- 首先需要安装ESLint、Prettier - Code formatter、Vetur插件。
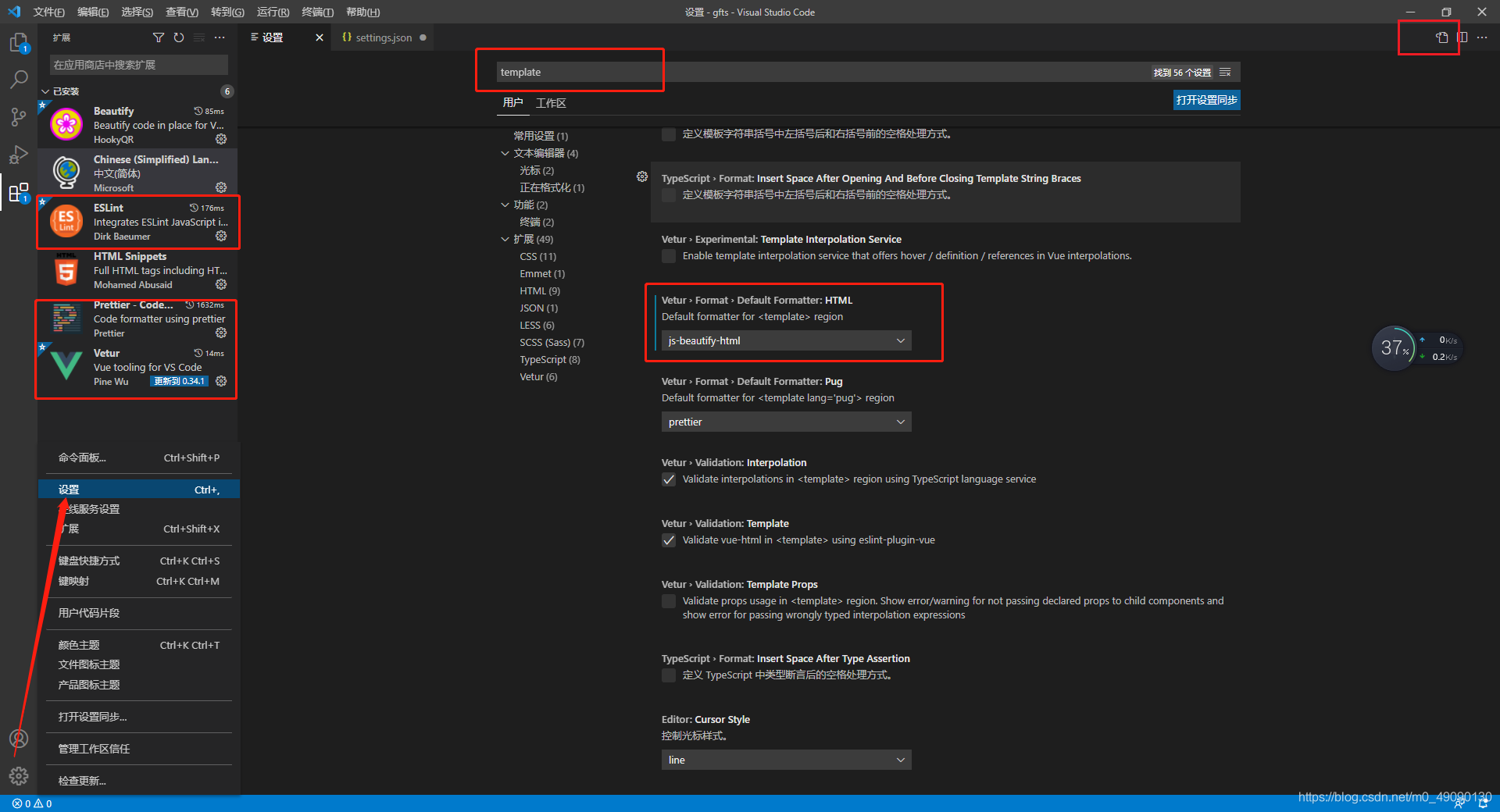
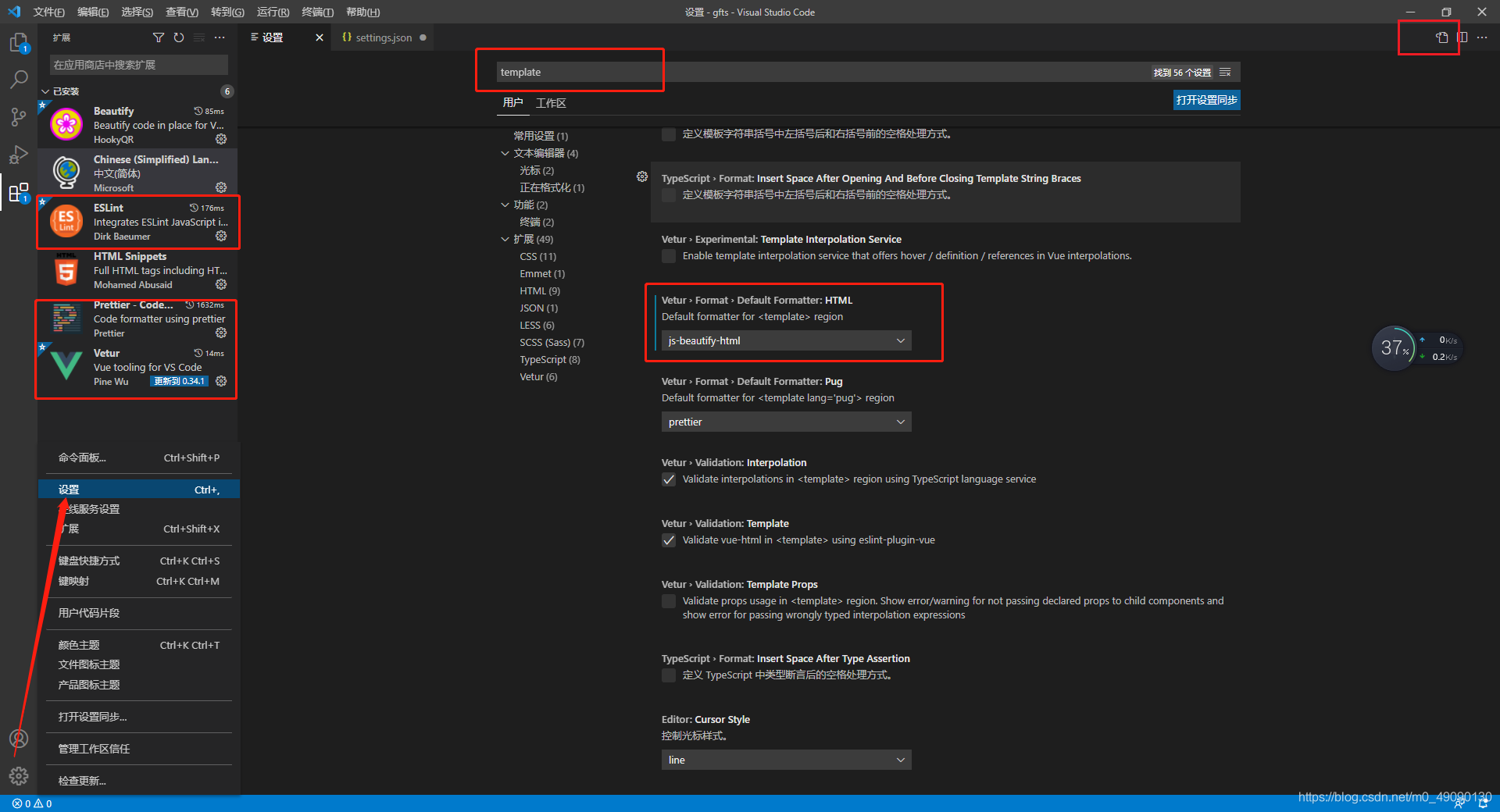
- 在设置里搜索template找到 Vetur ? Format ? Default Formatter: HTML,修改选项值(下图)

- 然后点击(上图)右上角切换settings.json。设置如下(下图)。

{
