总结
实现功能
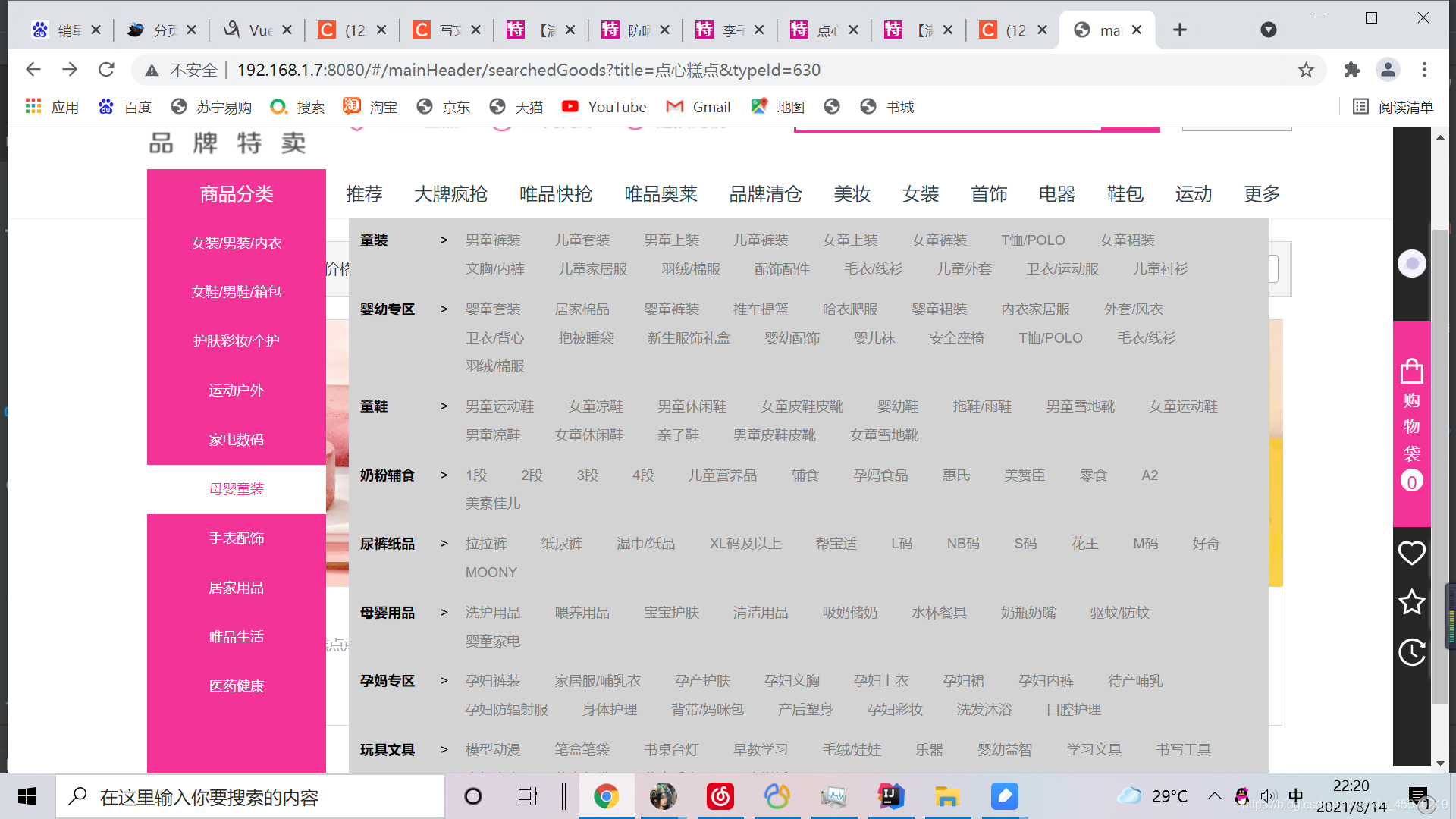
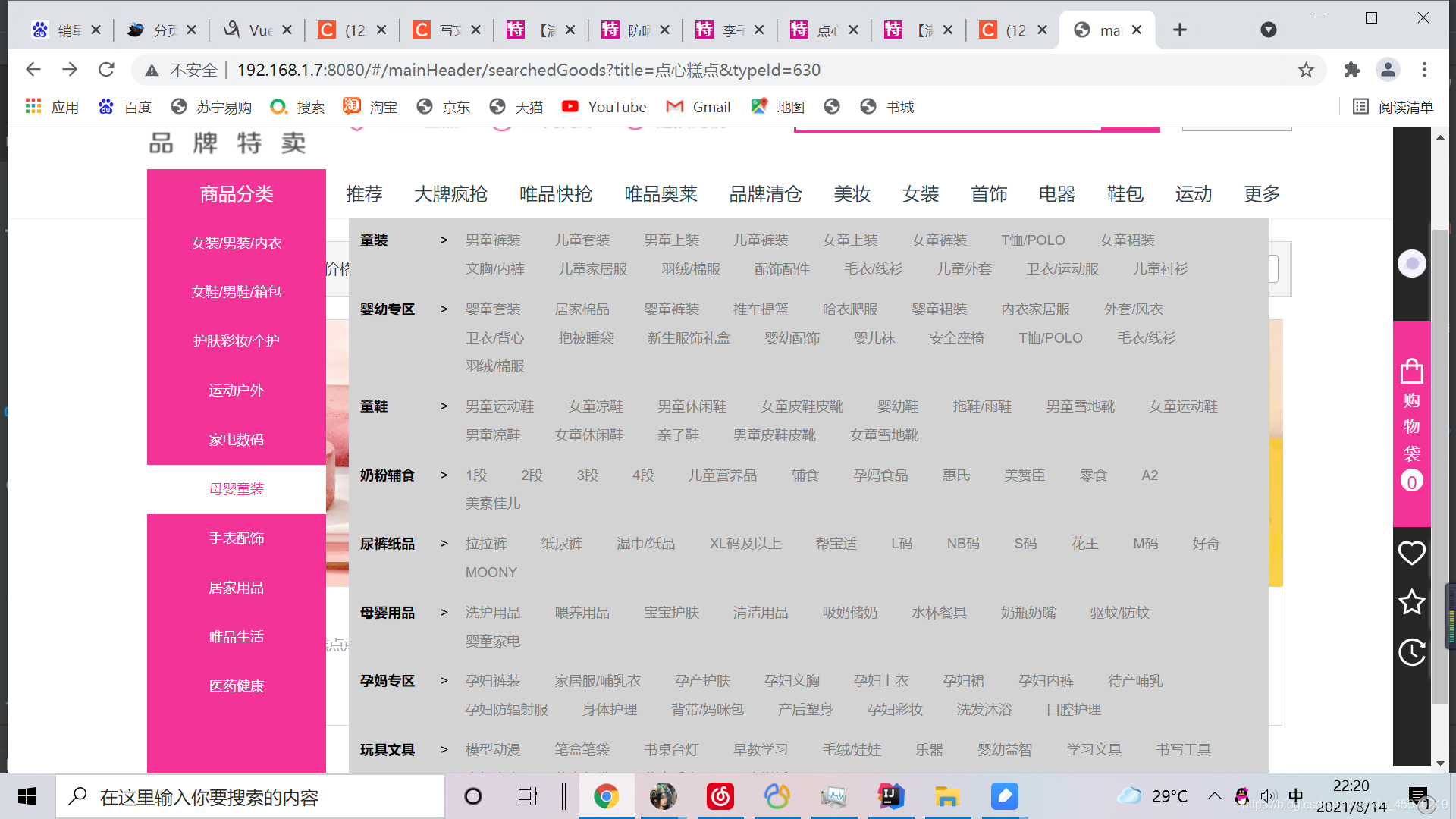
1.首页分类效果实现
相关效果

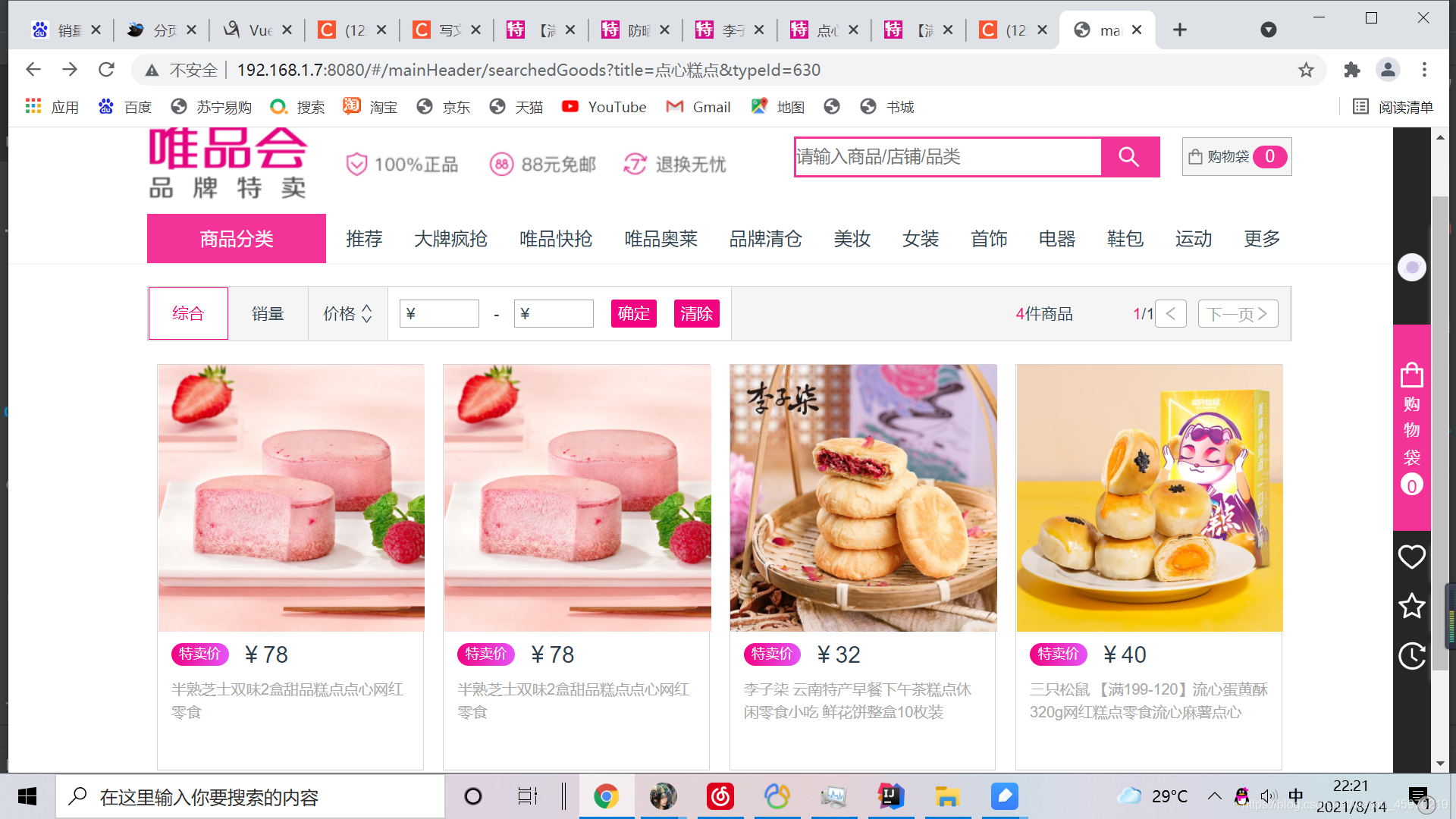
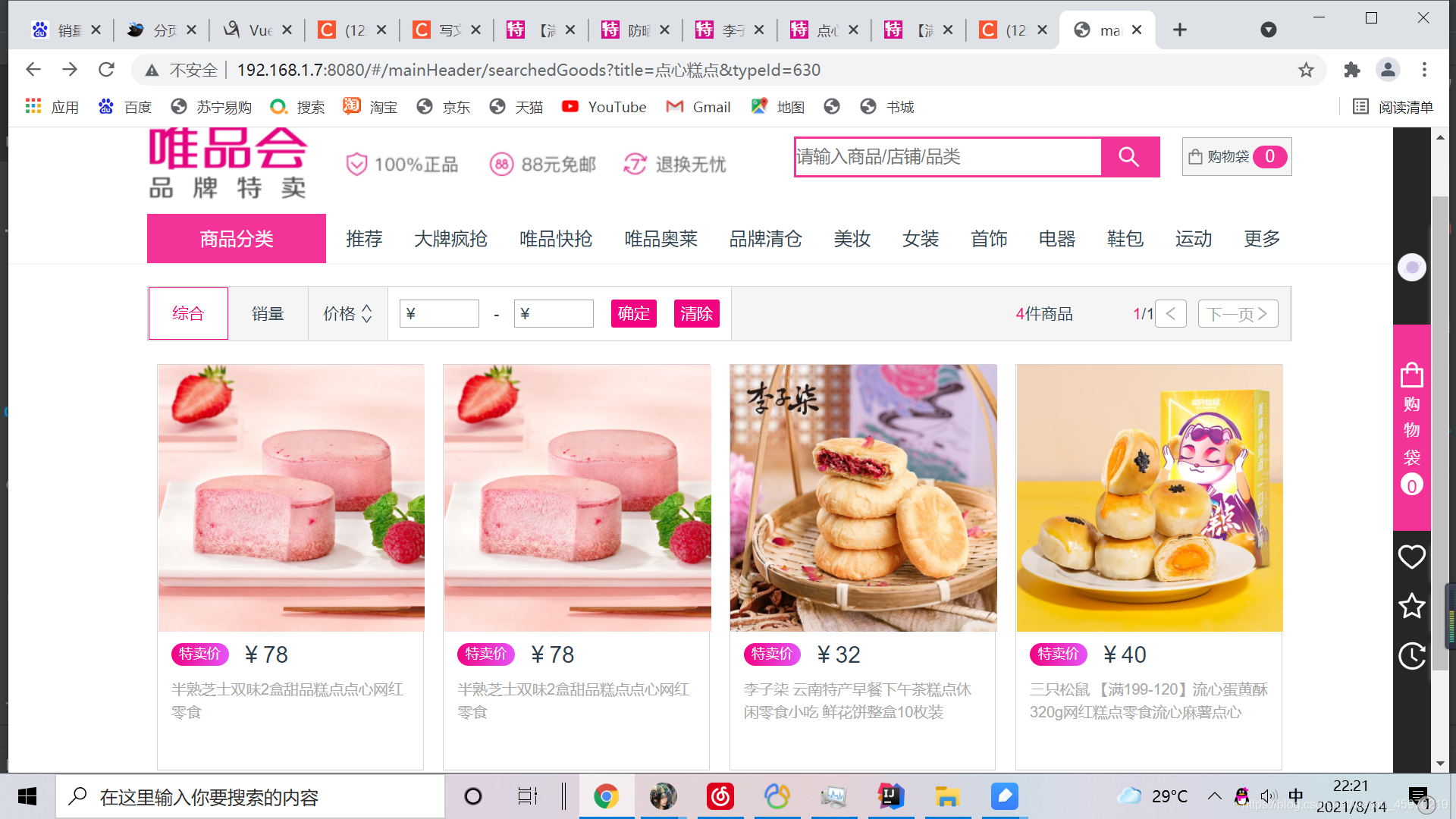
2.分类查询
相关效果

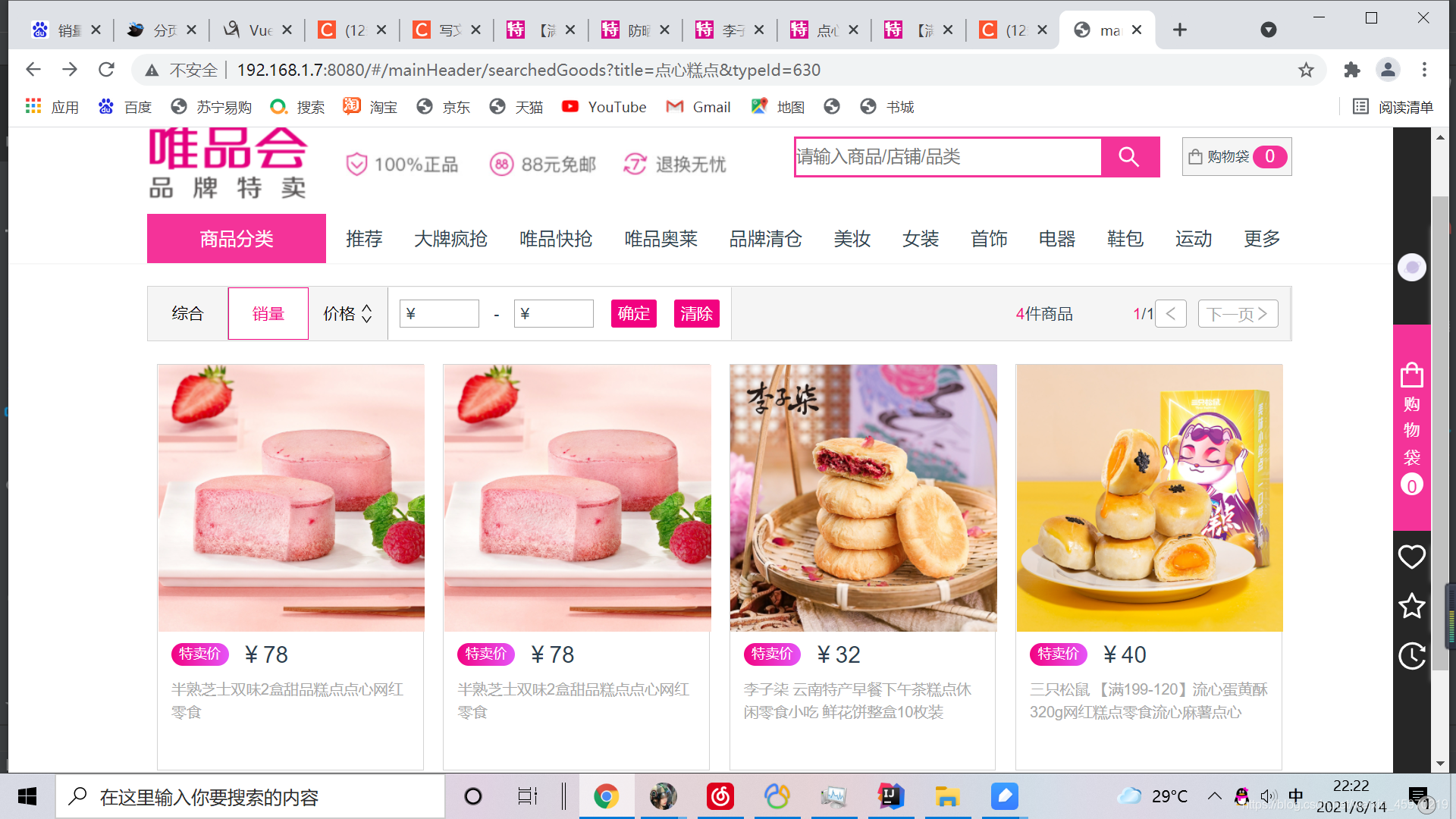
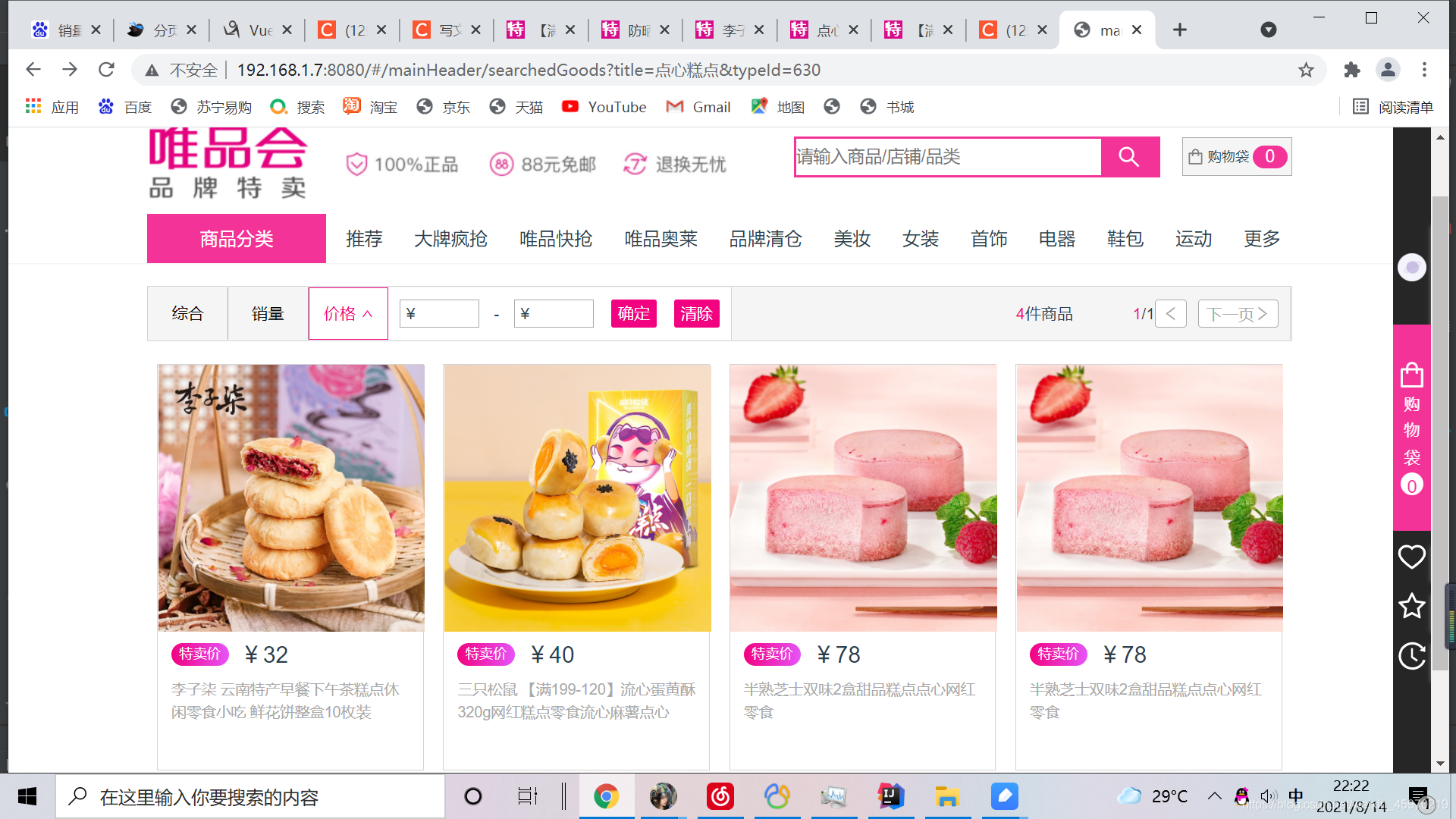
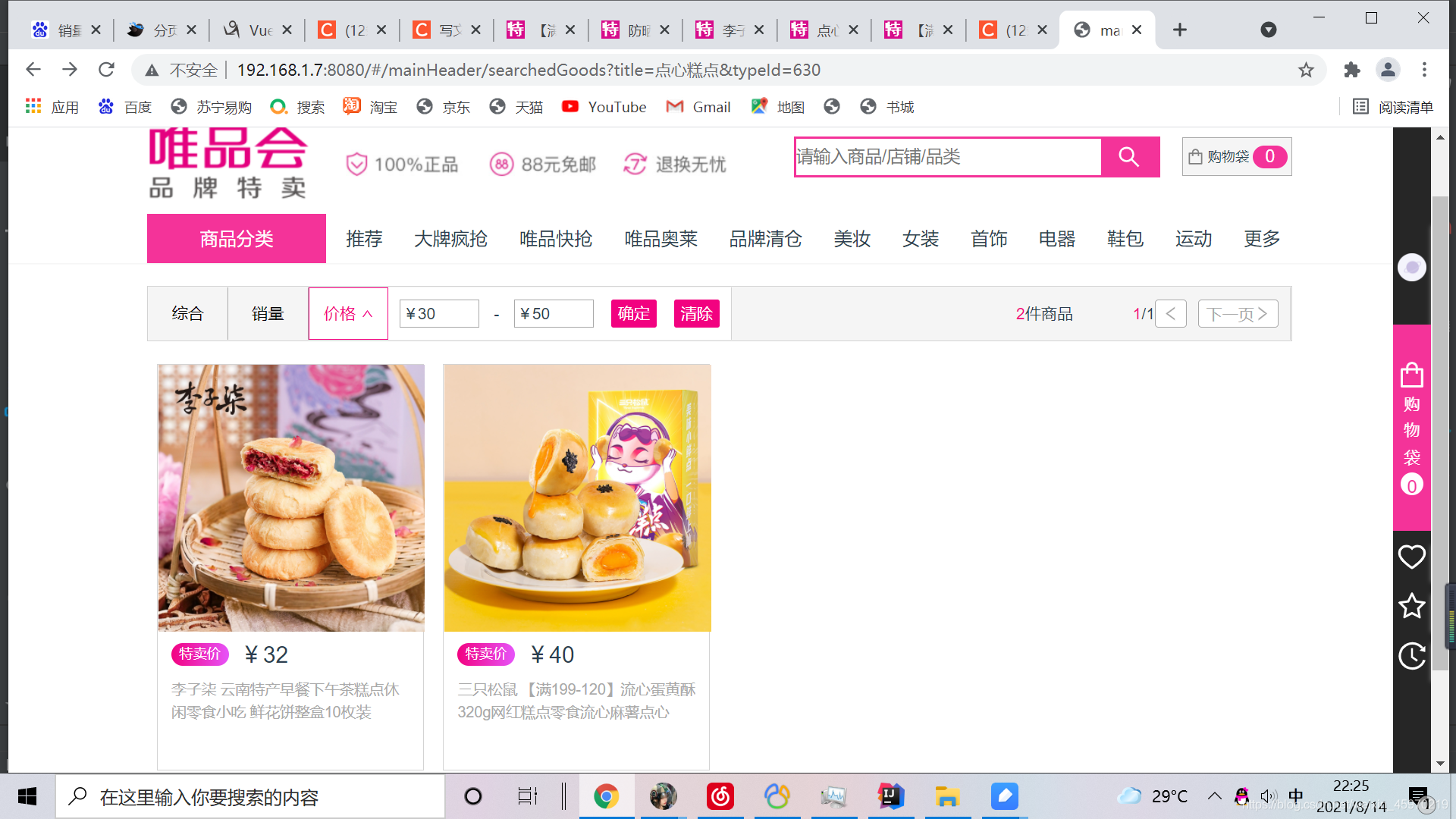
3.根据指定条件排序
相关效果


相关代码
