使用CLI脚手架的前提: 需要 node.js 和 webpack
安装时间比较漫长
-
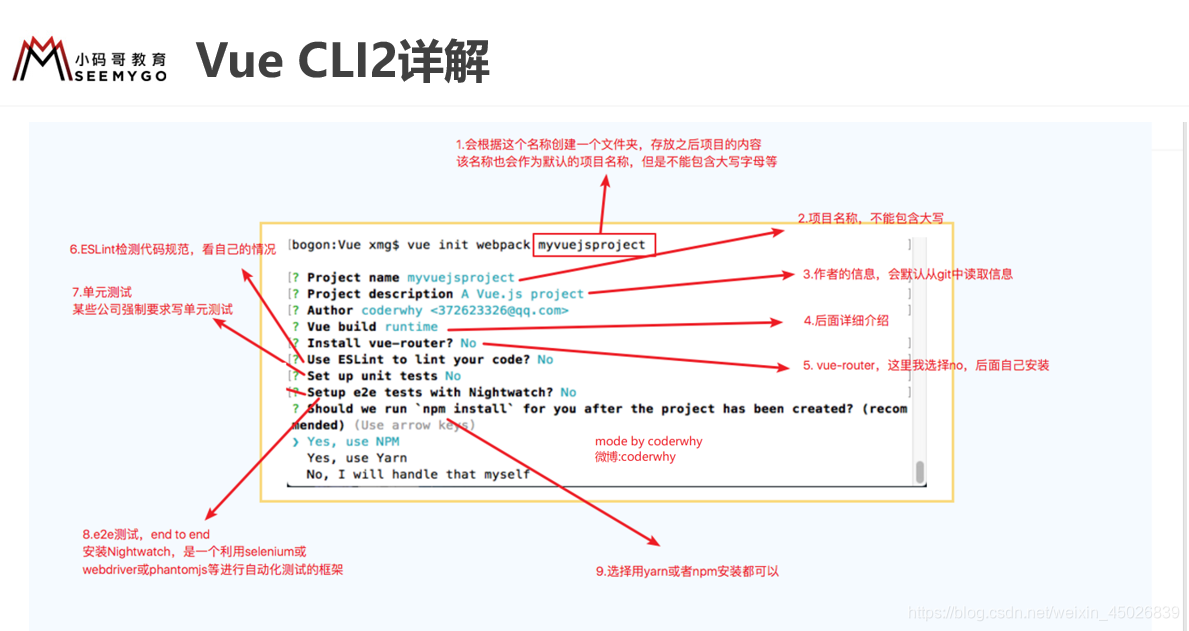
Vue CLI2
脚手架2的安装方式 :cnmp install -g vue-cli
Vue CLI2初始化项目:vue init webpack my-project
查看版本号:vue -V
卸载脚手架:npm uninstall -g vue-cli


-
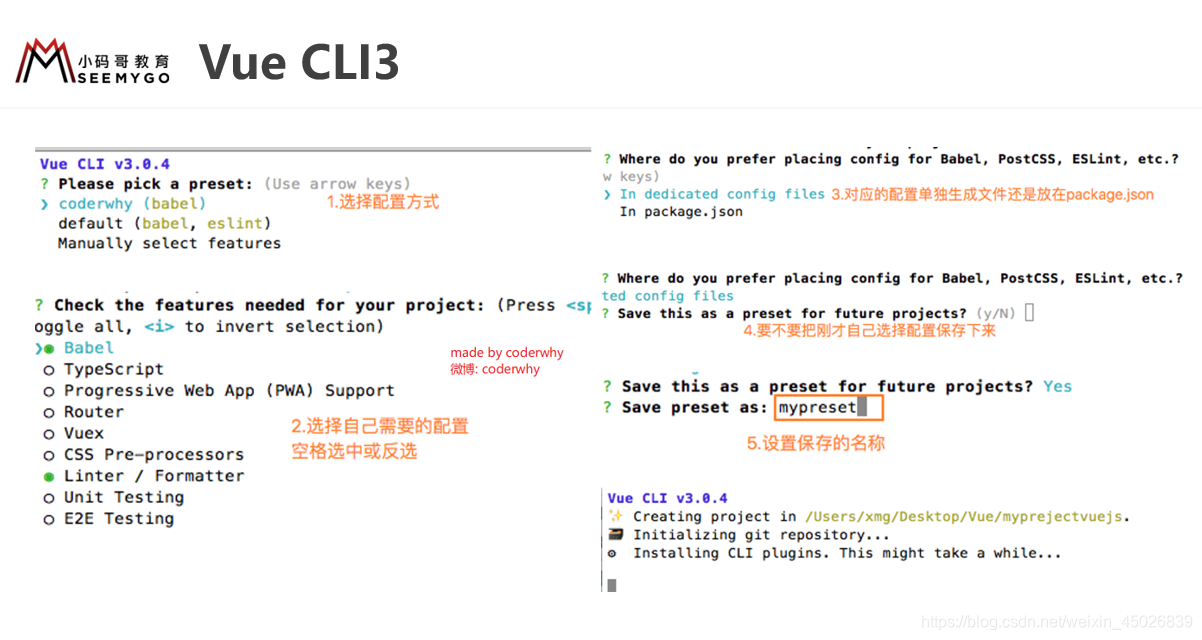
Vue CLI3
脚手架3安装指令:cnpm install -g @vue/cli
初始化:vue create myApp
查看版本:vue -version


-
Vue CLI2 与 Vue CLI3 的区别
