目录
4.3 如何使用其他常见的组件库(以 elementpplus 为例)?
- 前言:目前,我已经拥有一套 vite + vue3 搭建的组件库,接下来使用的组件都是基于该组件库构建导出的
1.导出私有仓库中的单个组件
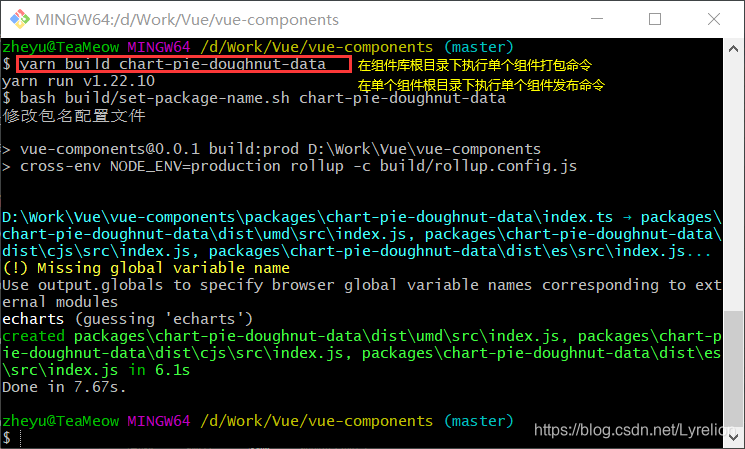
- 在组件库 根目录下 执行单个组件打包命令:
- ?生成了 dist 文件夹,我们平时使用的 CDN方式引用的文件,其实就是组件打包后生成的 dist/umd 下的文件
2.在页面中引入私有仓库组件相关的?dist 文件
- index.html:
<!-- 文本组件 --> <script src="dist/umd/src/index.js"></script> <!-- 文本组件样式 --> <link rel="stylesheet" href="dist/umd/src/index.css" />
- 由于该组件库是基于 vue3 写的,因此文件中需要使用 vue3 的 dist 文件
3.解释在页面中以 CDN?的方式引入 Vue3
- 所谓vue3 的 dist 文件,vue3 官方文档的描述:
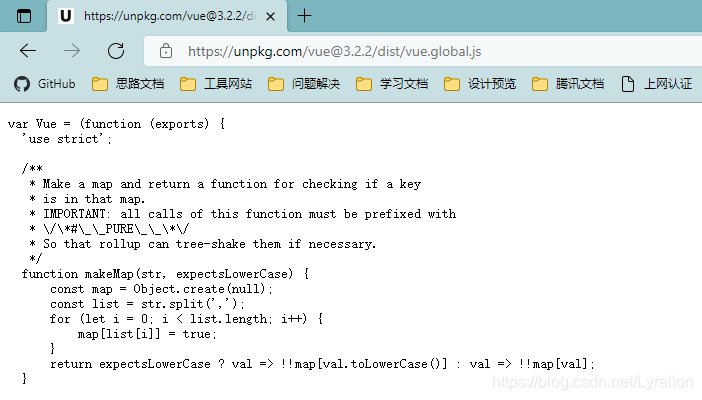
- 这个网址打开是这个样子的:
- 我是直接复制了这些代码,然后新建了 vue.min.js 文件,将他们丢进去,这样就能使用vue3了
- 在 index.html 中引入 vue:<script?src="./vue3.min.js"></script>
4.在首页中声明 Vue3 及 私有仓库组件
4.1 引入组件及 vue3 的依赖之后需要完成的步骤
- 写一个 id="app" 的 div
- 声明实例 const textExample = {},里面包含了 data methods 或者 setup()?等等
- 挂载 Vue 的 app实例:Vue.createApp(textExample).mount('#app');
4.2 如何使用私有仓库中导出的组件?
- 引入依赖后,Vue.createApp(textExample)
? ? ? ? ? .use(TitleBase)
? ? ? ? ? .mount('#app');- 这里的 use() 内的内容,一般需要看官网获得,如果是私有仓库中的自定义组件,那么这个名字是作者通过一定的方式定义的名字
<!-- vue3 这里最终应该下载一个稳定版本 --> <script src="./vue3.min.js"></script> <!-- 文本组件 --> <script src="dist/umd/src/index.js"></script> <!-- 文本组件样式 --> <link rel="stylesheet" href="dist/umd/src/index.css" /> <div id="app"> <t-title-base :title="title" :c-style="cStyle"></t-title-base> </div> <script> const textExample = { // 数据 data() { return { // 文本信息 title: '黄河沿程流路介绍', // 文本样式 cStyle: { wrapper: { width: '200px', }, title: { color: 'transparent', backgroundImage: 'linear-gradient(0deg, #FFF495 0%, #FFFFFF 100%)', webkitBackgroundClip: 'text', backgroundClip: 'text', }, }, } }, }; // 挂载 Vue 的 app实例 Vue.createApp(textExample) .use(TitleBase) .mount('#app'); </script>
4.3 如何使用其他常见的组件库(以 elementpplus 为例)?
