4.JavaScript语言
4.1 JavaScript简介
JavaScript主要是完成页面的数据验证,因此运行在客户端,需要浏览器来解析执行JavaScript代码。
JS是Netscape网景公司的产品,最早取名为LiveScript,为了吸引更多的java程序员,更名为JavaScript
JS是弱类型,类型可变
弱类型Java是强类型,在定义变量的时候,类型已确定且不可变
特点:
1. 交互性(可以做的就是信息的动态交互)
2. 安全性(不允许直接访问本地磁盘)
3. 跨平台性(只要是可以解释JS的浏览器都可以执行,与平台无关)
4.2 JavaScript结合HTML
4.2.1 第一种方式:script标签
在head或body标签中,使用script标签来书写JavaScript代码
<script type="text/javascript">
//alert 提供警告框函数
alert("hello,javascript!");
</script>

4.2.2 第二种方式:引入.js文件
在head或body标签中,使用script标签引入js文件来书写JavaScript代码
<script type="text/javascript" src ="hello.js"></script>
注:一个script标签,引入js文件或建立js域只能二选一
4.3 变量
4.3.1 变量类型
数值类型: number
字符串类型: string
对象类型: object
布尔类型: boolean
函数类型: function
4.3.2 特殊值
undefined 未定义(所有js变量未赋初始值的时候,默认为undefined)
null 空值()
NAN 非数值(全称Not A Number)
4.3.3 变量的定义
var 变量名;
var 变量名 = 初值;
4.4 运算
4.4.1 关系运算
除常规运算符以外,还有
? == 字面匹配
? === 全匹配
<script type="text/javascript">
var i1 = "123";
var i2 = 123;
alert(i1 == i2);
alert(i1 === i2);
</script>

第一个为字面匹配,一个字符型的 i1 一个是数值型的 i2,字面匹配为true

第二个为全匹配,由于一个是字符型,一个是数值型,因此为false
4.4.2 逻辑运算
注:所有类型均可当做布尔型,其中0、null、空串、undefined均为假
空串:var i = “” 不能有空格
与运算:&&
? 当表达式全为真,返回最后一个表达式的值
? 当表达式中有一个为假,返回第一个为假的表达式的值
<script type="text/javascript">
var i1 = "123";
var i2 = true;
alert(i1 && i2);
alert(i2 && i1);
</script>
? 第一个返回:true
? 第二个返回:123
或运算: ||
? 当表达式全为假时,返回最后一个表达式的值
? 当表达式有一个为真,则返回第一个为真的表达式的值
取反运算: |
4.5 数组
注:数组中的可以包含多种类型
注:可以通过下标完成对数组的扩容(随时可以对数组元素进行添加)
? 注:仅限于赋值操作
注:未赋值的数组元素为undefined
var 数组名 = []; 空数组
var 数组名 = {}; 带初值的数组
4.6 函数
注:必须调用才能执行!
注:含参函数无需指明参数类型
注:返回值无需设定,直接用return就可以
注:js中函数无法重载,会直接完成函数的覆盖
4.6.1 函数的定义方式
第一种定义格式:
? function 函数名(形参){
? 函数体
? }
第二种定义格式:
? var 函数名 = function(形参){
? 函数体
? }
4.6.2 arguments 隐形参数(只在function函数内)
在function函数中,无需定义,但是可以获取所有参数的变量。
js中的隐形参数,与java基础的可变长参数一样,操作类似数组
作用:在没有规定个数的函数中,实现对参数的处理。
? 如:在不规定输入参数个数的情况下,求和并返回
<script type="text/javascript">
function test(){
alert("无参函数test()调用")
alert(arguments.length);
alert(arguments[0]);
alert(arguments[1]);
alert(arguments[2]);
}
test(1,"smile",true);
</script>
在网页中,依次输出: 无参函数test()调用 3 1 smile true
4.7 自定义对象
4.7.1 Object形式的对象
定义格式:
? var 变量名 = new Object(); 实例化一个空对象
? 变量名.属性名 = 属性值; 定义一个属性
? 变量名.函数名 = function(参数){函数体} 定义一个方法(函数)
访问格式:
? 变量名.属性名
? 变量名.方法(参数)
<script type="text/javascript">
var obj = new Object();
obj.name = "赵日天";
obj.age = 21;
obj.fun = function (){
alert("姓名:" + this.name + ",年龄:" + this.age);
}
obj.sum = function (a,b){
var result;
result = a+b;
alert("result的结果为:" + result);
}
obj.fun();
obj.sum(13,29);
</script>
4.7.2 {}形式的对象
