正则表达式
正则表达式是一个对象,主要是用于匹配字符串中字符组合的模式。
正则表达式的特点
- 可过滤页面内容的一些敏感词
- 替换符合某个模式的文本
- 从字符串获取我们想要的特定部分。
创建正则表达式
在javascript中,可以通过两种方式创建正则表达式
test()是正则表达式对象的方法,用来检验字符串是否符合该规则,返回值为true或者false.
注意:正则表达式不需要加引号,不管是字符串或值型
通过RegExp对象的方式 创建正则表达式
var 变量名 = new RegExp(/表达式/)
通过字面量创建
var 变量名 = /表达式/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建正则表达式</title>
</head>
<body>
</body>
<script>
// 使用new RegExp()创建正则表达式对象
let RegExp_one = new RegExp(/222/);
console.log(RegExp_one);
console.log(RegExp_one.test(222)); //true
// 通过字面量创建正则表达式对象
let RegExp_two = /ufo/;
console.log(RegExp_two);
console.log(RegExp_two.test('ufo')); //true
console.log(RegExp_two.test('BFC')); //false
</script>
</html>

正则表达式组成
正则表达式可以由简单的字符组成,比如/abc/,也可以是简单与特殊字符的组合,如 ^ 、$ 、+ 等。
特殊字符非常多,可以参考:
- MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
- jQuery 手册:正则表达式部分
- 正则测试工具:https://tool.oschina.net/regex
- 特殊字符也别称为元字符
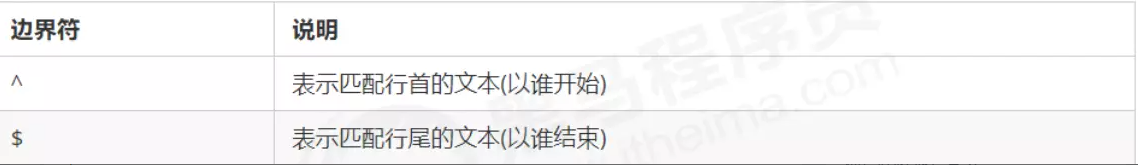
边界符
正则表达式中的边界符(位置符)用来提示字符所在的位置,主要有两个字符

如果^与$同时存在,则代表精准匹配
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边界符</title>
</head>
<body>
</body>
<script>
let RegExp1 = /abc/;
console.log(RegExp1.test('abc')); //true
console.log(RegExp1.test('bcf')); //false
console.log(RegExp1.test('abcd')); //true
console.log(RegExp1.test('babce')); //true
// ^abc:匹配正则表达式的规则以abc开头
let RegExp2 = /^abc/;
console.log(RegExp2.test('abc')); //true
console.log(RegExp2.test('bcf')); //false
console.log(RegExp2.test('abcd')); //true
console.log(RegExp2.test('babce')); //false
// ^abc$:匹配正则表达式的规则以abc开头且以abc结束
let RegExp3 = /^abc$/;
console.log(RegExp3.test('abc')); //true
console.log(RegExp3.test('bcf')); //false
console.log(RegExp3.test('abcd')); //false
console.log(RegExp3.test('babce')); //false
</script>
</html>

字符类
[]:表示有一系列的字符可以选择,只要匹配其中一个便可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符类</title>
</head>
<body>
</body>
<script>
//[]:表示有一系列的字符可以选择 只要匹配其中一个便可以
//只要包含a b c 则返回true 反之为false
var RegExp1 = /[abc]/
console.log(RegExp1.test('name'));
console.log(RegExp1.test('bady'));
console.log(RegExp1.test('car'));
console.log(RegExp1.test('data'));
console.log('------------------------------------------');
// 多选一 只能为a b c 则为true 反之为false
var RegExp2 = /^[abc]$/
console.log(RegExp2.test('a'));
console.log(RegExp2.test('b'));
console.log(RegExp2.test('c'));
console.log(RegExp2.test('abc'));
console.log('------------------------------------------');
// 多选一 只能为a-z任意字符 则为true 反之为false
var RegExp3 = /^[a-z]$/
console.log(RegExp3.test('a'));
console.log(RegExp3.test('b'));
console.log(RegExp3.test('c'));
console.log(RegExp3.test('d'));
console.log(RegExp3.test('250'));
console.log('------------------------------------------');
// 多选一 只能为a-zA-Z0-9_-任意字符 则为true 反之为false
var RegExp4 = /^[a-zA-Z0-9_-]$/
console.log(RegExp4.test('a'));
console.log(RegExp4.test('b'));
console.log(RegExp4.test('c'));
console.log(RegExp4.test('d'));
console.log(RegExp4.test('_'));
console.log(RegExp4.test('250'));
console.log('------------------------------------------');
// 多选一 [^]取反
var RegExp5 = /^[^a-zA-Z0-9_-]$/
console.log(RegExp5.test('a'));
console.log(RegExp5.test('b'));
console.log(RegExp5.test('c'));
console.log(RegExp5.test('d'));
console.log(RegExp5.test('_'));
console.log(RegExp5.test('250'));
console.log('------------------------------------------');
</script>
</html>