- 引入 elementplus 相关依赖并挂载
- 注意:因为我的私有仓库组件里的组件是基于?elementplus 更改样式,因此使用我的组件库的某些组件(比如列表组件),就必须引入?elementplus,否则会报错缺少 $index,就是 elementplus 的报错
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-plus/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-plus/lib/index.full.js"></script> // 挂载Vue的app实例 Vue.createApp(tableExample) .use(ElementPlus) .use(ListBase) .mount('#app');
- 这里最好把 elementplus 组件的引入/挂载,放在私有组件前面,防止一些奇怪报错
4.4?如何使用其他常见的库(以 echarts 为例)?
- 引入 echarts 相关依赖
- 注意1:并不是所有的库都要挂载的,比如我们平时使用 echarts (非 vue 内),就是单纯的引入了一个 js文件,没弄其他的,因此这里也是只需要引入 echarts.js 文件即可
- 注意2:echarts 版本问题,去官网的话,会把你弄到 github 上去,找到指定版本的 dist 文件复制就好,我找了半天都没找到咋下载(你……)最后我其实是通过 yarn add echarts 安装了依赖,然后在 node_modules 里找 echarts 的 dist 文件夹,下面有 echarts.min.js 文件,拷过来就可以了w
- 注意3:顺序问题,这个非常非常非常重要,引入echarts.js 后,我在 index.html 中使用 dist 版本的饼图组件竟然提示我 找不到 r.init 这个方法,点进去发现是私有仓库饼图组件内 echarts.init 那行报错了,为什么呢?原因很简单,我再饼图组件之后才引入的 echarts.js,所以一定要注意引用顺序啊!各种其他依赖最好都放在私有仓库组件之前引入,以避免不必要的麻烦
?
<!-- vue3 这里最终应该下载一个稳定版本 --> <script src="./vue3.min.js"></script> <!-- 引入 echarts 注意:这里的引入顺序,必须要在饼图组件的上面才行,否则会报错--> <script src="./echarts.min.js"></script> <!-- 饼状图组件 --> <script src="./dist/umd/src/index.js"></script> <link rel="stylesheet" href="./dist/umd/src/index.css" /> Vue.createApp(pieExample).use(ChartPieDoughnutData).mount("#app");
5.对比 Vue2/Vue3 两种写法使用私有仓库组件
- 前情提要,我的私有仓库组件是 vue3写的,vue3 是兼容 vue2 写法的
5.1 vue2 写法
- 注意:是 methods 不是 method,好久没写了,这次就写错了orz
<div id="app"> <t-title-base :title="year" :c-style="cStyleShadow" @title-click="openBili" /> </div> <script> // 文本容器的样式 const wrapper = { display: 'flex', justifyContent: 'flex-end', }; // 文本样式 const title = { fontWeight: 'bold', fontStyle: 'italic', textShadow: '0px 0px 11px rgba(0, 8, 25, 0.59)', }; const textExample = { // 数据 data() { return { // 文本信息 year: '1985年', // 文本样式 cStyleShadow: { wrapper: { ...wrapper }, title: { ...title, fontSize: '24px', }, }, } }, // 方法 methods: { // 文本点击事件 openBili() { window.open('https://www.bilibili.com'); }, }, }; // 挂载 Vue 的 app实例 Vue.createApp(textExample) .use(TitleBase) .mount('#app'); </script>
5.2 vue3 写法
- 要在 index.html 中使用 Vue3 API,必须要通过 Vue.xx 调用,比如 Vue.reactive / Vue.toRefs 等等
- vue 实例 titleExample 中 可以直接调用 setup() 方法,具体用法 和 vue-cli 创建的项目基本一致
<div id="app"> <t-title-base :title="year" :c-style="cStyleShadow" @title-click="openBili" /> </div> <script> // 文本容器的样式 const wrapper = { display: 'flex', justifyContent: 'flex-end', }; // 文本文字的样式 const title = { fontWeight: 'bold', fontStyle: 'italic', textShadow: '0px 0px 11px rgba(0, 8, 25, 0.59)', }; // 要使用 vue3 API,必须要通过 Vue.xx调用 // 比如 Vue.reactive / Vue.toRefs 等等 const textExample = { setup(props, context) { // console.log(Vue.reactive); // 数据及样式 const state = Vue.reactive({ // 文本信息 year: '1985年', // 文本样式 cStyleShadow: { wrapper: { ...wrapper }, title: { ...title, cursor: 'pointer' }, }, }); // 文本点击事件举例:打开外部网站 const openBili = () => { window.open('https://www.bilibili.com'); }; return { ...Vue.toRefs(state), openBili, alertSomething, } } }; // 挂载 Vue 的 app实例 Vue.createApp(textExample) .use(TitleBase) .mount('#app'); </script>