注:不同属性或函数之间用逗号","隔开,最后一个不加
定义格式:
? var 变量名 = {
? 属性名:值,
? 函数名:function(形参){函数体}
? 属性名:值
? };
访问格式:
? 变量名.属性名
? 变量名.函数名(形参)
4.8 事件
定义:电脑输入设备与页面进行交互的响应
4.8.1 事件的注册
事件注册(绑定):告诉浏览器,当事件响应后,要执行那些操作。
4.8.1.1 静态注册
通过HTML标签的事件属性直接赋予事件响应后的代码
4.8.1.2动态注册
先通过js代码得到标签的dom对象,然后在通过dom对象.事件名 = function(){}这种形式赋予事件响应后的代码
基本步骤:
1. 获取标签对象
2. 赋予事件响应
4.8.2 onload事件
浏览器页面解析完成(即,页面的文字、样式已经出现)之后,自动触发该事件。
4.8.2.1 onload事件静态注册
注:一般在静态注册时,只写一个方法,增加可读性。
注:提前将所有需要调用的方法在head中写完,再直接调用该方法
<body onload="alert('静态注册onload事件')"></body>
4.8.2.2 onload事件动态注册
固定格式:
? window.onload = function(形参){
? 函数体
? }
4.8.3 onclick事件
鼠标单击响应
4.8.3.1 onclick事件静态注册
<head>
<script type="text/javascript">
function onclickfun(){alert("静态注册成功");}
</script>
</head>
<body>
<button onclick="onclickfun()">点点你试试</button>
</body>
4.8.3.2 onclick事件动态注册
注:小心方法重载,由于js无法重载,所以会直接覆盖之前的方法!
? 固定格式:
? window.onload = function(){
? var 标签对象名 = document.getElementById = (“标签的id”)
? 标签对象名.onclick = function(形参){函数体}
? }
<head>
</head>
<script type = "text/javascript">
window.onload = function (){
var btnObj = document.getElementById("btn01");
btnObj.onclick = function (){alert("动态注册成功");}
}
</script>
</head>
<body> <!--如果改为<body οnlοad="alert('静态注册onload事件')" 则点击按钮无效-->
<button id="btn01">别点我</button>
</body>
4.8.4 onblur(失去焦点)事件
常用于输入框离开后验证其输入内容是否合法
4.8.4.1 onblur事件静态注册
<head>
<script type="text/javascript">
function onblurfun(){
console.log("静态事件失去焦点事件"); //console为控制台对象,log为控制台输出方法
}
</script>
</head>
<body>
密码:<input type="password" onblur="onblurfun()"/>
</body>
4.8.4.2 onblur事件动态注册
<head>
<script type="text/javascript">
function onblurfun(){
console.log("静态事件失去焦点事件");
}
window.onload = function() {
var psdObj = document.getElementById("psd");
psdObj.onblur = function () {
console.log("输出了");
}
}
</script>
</head>
<body>
密码:<input type="password" id="psd" />
</body>
4.8.5 onchange事件
常用于下拉列表。
当列表内容改变时,触发事件
4.8.5.1 onchange事件静态注册
<head>
<script type="text/javascript">
function onchangefun(){
alert("changed!")
}
</script>
</head>
<body>
你的职业是:
<select onchange="onchangefun()">
<option>学生</option>
<option>教师</option>
<option>建筑师</option>
</select>
</body>
4.8.5.2 onchange事件动态注册
<head>
<script type="text/javascript">
window.onload = function (){
var onchangeObj = document.getElementById("change");
onchangeObj.onchange = function (){
alert("Something has changed.")
}
}
</script>
</head>
<body>
你的职业是:
<select id="change">
<option>学生</option>
<option>教师</option>
<option>建筑师</option>
</select>
</body>
4.8.6 onsubmit事件
常用于表单提交前,验证表单内容是否合法
先调用,再提交!
