记一次错误,弄了一天
 这是从后台数据库传输过来的图片路径
这是从后台数据库传输过来的图片路径
 这是axios接收后台数据的代码
这是axios接收后台数据的代码
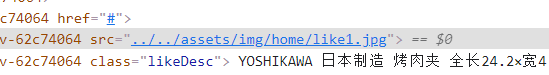
 这是F12里面的图片路径
这是F12里面的图片路径
 然后显示是这样的
然后显示是这样的
 这是我显示的代码
这是我显示的代码
我之前使用require对代码部分进行了修改,也就是
把
:src=“like.gImage”
改成了
:src=“require(like.gImage)”
但是报错误
[Vue warn]: Error in render: “Error: Cannot find module ‘…/…/assets/img/home/like1.jpg’”
于是我尝试了很多方法,有说可以把图片放在static下的,有使用过滤器的,可都是一样,最后我查询了很多博客对于这个错误的回答,发现require是打包一个文件路径和图片的拼接字符串,所以不能把全部路径放在数据库里,数据库只放图片名称
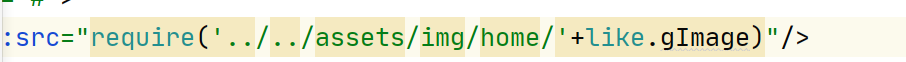
于是我改成了这样

最后就可以了

因为本人前端不是很好,主学后端,所以对于vue里的知识不是很熟练,所以还是提醒各位,要透彻理解所用的知识,不然会绕很多弯路。