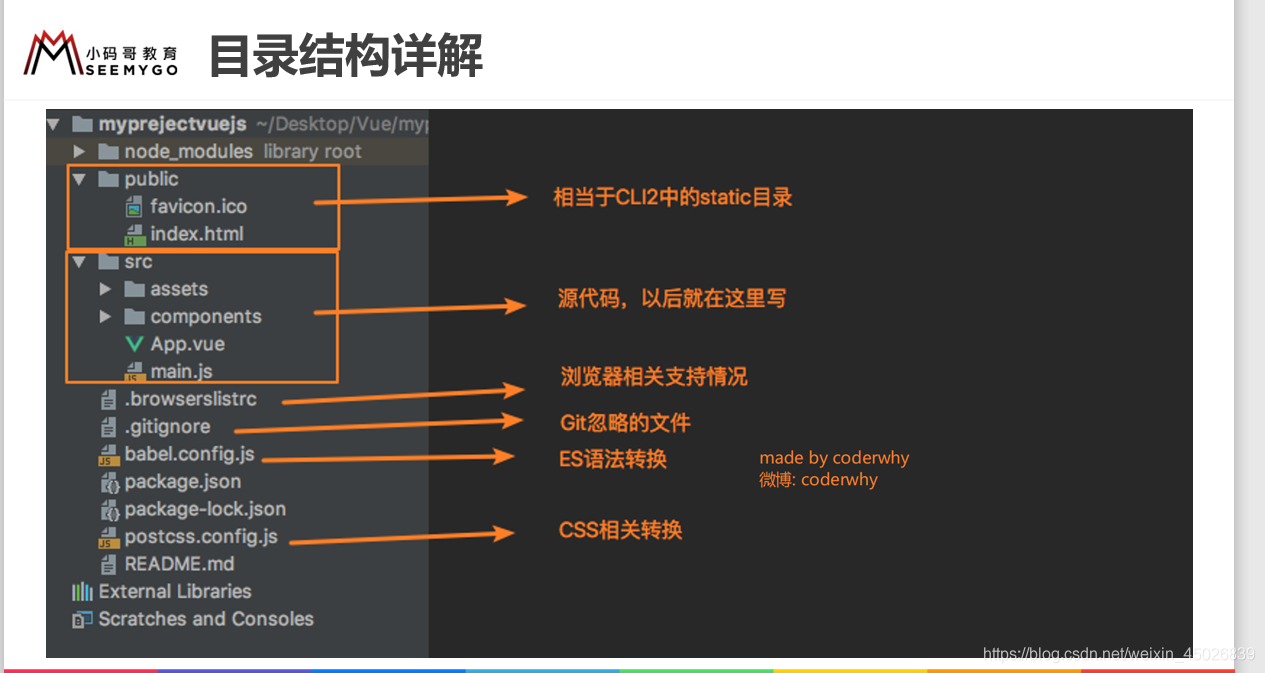
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3;vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录;
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化;
移除了static文件夹,新增了public文件夹,并且index.html移动到public中;
-
需要注意的地方:
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:npm install -g @vue/cli-initvue init的运行效果将会跟vue-cli@2.x相同vue init webpack my-project