量词
量词是用来设定某个模式出现的次数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>量词</title>
</head>
<body>
</body>
<script>
//量词 用来设置某个模式出现的次数
// * >=0
var RegExp1 = /^a*$/
console.log(RegExp1.test('a'));
console.log(RegExp1.test('aaa'));
console.log(RegExp1.test('aaaaaa'));
console.log('________________________________________________________');
//+ >=1
var RegExp2 = /^a+$/
console.log(RegExp2.test('a'));
console.log(RegExp2.test('aaa'));
console.log(RegExp2.test('aaaaaa'));
console.log('________________________________________________________');
//?: 0||1
var RegExp3 = /^a?$/
console.log(RegExp3.test(''));
console.log(RegExp3.test('a'));
console.log(RegExp3.test('aaa'));
console.log(RegExp3.test('aaaaaa'));
console.log('________________________________________________________');
//{n} n次
var RegExp4 = /^a{3}$/
console.log(RegExp4.test('a'));
console.log(RegExp4.test('aaa'));
console.log(RegExp4.test('aaaaaa'));
console.log('________________________________________________________');
//{n,} n次及更多次
var RegExp5 = /^a{3,}$/
console.log(RegExp5.test('a'));
console.log(RegExp5.test('aaa'));
console.log(RegExp5.test('aaaaaa'));
console.log('________________________________________________________');
//{n,m} n次至m次
var RegExp6 = /^a{3,10}$/
console.log(RegExp6.test('a'));
console.log(RegExp6.test('aaa'));
console.log(RegExp6.test('aaaaaa'));
console.log('________________________________________________________');
</script>
</html>

量词的延伸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>量词之延伸</title>
</head>
<body>
</body>
<script>
var RegExp1 = /^[a-zA-Z0-9_-]{6,9}$/;
console.log(RegExp1.test('Star'));
console.log(RegExp1.test('YaoZiMo'));
</script>
</html>

正则表达式之表单验证
核心思路
1.用户名只能为英文字母,数字,下划线或者短横线组成, 并且用户名长度为 6~16位.
2.首先准备好这种正则表达式模式 /$[a-zA-Z0-9-_]{6,16}^/
3.当表单失去焦点就开始验证.
4.如果符合正则规范, 则让后面的span标签添加 right 类.
5.如果不符合正则规范, 则让后面的span标签添加 wrong 类.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正则表达式之表单验证</title>
<style>
.wrong {
color: red;
}
.right {
color: green;
}
</style>
</head>
<body>
<input type="text" name="" id="" placeholder="请输入用户名"> <span></span>
</body>
<script>
// 获取元素
let ipt = document.querySelector('input');
let span = document.querySelector('span');
// 利用正则表达式 验证表单用户名是否符合规则
var RegExp1 = /^[a-zA-Z0-9_-]{6,16}$/;
//表单失去焦点 开始验证
ipt.onblur = function() {
if (RegExp1.test(this.value)) {
span.className = 'right'
span.innerHTML = '用户名正确'
} else {
span.className = 'wrong'
span.innerHTML = '用户名错误'
}
}
</script>
</html>

括号总结
大括号:量词符,里面表示匹配次数
中括号:字符集合。匹配方括号里面的任意字符
小括号:表示优先级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正则表达式之括号总结</title>
</head>
<body>
</body>
<script>
// 中括号:字符集合,匹配方括号里面的任意字符
var ragExp = /^[abc]$/
console.log(ragExp.test('a'));//true
console.log(ragExp.test('b'));//true
console.log(ragExp.test('c'));//true
// 大括号 设定模式的匹配次数
var ragExp1 = /^abc{3}$/
console.log(ragExp1.test('a')); //false
console.log(ragExp1.test('b')); //false
console.log(ragExp1.test('abccc'));//true
// 小括号 表示优先级
var ragExp2 = /^(abc){3}$/
console.log(ragExp2.test('a')); //false
console.log(ragExp2.test('b')); //false
console.log(ragExp2.test('abcabcabc')); //true
</script>
</html>

