<template>
<div>
<button v-show="num < 10" @click="add">+show</button>
<button v-if="num < 10" @click="add">+if</button>
<p>{{num}}</p>
<button v-show="num > 0" @click="reduce">-show</button>
<button v-if="num > 0" @click="add">-if</button>
</div>
</template>
<script>
export default {
data(){
return {
num: 10
}
},
methods: {
add() {
this.num++;
},
reduce() {
this.num--;
}
}
}
</script>

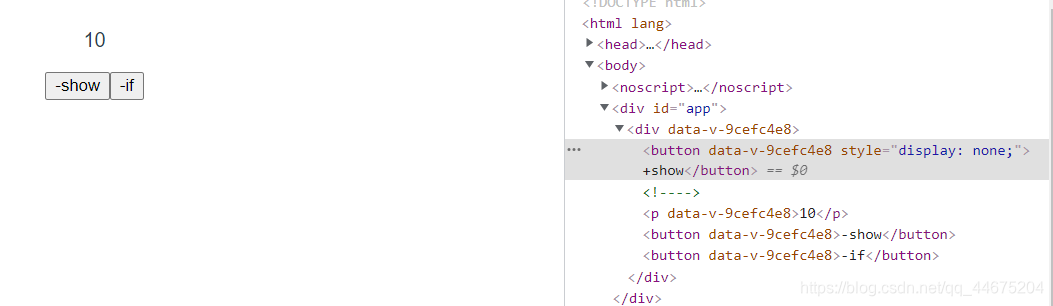
如图可以看出:
1、当不符合条件时,v-show的隐藏方式是设置CSS,而v-if会直接修改DOM树,将该节点删除。
2、当不符合条件时,v-show依然会渲染出这个节点,而v-if则是惰性渲染,不满足条件即使是在初次也不会渲染。
3、v-show在初始渲染消耗性能较多,v-if在切换状态时渲染消耗较多。
4、v-show适用于频繁出现与消失的节点,而v-if更适合多种选择但只会需要一个(比如,判断条件为用户是否登录,如果登录进入主页,没有登陆渲染登录组件,对于登陆过的人来说,就不需要渲染登录组件,性能就会更好)。