什么是JavaScript
JavaScript已被公认为主流的编程语言,能够实现复杂的计算与交互,包括闭包、匿名函数,甚至元编程等特性。
一、简短的历史回顾
二、JavaScript实现
完整的JavaScript实现包括以下几个部分:
- 核心(ECMAScript)
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)
1.ECMAScript
ECMAScript,即ECMA-262定义的语言,并不局限于Web浏览器。事实上,这门语言没有输入和输出之类的方法。ECMA-262将这门语言作为一个基准来定义,以便在它至上再构建更稳健的脚本语言。
Web浏览器只是ECMAScript实现可能的一种宿主环境。宿主环境提供ECMAScript的基准实现和与环境自身交互必需的扩展。扩展使用ECMAScript核心类型和语法,提供特定于环境的额外功能。
ECMA-262定义如下部分:
- 语法
- 类型
- 语句
- 关键词
- 保留字
- 操作符
- 全局对象
ECMAScript只是对实现这个规范描述的所以方面的一门语言称呼。
ECMA-262?ECMAScript?JavaScript
ECMAScript符合性
ECMA-262阐述了什么是ECMAScript符合性。要成为ECMAScript实现,必须满足下列条件:
- 支持ECMA-262中描述的所有“类型、值、对象、属性、函数、以及程序语法与语义”
- 支持Unicode字符标准
- 增加ECMA-262中未提及的“额外的类型、值、对象、属性和函数”
- 支持ECMA-26中没有定义的“程序和正则表达式语法”
2.DOM
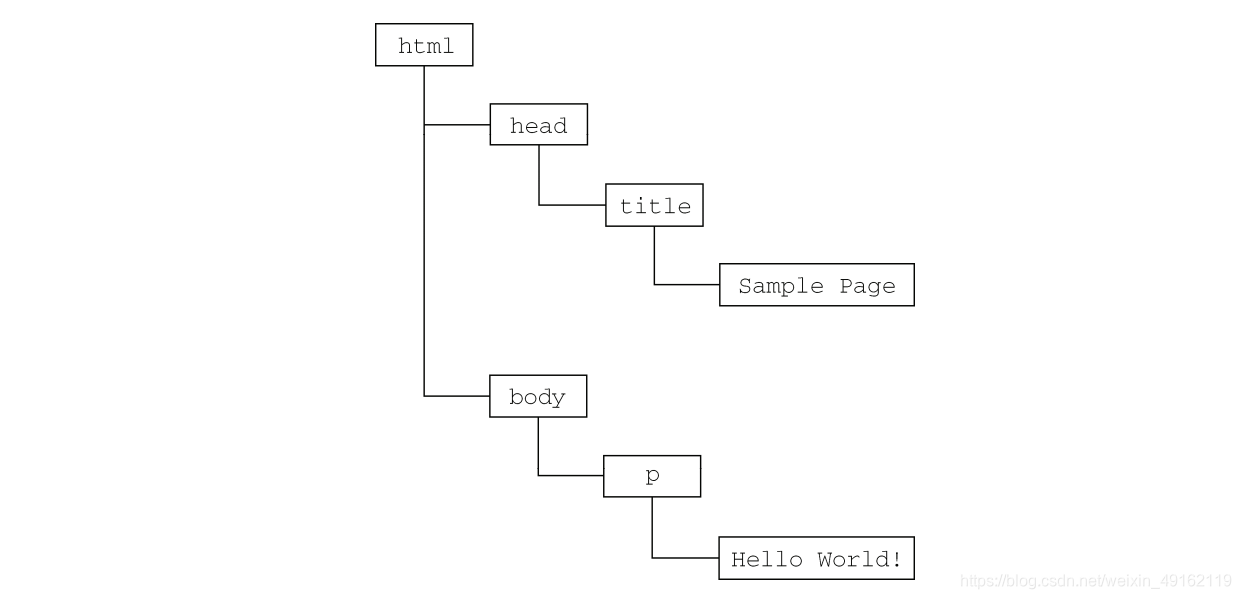
文档对象模型(DOM)是一个应用编程接口(API),用于HTML中使用扩展的XML。DOM将整个页面抽象为一组分层结点。DOM通过创建表示文档的树,让开发者可以随心所欲地控制网页的内容和结构。使用DOM API,可以轻松地删除、添加、替换、修改节点。
代码如下(示例):
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>

为什么DOM是必需的
为了保持Web跨平台的本性。
DOM级别
1998年10月,DOM Level 1 成为W3C的推荐标准。这个规范由两个模块组成:DOM Core和DOM HTML。前者提供了一种映射XML文档,从而方便访问和操作文档任意部分的方式;后者扩展了前者,并增加了特定于HTML的对象和方法。
DOM Level 2 新增了以下模块,以支持新的接口:
- DOM视图:描述追踪文档不同视图的接口。
- DOM事件:描述事件及事件处理的接口。
- DOM样式:描述处理元素CSS样式的接口。
- DOM历遍和范围:描述历遍和操作DOM树的接口。
DOM Level 3 进一步扩展了DOM,增加了以统一的方式加载和保存文档的方法,还有验证文档的方法。
DOM Level 4 新增内容包括替代Mutation Events和Mutation Observers。
其它DOM
除了DOM Core和DOM HTML接口,有些其它语言也发布了自己的DOM标准。下面的、列出的语言是基于XML的,每一种都增加了该语言独有的DOM方式和接口:
- 可伸缩矢量图
- 数学标记语言
- 同步多媒体集成语言
3.BOM
浏览器对象模型(BOM)API用于支持访问和操作浏览器的窗口。使用BOM,开发者可以操控浏览器显示页面之外的部分。
BOM主要针对于浏览器窗口和子窗口。
二、使用步骤
1.引入库
代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.读入数据
代码如下(示例):
data = pd.read_csv(
'https://labfile.oss.aliyuncs.com/courses/1283/adult.data.csv')
print(data.head())
该处使用的url网络请求的数据。
总结
JavaScript 是一种专为与网页交互而设计的脚本语言,由下列三个不同的部分组成:
- ECMAScript,由 ECMA-262 定义,提供核心语言功能;
- 文档对象模型(DOM),提供访问和操作网页内容的方法和接口;
- 浏览器对象模型(BOM),提供与浏览器交互的方法和接口。
JavaScript 的这三个组成部分,在当前五个主要浏览器(IE、Firefox、Chrome、Safari 和 Opera)中都得到了不同程度的支持。其中,所有浏览器对 ECMAScript 第 3 版的支持大体上都还不错,而对ECMAScript 5 的支持程度越来越高,但对 DOM 的支持则彼此相差比较多。对已经正式纳入 HTML5 标准的 BOM 来说,尽管各浏览器都实现了某些众所周知的共同特性,但其他特性还是会因浏览器而异。

