<!-- 测试弹框-->
<el-dialog :title="dialogTitle" :visible.sync="dialogVisible1" width='50%' :close-on-click-modal="false" @close="closeDialogFormm()">
<el-tabs type="card" v-model="activeName">
<el-divider></el-divider>
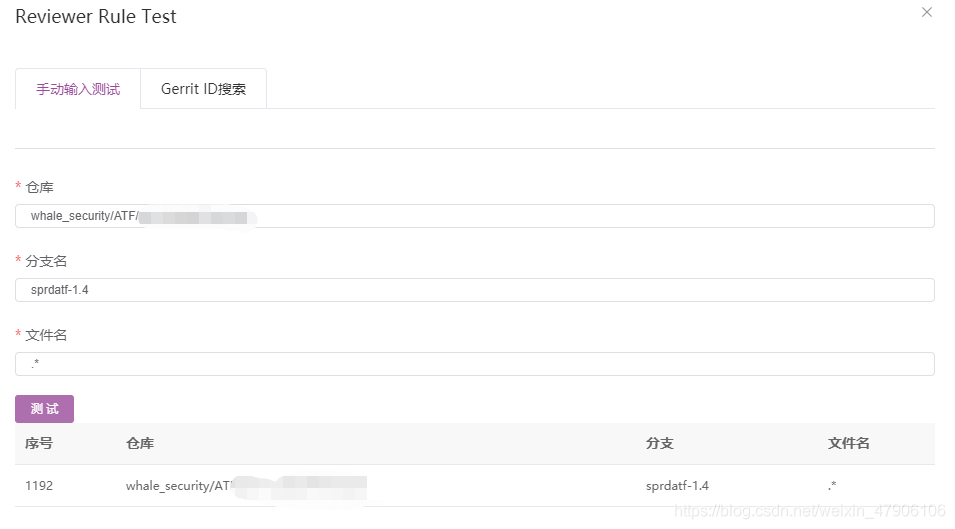
<el-tab-pane label="手动输入测试" name="first">
<el-form :model="testinfoForm" :rules="rules" ref="infoFormm" size="mini" >
<el-form-item label="仓库" prop="project">
<el-input v-model="testinfoForm.project"></el-input>
</el-form-item>
<el-form-item label="分支名" prop="branch">
<el-input v-model="testinfoForm.branch"></el-input>
</el-form-item>
<el-form-item label="文件名" prop="filename">
<el-input v-model="testinfoForm.filename"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" size="mini" @click="testInfos()">测 试</el-button>
<el-table
stripe
:data="testinfo"
style="width: 100%" v-show="show_table">
<af-table-column
prop="id"
label="序号"
>
</af-table-column>
<af-table-column
prop="project"
label="仓库"
>
</af-table-column>
<af-table-column
prop="branch"
label="分支">
</af-table-column>
<af-table-column
prop="filename"
label="文件名">
</af-table-column>
</el-table>
</el-tab-pane>
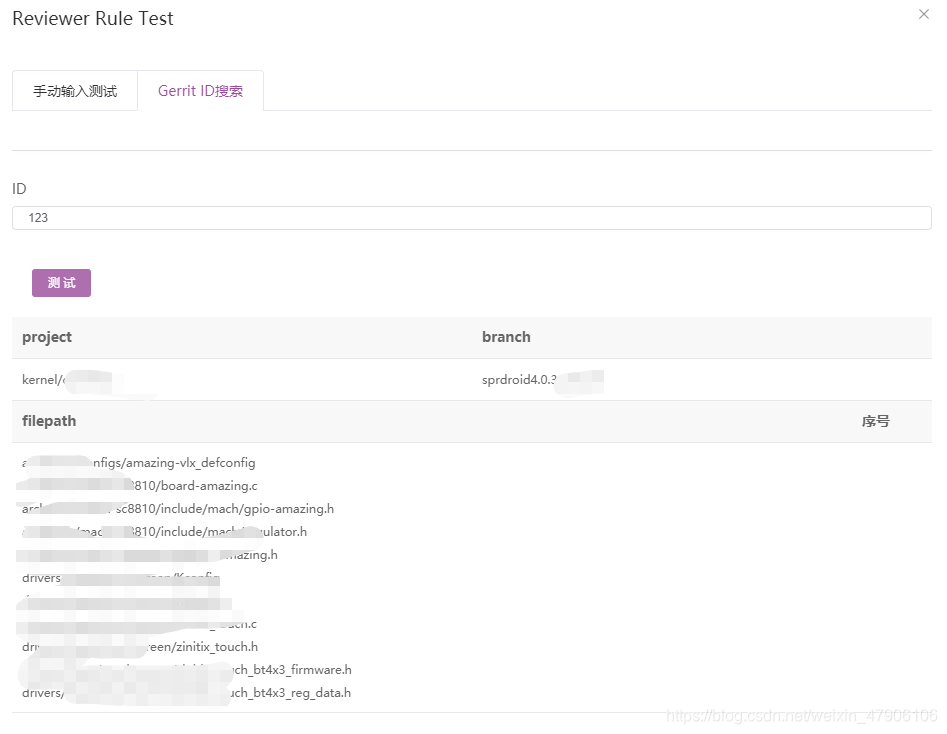
<el-tab-pane label="Gerrit ID搜索" name="second">
<el-form :model="testidinfoForm" :rules="rules" ref="infoForm" size="mini" >
<el-form-item label="ID" prop="id">
<el-input v-model="testidinfoForm.id"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" size="mini" style="margin: 20px;" @click="testidInfo()">测试</el-button>
<el-table
:data="testidinfo"
style="width: 100%" v-show="show_tablee">
<el-table-column
prop="project"
label="project"
>
</el-table-column>
<el-table-column
prop="branch"
label="branch" >
