import { Select, Input, Button, Table, Popconfirm, Modal, message } from "ant-design-vue";
export default {
data() {
return {
};
},
created() {
},
methods: {
},
components: {
AddOrEdit,
"a-input": Input,
"a-button": Button,
"a-table": Table,
"a-popconfirm": Popconfirm
}
};

?
?
2.vue.use 按需引入antd 组件,引入可在项目中全局使用
import {
Avatar,
Button,
Cascader,
Col,
DatePicker,
Divider,
Dropdown,
Form,
FormModel,
Icon,
Input,
InputNumber,
Layout,
LocaleProvider,
Menu,
Modal,
message,
Popconfirm,
Radio,
Row,
Select,
Spin,
Table,
Tree,
TreeSelect,
Upload,
Drawer,
ConfigProvider,
Empty
} from "ant-design-vue";
const components = [
Avatar,
Button,
Cascader,
Col,
DatePicker,
Divider,
Dropdown,
Form,
FormModel,
Icon,
Input,
InputNumber,
Layout,
LocaleProvider,
Menu,
Modal,
message,
Popconfirm,
Radio,
Row,
Select,
Spin,
Table,
Tree,
TreeSelect,
Upload,
Drawer,
ConfigProvider,
Empty
];
const install = function(Vue) {
components.map(component => {
Vue.use(component);
});
Vue.prototype.$message = message;
Vue.prototype.$info = Modal.info;
Vue.prototype.$success = Modal.success;
Vue.prototype.$error = Modal.error;