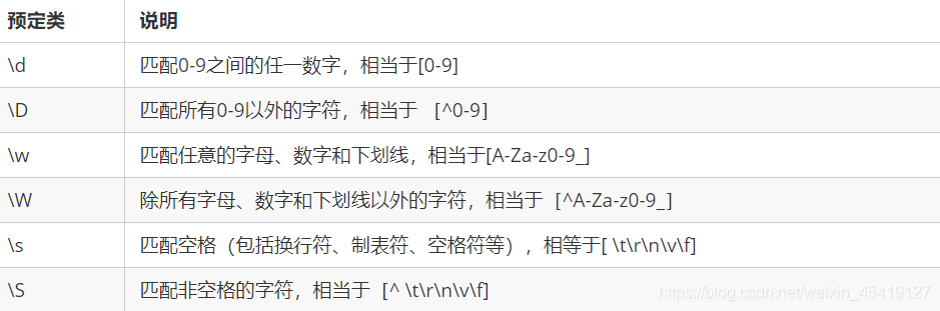
预定义类
预定义类指的是某些常见模式的简写方式

座机号码验证
座机号码验证: 全国座机号码 两种格式: 010-12345678 或者 0530-1234567
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正则表达式之座机号码验证</title>
</head>
<body>
</body>
<script>
// 座机号码验证: 全国座机号码 两种格式: 010-12345678 或者 0530-1234567
var RegExp1 = /^\d{3,4}-\d{8,9}$/
</script>
</html>
正则表达式之表单验证(进阶)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
<!-- 引进初始化的样式 -->
<link rel="stylesheet" href="./css/base.css">
<!-- 引进注册页面的样式 -->
<link rel="stylesheet" href="./css/register.css">
<!-- 引进正则表达式的js文件 -->
<script src="./js/regexp.js"></script>
</head>
<body>
<div class="container">
<!-- header -->
<div class="header">
<div class="logo">
<a href="index.html">
<img src="./images/logo.png" alt="">
</a>
</div>
</div>
<!-- registerarea -->
<div class="registerarea">
<h3>
注册新用户
<em>
有账号
<a href="#">登陆</a>
</em>
</h3>
<div class="register_form">
<form action="demo.php">
<ul>
<li>
<label for='tel'>手机号:</label>
<input type="text" / id="tel">
<span class="err">
</span>
</li>
<li>
<label for='note'>短信验证码:</label>
<input type="text" / id="note">
<span class="err">
</span>
</li>
<li>
<label for='password'>登录密码:</label>
<input type="text" / id="password">
<span class="err">
</span>
</li>
<li class="safa">
<span>安全程度</span>
<em>弱</em>
<em>中</em>
<em>强</em>
</li>
<li>
<label>确认密码:</label>
<input type="text" id="passwords" />
<span class="succeed">
</span>
</li>
<li>
<input type="checkbox" class="agree">
<span>同意并注册</span>
<a href="#">
《知果果用户协议》
</a>
</li>
<li>
<a href="#">注册</a>
</li>
</ul>
</form>
</div>
</div>
<div class="footer">
<p class="link">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br /> 京ICP备08001421号京公网安备110108007702
</p>
</div>
</div>
</body>
</html>
css
.container {
width: 1200px;
margin: 0px auto;
}
.header {
height: 82px;
border-bottom: 2px solid #da4946;
}
.logo {
padding-top: 10px;
}
.registerarea {
height: 520px;
margin: 20px 0px;
border: 1px solid #ccc;
}
.registerarea h3 {
height: 41px;
font-size: 18px;
font-weight: 500;
padding: 0px 20px;
line-height: 41px;
border-bottom: 1px solid #dddddd;
}
h3 em {
float: right;
font-size: 14px;
}
em a {
color: #da4946;
}
.register_form {
width: 600px;
height: 520px;
margin: 20px auto;
}
.register_form li {
margin: 20px 0px;
}
.register_form label {
display: inline-block;
width: 100px;
height: 36px;
text-align: center;
line-height: 36px;
text-align: right;
}
.register_form input {
width: 242px;
height: 35px;
outline: none;
margin-left: 10px;
}
.err_icon,
.succeed_icon {
display: inline-block;
width: 20px;
height: 20px;
vertical-align: middle;
}
.err_icon {
background: transparent url(../images/error.png) no-repeat;
}
.succeed_icon {
background: transparent url(../images/success.png) no-repeat;
}
.err {
color: #e12d2c;
}
.succeed {
color: #39ba36;
}
.register_form .safa {
margin-left: 144px;
}
.safa em {
padding: 0px 20px;
color: #fff;
}
.safa em:nth-of-type(1) {
background: #e10900;
}
.safa em:nth-of-type(2) {
background: #39ba36;
}
.safa em:nth-of-type(3) {
background: #f99200;
}
.register_form .agree {
width: 15px;
height: 15px;
vertical-align: middle;
margin-left: 120px;
}
.register_form li:nth-of-type(6) a {
color: #67c6f2;
}
.register_form li:nth-of-type(7) {
margin: 50px 0px 0px 150px;
}
.register_form li:nth-of-type(7) a {
display: inline-block;
width: 200px;
height: 34px;
line-height: 34px;
text-align: center;
color: #fff;
background-color: #ca111a;
}
.footer {
text-align: center;
}
p.copyright {
line-height: 30px;
}
js
window.onload = function() {
//验证手机号的正则表达式
var regTel = /^1[3|4|5|6|7|8]\d{9}$/;
// 验证短信
var regMsg = /^\d{6}$/;
//验证密码
var regPwd = /^[a-zA-Z0-9_-]{6,16}$/
//获取元素
var tel = document.querySelector('#tel');
var msg = document.querySelector('#note');
var pwd = document.querySelector('#password');
var pwds = document.querySelector('#passwords');
RegExps(tel, regTel)
RegExps(msg, regMsg)
function RegExps(ele, reg) {
ele.onblur = function() {
if (reg.test(this.value)) {
this.nextElementSibling.className = 'succeed';
this.nextElementSibling.innerHTML = '<i class="succeed_icon"></i>恭喜你 输入正确';
} else {
this.nextElementSibling.className = 'err';
this.nextElementSibling.innerHTML = '<i class="err_icon"></i>输入错误 请重新输入';
}
}
}
//验证密码
pwds.onblur = function() {
if (this.value === pwd.value) {
this.nextElementSibling.className = 'succeed';
this.nextElementSibling.innerHTML = '<i class="succeed_icon"></i>恭喜你 输入正确';
} else {
this.nextElementSibling.className = 'err';
this.nextElementSibling.innerHTML = '<i class="err_icon"></i>密码错误 请重新输入';
}
}
}