</el-table-column>
</el-table>
<el-table
:data="testidinfo"
style="width: 100%" v-show="show_tablee">
<el-table-column
prop="files"
label="filepath"
>
<template slot-scope="scope">
<div v-for="(item,index) in scope.row.files" :key="index">{{item}}</div>
</template>
</el-table-column>
<el-table-column
prop="id"
label="序号" width=80>
<template slot-scope="scope">
<div v-for="(item,index) in scope.row.id" :key="index">{{item}}</div>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
</el-tabs>
</el-dialog>
// 手动测试
export default {
name: 'ReviewerRule',
data() {
return {
//这是双向绑定的数据
testinfoForm: {
project: '',
branch: '',
filename: '',
},
testidinfoForm: {
id: '',
},
methods:{
//手动输入测试
testInfos(){
let that = this;
that.$axios
.post(that.baseURL+'PROD/testinfo/gerrit_rev_rule/',that.testinfoForm)
.then(res=>{
if (res.data.code===1){
that.testinfo=res.data.data;
// 这里做判断,如果差不多数据就执行else
if (!res.data.data[0].id){
}else{
// 如果能查到数据,展示下拉表格
that.show_table = true
}
}else{
that.$message.error(res.data.msg);
}
})
.catch(err=>{
console.log(err)
})
},
// Gerrit Id 测试
testidInfo(){
let that=this;
that.$axios
.post(that.baseURL+"PROD/testinfo1/gerrit_rev_rule/",that.testidinfoForm)
.then(res=>{
if (res.data.code===1){
that.testidinfo=res.data.data;
that.show_tablee = true
}else{
console.log(res)
}
})
.catch(err=>{
console.log(err)
})
},
closeDialogFormm(){
// 清空
// 这是手动输入测试
this.testinfoForm={
project: '',
branch: '',
filename: '',
}
this.testidinfo = [] // 这里存的是后端返回过来渲染到页面的数据,这也清空(gerritid测试)
// 这是Gerrit ID搜索
this.testidinfoForm={
id:''
};
this.show_table = false //控制搜索后下拉表格
this.show_tablee = false//控制搜索后下拉表格
// this.$router.go(0)
this.dialogVisible1=false
}
}
}

效果展示


效果展示