Vue.prototype.$warning = Modal.warning;
Vue.prototype.$confirm = Modal.confirm;
Vue.prototype.$destroyAll = Modal.destroyAll;
};
/* istanbul ignore if */
if (typeof window !== "undefined" && window.Vue) {
install(window.Vue);
}
export default { install };
// main.js 引入
import globalAntd from "@/components/antd";
Vue.use(globalAntd);



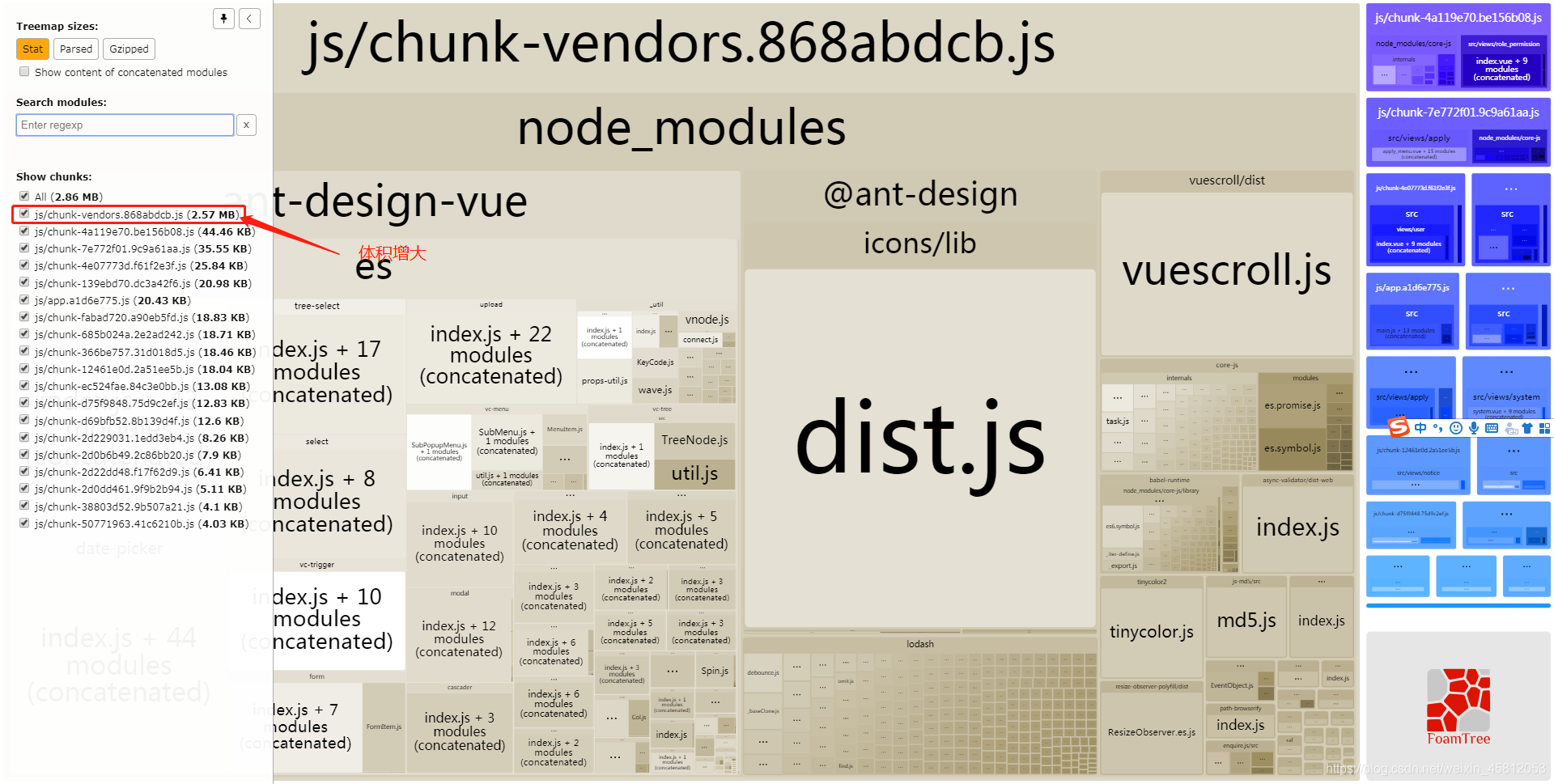