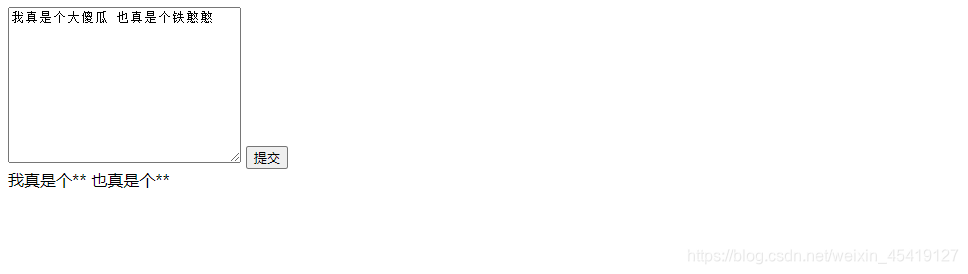
正则表达式中的替换
-
-replace 替换
-
stringObject.replace(regexp/substr,replacement)
第一个参数: 被替换的字符串 或者 正则表达式
第二个参数: 替换后的字符串
返回值是一个替换完毕的新字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正则表达式中的替换</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>提交</button>
<div></div>
</body>
<script>
var text= document.querySelector('textarea')
var bth = document.querySelector('button');
var div = document.querySelector('div')
bth.onclick = function(){
div.innerHTML =text.value.replace(/大傻瓜|铁憨憨/g,'**')
}
</script>
</html>

修饰符
/表达式/[switch]
switch(也称为修饰符) 按照什么样的模式来匹配. 有三种值:
- g:全局匹配
- i:忽略大小写
- gi:全局匹配 + 忽略大小写