@GetMapping("/selectByPriceRange")
public Result<?> selectByPriceRange(@RequestParam Integer minPrice,@RequestParam Integer maxPrice,@RequestParam Integer typeId,@RequestParam String orderColumn,@RequestParam Integer orderFlag,@RequestParam Integer currentPage){
QueryWrapper<Goods> queryWrapper=new QueryWrapper<>();
Page<Goods> objectPage=new Page<>(currentPage,40);
if (orderColumn.equals("goodsSalesVolumn") == true) {
if (minPrice != null && maxPrice != null && maxPrice != 0) {
queryWrapper.eq("goods_type_id", typeId).between("goods_price", minPrice, maxPrice).orderByAsc("goods_sales_volumn");
} else {
queryWrapper.eq("goods_type_id", typeId).orderByAsc("goods_sales_volumn");
}
} else if (orderColumn.equals("goodsPrice") == true) {
if (minPrice != null && maxPrice != null && maxPrice != 0) {
if (orderFlag == 1) {
queryWrapper.eq("goods_type_id", typeId).between("goods_price", minPrice, maxPrice).orderByAsc("goods_price");
} else {
queryWrapper.eq("goods_type_id", typeId).between("goods_price", minPrice, maxPrice).orderByDesc("goods_price");
}
}else {
if (orderFlag == 1) {