注:onsubmit = “return false” 可以阻止表单提交
4.8.6.1 onsubmit事件静态注册
<head>
<script type="text/javascript">
function onsubmitfun(){
alert("静态表单提交事件!");
// 将return false填在这里,可以阻止不合法表单
}
</script>
</head>
<body>
<form action="http://localhost:8085" method="get" onsubmit="onsubmitfun()">
<!-->
<form action="http://localhost:8085" method="get" οnsubmit="onsubmitfun()">
可以阻止不合法表单的提交
<-->
<input type="submit" value="静态注册"/>
</form>
</body>
4.8.6.2 onsubmit事件动态注册
<head>
<script type="text/javascript">
window.onload = function (){
var submitObj = document.getElementById("form1");
submitObj.onsubmit = function (){
return false;
}
}
</script>
</head>
<body>
<form action="http://localhost:8085" method="get" id="form1">
<input type="submit" value="动态注册"/>
</form>
</body>
4.8.7 事件的注册——总结
静态注册:在<head></head>标签下的<script></script>中完成对需求的实现,直接在需求对应标签上进行方法的调用。
动态注册:在<head></head>标签下的<script></script>中写window.onload,在这个方法下面获取目标对象,并完成对该对象的个性化方法。
4.9 DOM模型
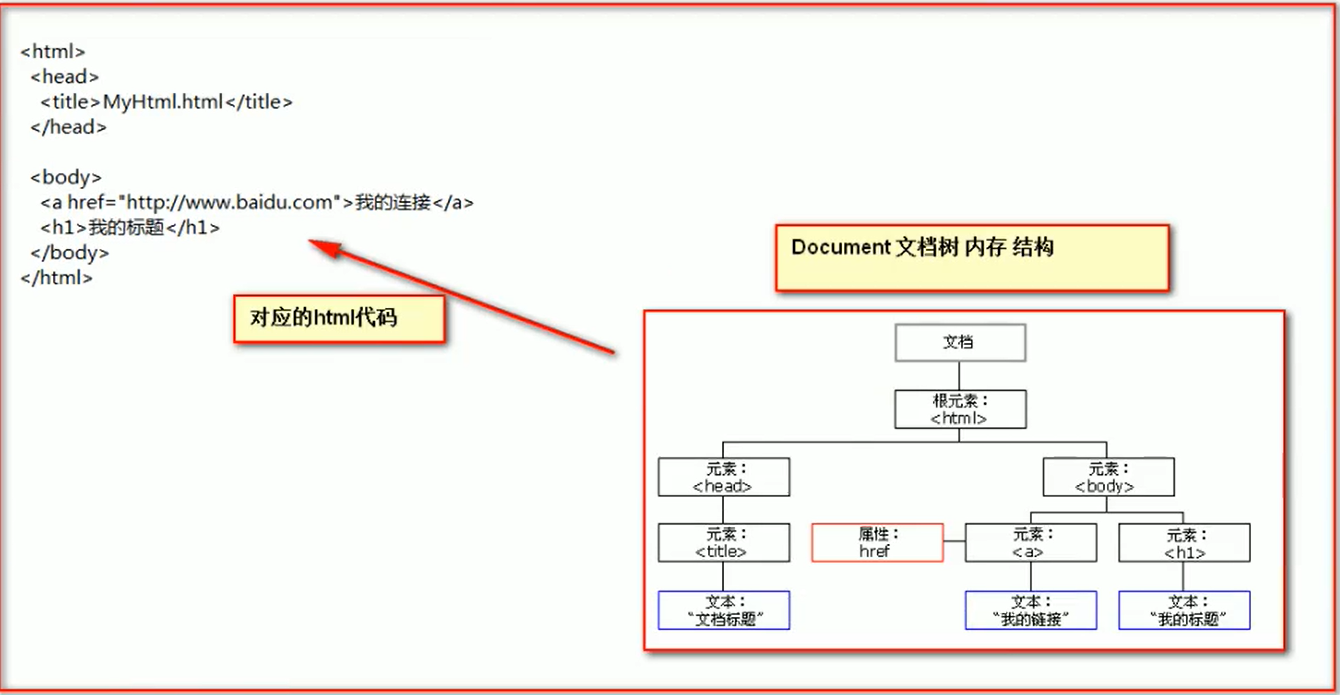
DOM全称是Document Object Module,指的是把文档中的标签、属性、文本转换成对象进行处理
4.9.1 Document对象

特点:
1. Document 对象,管理了所有HTML文档的内容
2. Document对象是一种树形结构的文档,有从属关系
3. Document对象可以使我们将所有的标签都对象化
4. 我们可以通过Document对象访问所有的标签对象
4.9.2 Document中对象查询的方法
4.9.2.1根据id查找标签
注:若存在同名ID,只会返回第一个
调用格式:document.getElementById(elementId)
<head>
<script type="text/javascript">
window.onload = function (){
var patt = /^\w{5,12}$/ //正则表达式,实质为对象
var btnObj = document.getElementById("btn01");
var userNameObj = document.getElementById("userName");
btnObj.onclick = function (){
/*
* test方法用来测试某个字符串是否符合规则
* 匹配则返回true,不匹配则返回false
*/
if(patt.test(userNameObj.value))
alert("用户名合法");
else
alert("非法字符");
}
}
</script>
</head>
<body>
用户名:<input type="text" id="userName"/>
<button id="btn01">验证</button>
</body>
4.9.2.2根据name查找标签
返回带有指定名称的对象集合
调用格式:document.getElementsByName(elementName)
<head>
<meta charset="UTF-8">
<title>Tutorial1</title>
<script type="text/javascript">
window.onload = function (){
var chk_allObj = document.getElementById("chkAll");
var chk_nonObj = document.getElementById("chkNon");
var chk_reverseObj = document.getElementById("chkReverse");
//获取所有name属性为hobby的标签并以对象形式存入hobbyObj中,对它的操作操作类似数组
var hobbyObj = document.getElementsByName("hobby")
chk_allObj.onclick = function (){
for (var i=0;i<hobbyObj.length;i++){
//对checkbox类型的输入框对象可以调用其checked属性,可读可写。借此完成对选项的修改
hobbyObj[i].checked = true;
}
}
chk_nonObj.onclick = function (){
for (var i=0;i<hobbyObj.length;i++){
