ['descend', 'ascend'],
},
]

?想要进行服务端的排序需要进行以下步骤,
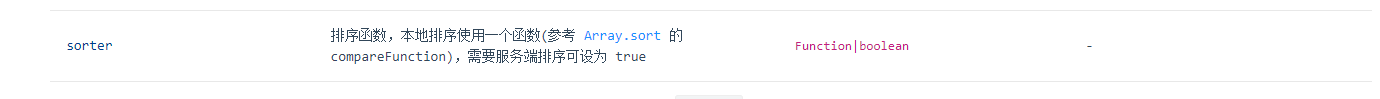
1.? 根据antd 官方文档,设置sorter:true

{
title: '点赞数',
dataIndex: 'diggCount',
sorter: true,
sortDirections: ['descend', 'ascend'],
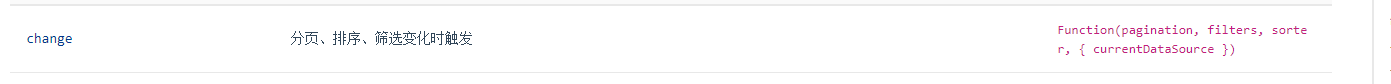
},?2.? 根据文档的change事件得出,change的第一个参数为分页发生改变时的回调,第二个参数为过滤发生的回调,第三个为排序发生变化时的回调(这里我们主要用到第三个参数)
?
?给table组件加上change事件
<a-table
:columns="columns"
:data-source="videoList"
:scroll="{ y: 100000 }"
:pagination="pagination"
@change="changeTab"
>
changeTab (p, f, s) {
console.log(p, f, s)
},通过打印可以看出console.log(p,f,s)中s的打印结果如下

field为需要排序的字段,order为排序的升降序。
(Antd点击排序的默认顺序为:降序,升序,不排序,以此循环,所以三次的order属性打印值为"descend","ascend"和"")三种情况,所以要进行空值判断,
最终的change函数如下,就可以实现整个数据的排序功能了。
changeTab (p, f, { field, order }) {
this.pagination.current = p.current
this.sort = {
orderField: field || '',
order: order || ''
}
this.getData()
},