queryWrapper.eq("goods_type_id", typeId).orderByAsc("goods_price");
} else {
queryWrapper.eq("goods_type_id", typeId).orderByDesc("goods_price");
}
}
} else {
if (minPrice != null && maxPrice != null && maxPrice != 0) {
queryWrapper.eq("goods_type_id", typeId).between("goods_price", minPrice, maxPrice);
}else {
queryWrapper.eq("goods_type_id", typeId);
}
}
return Result.success(goodsService.page(objectPage, queryWrapper));
}
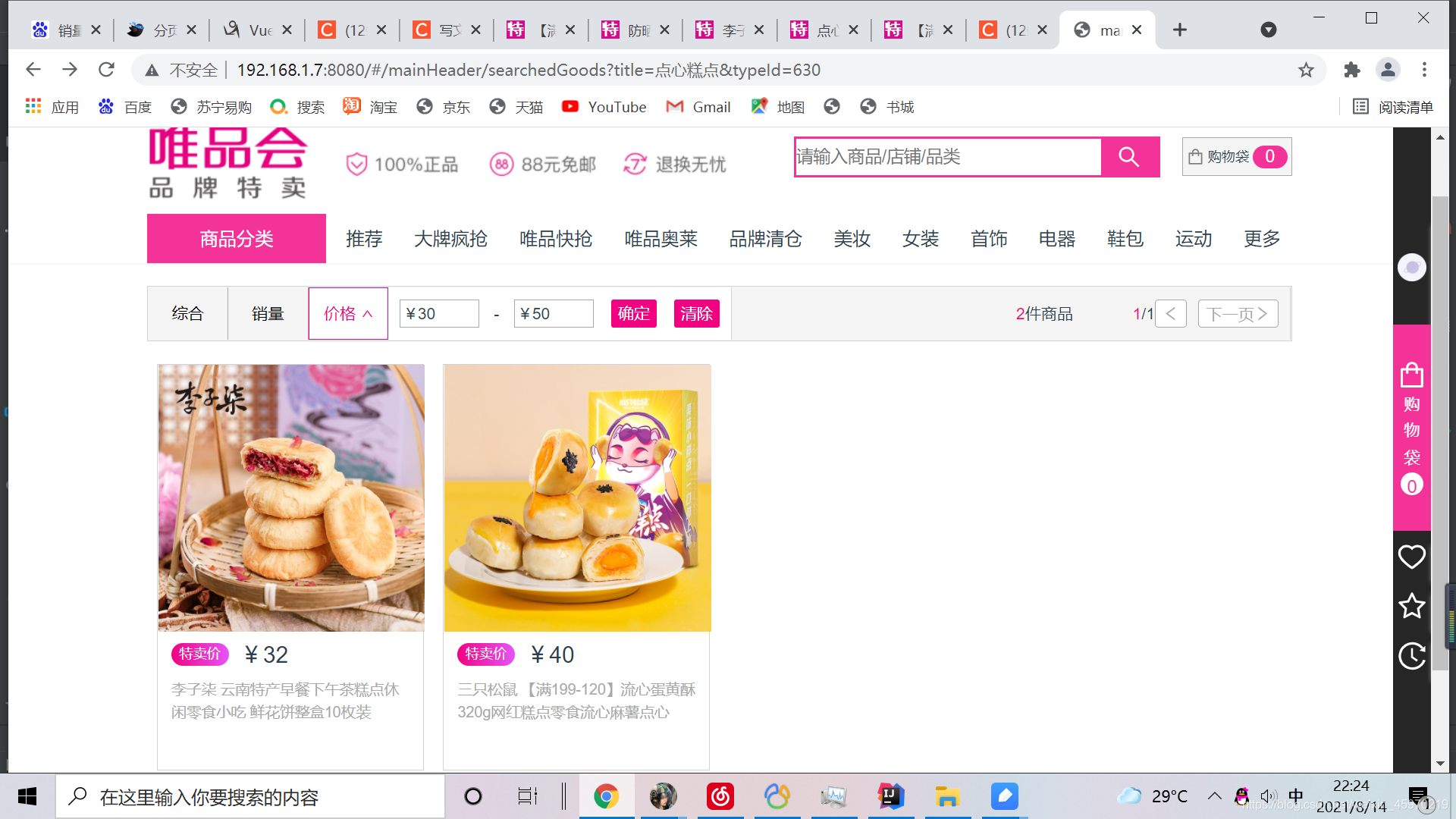
4.指定价格区间筛查商品
相关效果

5.分页处理
相关效果

相关代码
配置类中
@EnableTransactionManagement
@Configuration
@MapperScan("com.lina.market_project.pojo")
public class MybatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.H2));
return interceptor;
}
}
controller中
QueryWrapper<Goods> queryWrapper=new QueryWrapper<>();
queryWrapper.eq("goods_type_id",typeId);
Page<Goods> objectPage=new Page<>(1,40);
return Result.success(goodsService.page(objectPage, queryWrapper));
学习的内容
vue3中具名插槽的使用
父组件内
<slot name="goodsImg" style="width: 232rem;height: 232rem">
</slot>
子组件内
<template #goodsImg>
<img :src="item.goodsImage1" style="width: 233rem;height: 233rem">
</template>
遇到的问题
1.vue3中使用store
因为vue3中this的指向不同(vue2中普通方法内指的是window,箭头函数内指vue实例),vue3中因为setup在生命周期 beforecreate 和 created 前执行,此时 vue 对象还未创建,因无法使用我们在 vue2.x 常用的 this(vue实例)
解决方法:直接引入store
import store from "../../store/index"
2.setup函数内初始化时,修改div样式
vue3中因为setup在生命周期 beforecreate 和 created 前执行,此时 vue 对象还未创建,因此div还未挂载,找不到该div
3.使用jquery中的slideToggle动画失效
暂未找到原因,莫名其妙好了
|