hobbyObj[i].checked = false;
}
}
chk_reverseObj.onclick = function (){
for (var i=0;i<hobbyObj.length;i++){
hobbyObj[i].checked = ! hobbyObj[i].checked;
}
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp"/>C++
<input type="checkbox" name="hobby" value="java"/>Java
<input type="checkbox" name="hobby" value="js"/>JavaScript
<br/>
<button id="chkAll" >全选</button><button id = "chkNon">全不选</button><button id="chkReverse">反选</button>
</body>
4.9.2.3根据标签名查找标签
注:范围太大,不好用。
调用格式:document.getElements ByTagName(tagname)
4.9.3 Document中对象查询的方法总结
使用优先级:id > name > tag
以上三个方法,必须在页面加载完成之后执行,才能查询到标签对象。
4.10 正则表达式(RegExp)
正则表达式是描述字符模式的对象,可以用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
语法:
? var patt = new RegExp(patten,modufiers);
? 或
? var = patt = /patten/modifiers;
其中:pattern 描述了表达式的模式
? modifiers 用于指定全局匹配、区分大小写的匹配和多行匹配
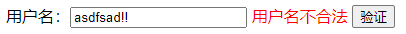
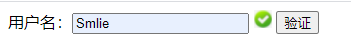
4.11 常见的验证提示效果

实现方式:
<head>
<meta charset="UTF-8">
<title>Tutorial1</title>
<script type="text/javascript">
window.onload = function (){
/*正则表达式,实质为对象
该表达式的意义为
5-12个字符,字母数字或下划线*/
var patt = /^\w{5,12}$/
var btnObj = document.getElementById("btn01");
var userNameObj = document.getElementById("userName");
var userNameSpanObj = document.getElementById("userNameSpan");
btnObj.onclick = function (){
/*
* test方法用来测试某个字符串是否符合规则
* 匹配则返回true,不匹配则返回false
*/
if(patt.test(userNameObj.value))
userNameSpanObj.innerText = "用户名合法";
else
userNameSpanObj.innerText = "用户名不合法";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="userName"/>
<span id="userNameSpan" style="color:red" ></span>
<button id="btn01">验证</button>
</body>

实现方式:
<head>
<meta charset="UTF-8">
<title>Tutorial1</title>
<script type="text/javascript">
window.onload = function (){
var patt = /^\w{5,12}$/ //正则表达式,实质为对象
var btnObj = document.getElementById("btn01");
var userNameObj = document.getElementById("userName");
var userNameSpanObj = document.getElementById("userNameSpan");
btnObj.onclick = function (){
/*
* test方法用来测试某个字符串是否符合规则
* 匹配则返回true,不匹配则返回false
*/
if(patt.test(userNameObj.value))
userNameSpanObj.innerText = "用户名合法";
else
userNameSpanObj.innerText = "用户名不合法";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="userName"/>
<span id="userNameSpan" height= ></span>
<button id="btn01">验证</button>
</body>
? innerHTML 指的是从对象的起始位置到终止位置的全部内容,包括Html标签。
? innerText 指的是从起始位置到终止位置的内容,但它去除Html标签。
? 以上两种方法在实际网站中使用失去焦点事件触发