<script>
function fn1() {
var num
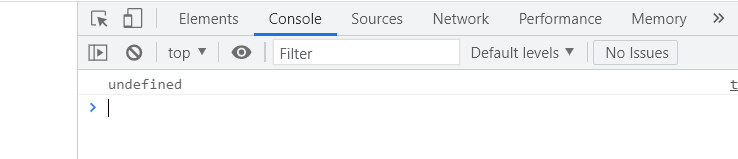
console.log(num);
num = 20;
}
var num
num = 10;
fn1();
</script>
浏览器控制台运行结果

2.
<script>
function fn2() {
var b = 9;
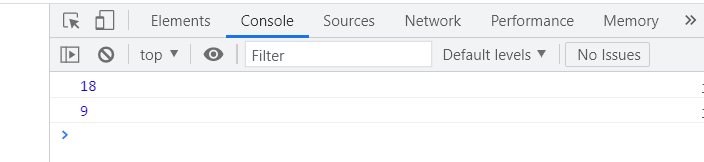
console.log(a); // 18 当前作用域没有a a会往上级查找 全局中有一个var a = 18
console.log(b); // 9
}
var a
a = 18;
fn2();
</script>

3.
<script>
function fn3() {
var a = b = c = 9;
// var a = b = c = 9;表示的只是声明了a。 b和c只是赋值,并没有声明b,c
// 可转换为如下:
// var a = 9
// b = 9
// c = 9
console.log(a);//9
console.log(b);//9
console.log(c);//9
}
fn3();
console.log(c);//9 因为b和c在整个程序中都没有声明,根据赋值规则,会把b和c自动定义为全局变量 所以console.log(c);会输出9
console.log(b);//9
console.log(a);// 报错 局部作用域 全局能访问局部吗
</script>

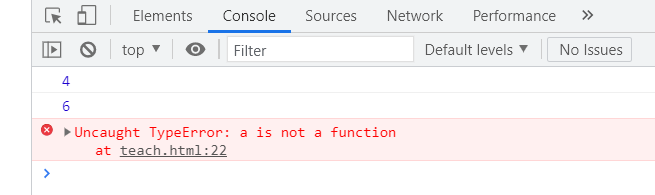
4.
<script>
function a() {
console.log('哈hhh');
}
var a
a = 4;
console.log(a); // 4
a = 6;
console.log(a); // 6
a(); //a现在表示的是变量,所以会报错
a = 10;
console.log(a);
</script>