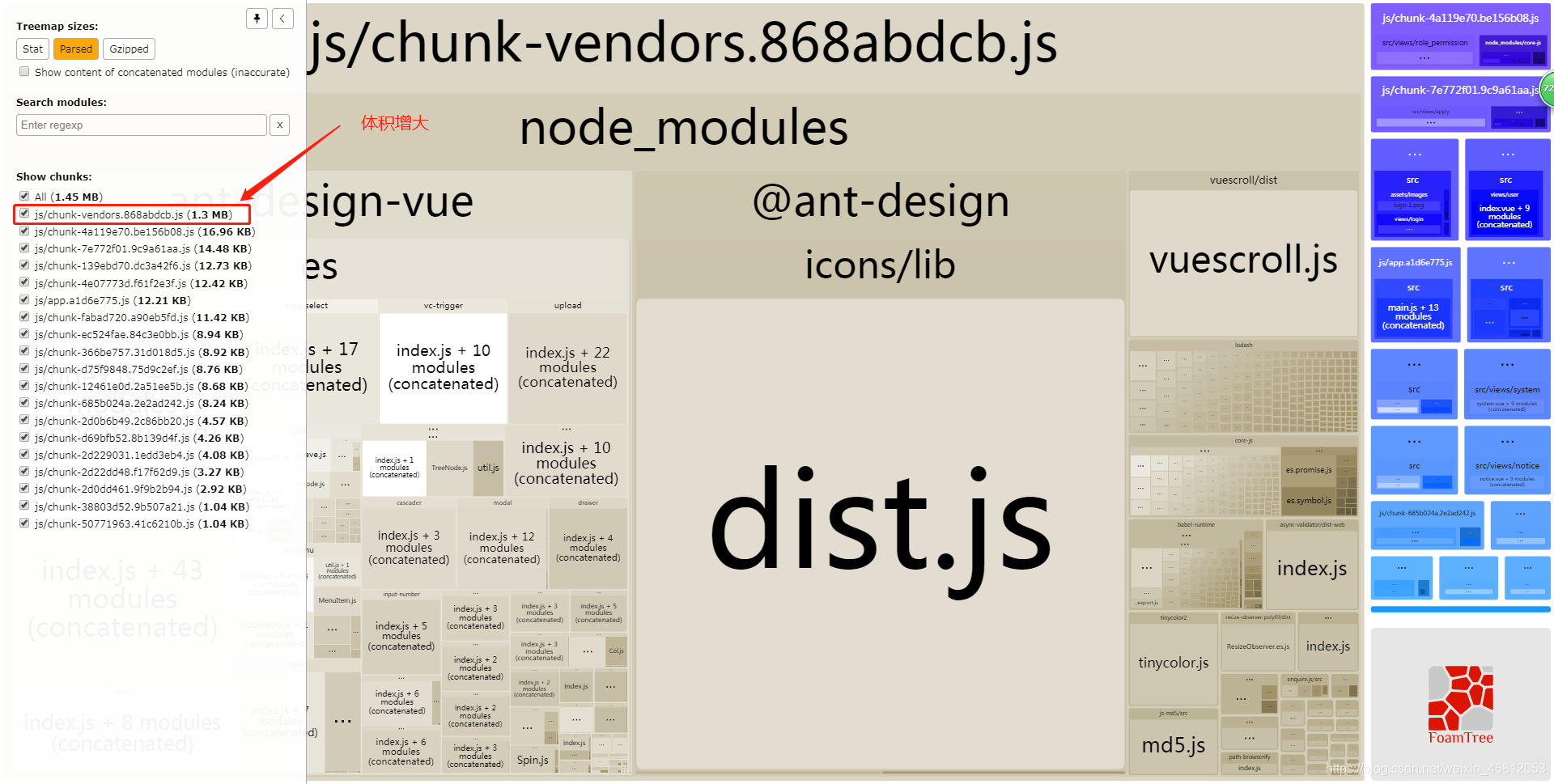
3.对比总结
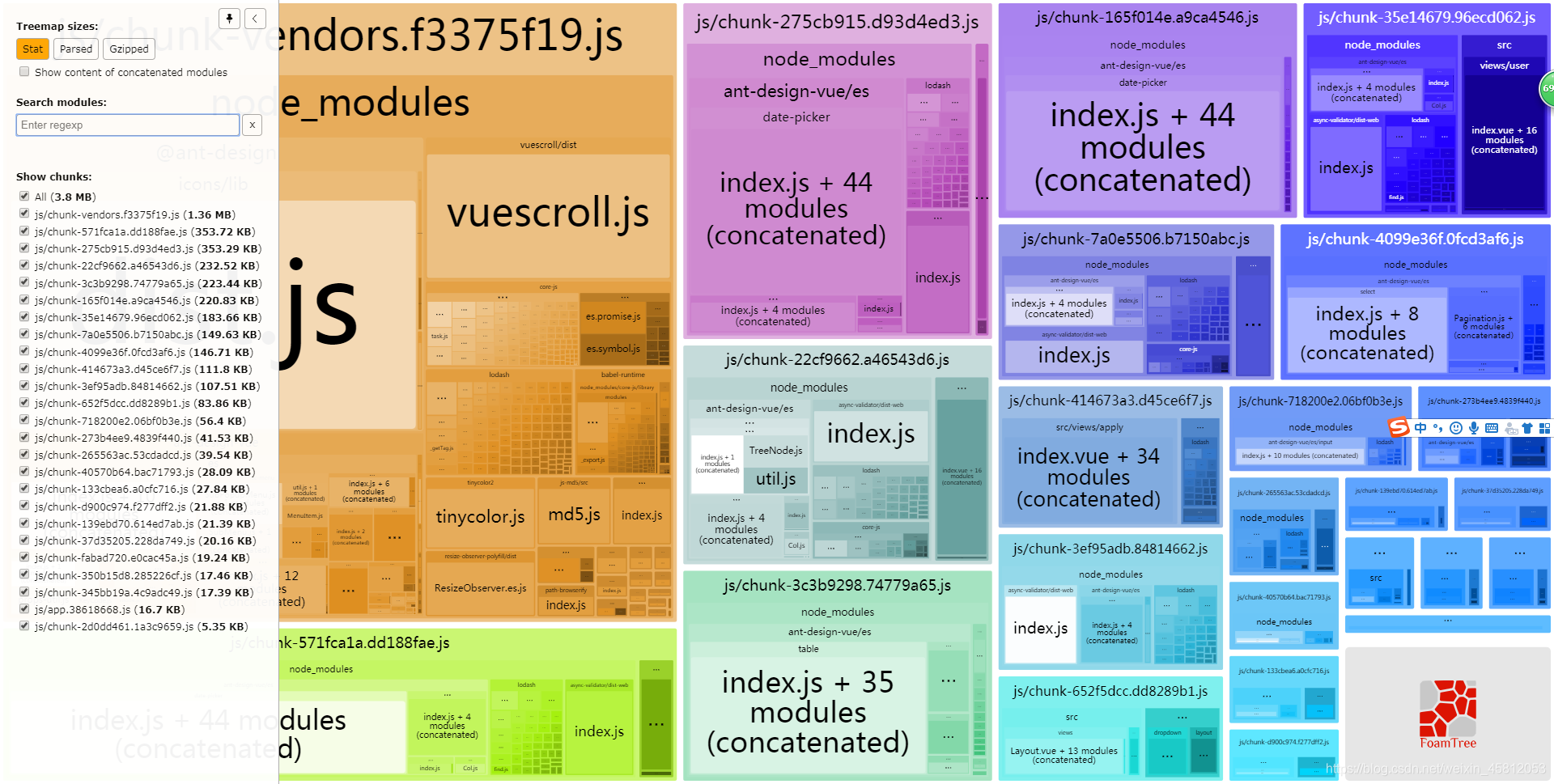
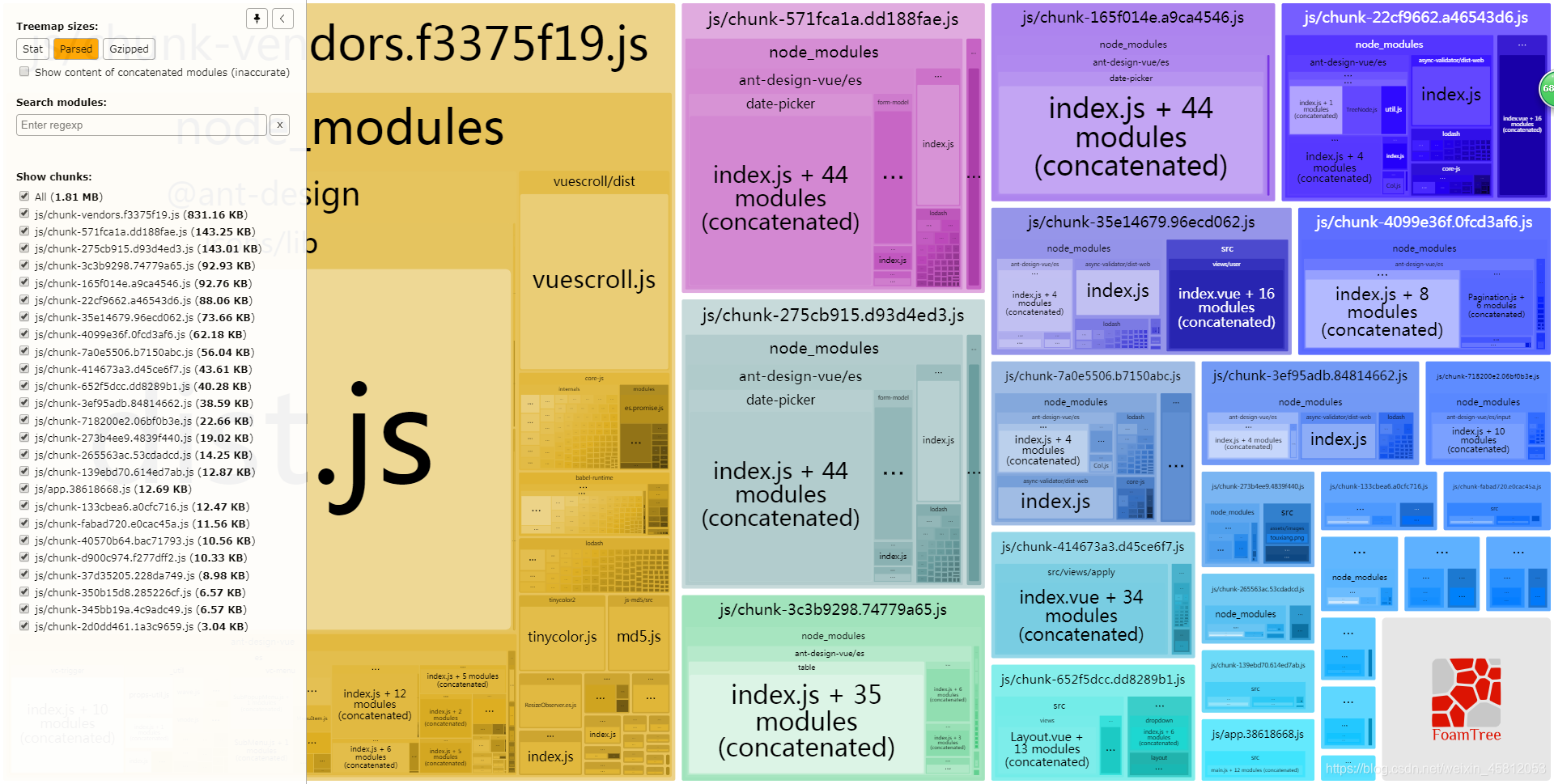
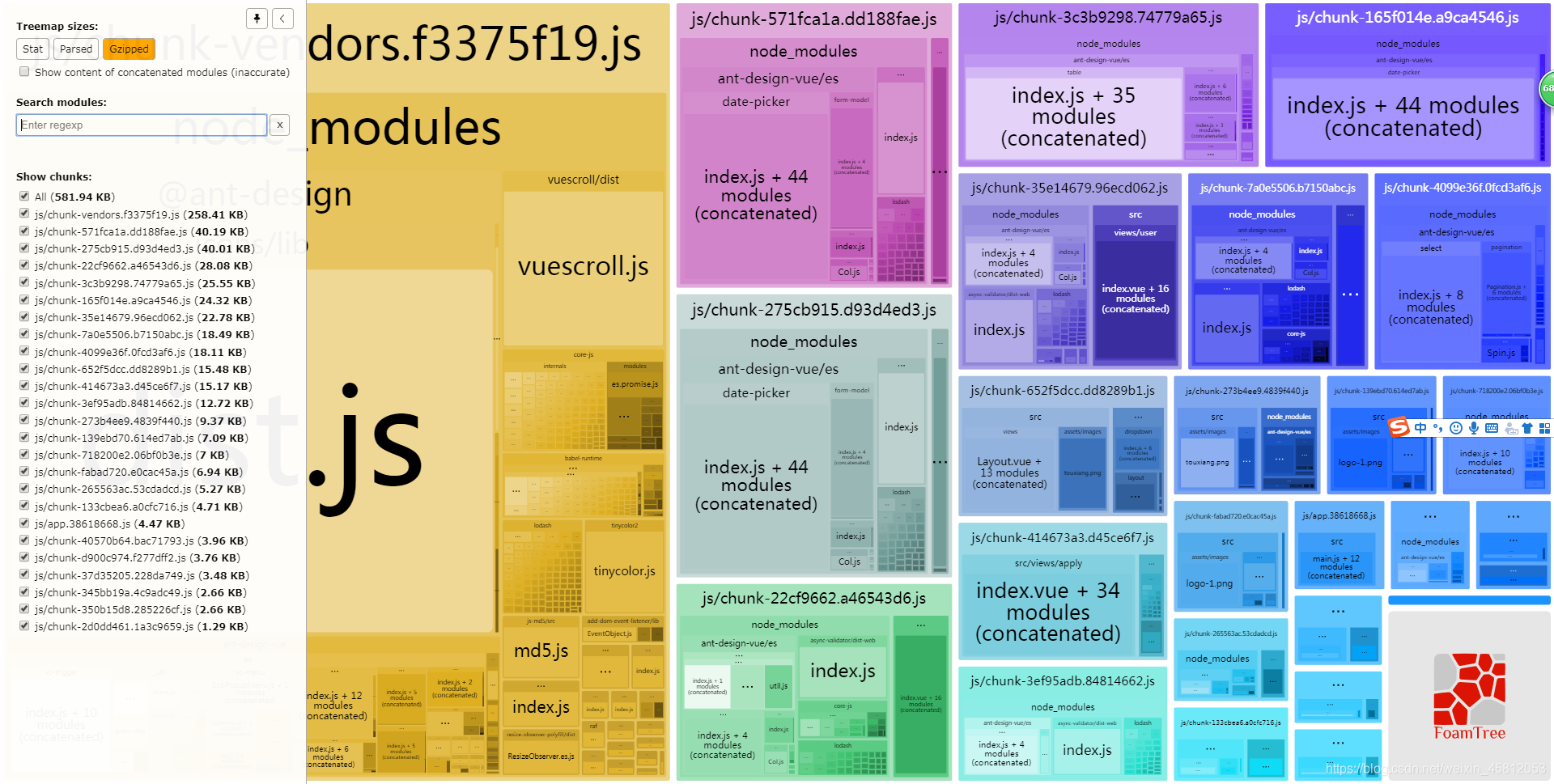
| 单.vue文件按需引入antd | vue.use 按需引入antd 组件 | |
| stat | 3.8MB | 2.86MB |
| parsed | 1.81MB | 1.45MB |
| gzip | 581.94kb | 463.39kb |
| 区别 | 单个文件体积大,全局文件小,总体积大 | 单个文件体积小,全局文件大,总体积小 |