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false,
}
},
"vetur.format.options.tabSize": 4,
"prettier.tabWidth": 4,
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.formatOnSave": true,
"editor.detectIndentation": false
}
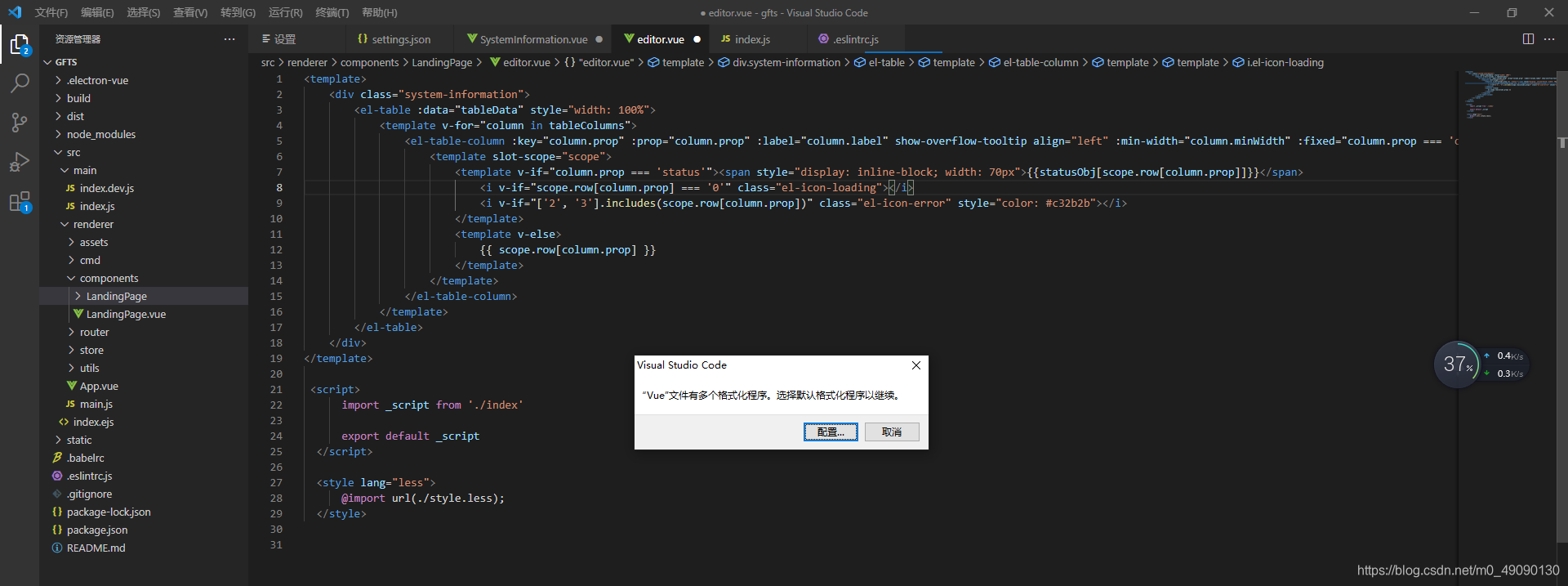
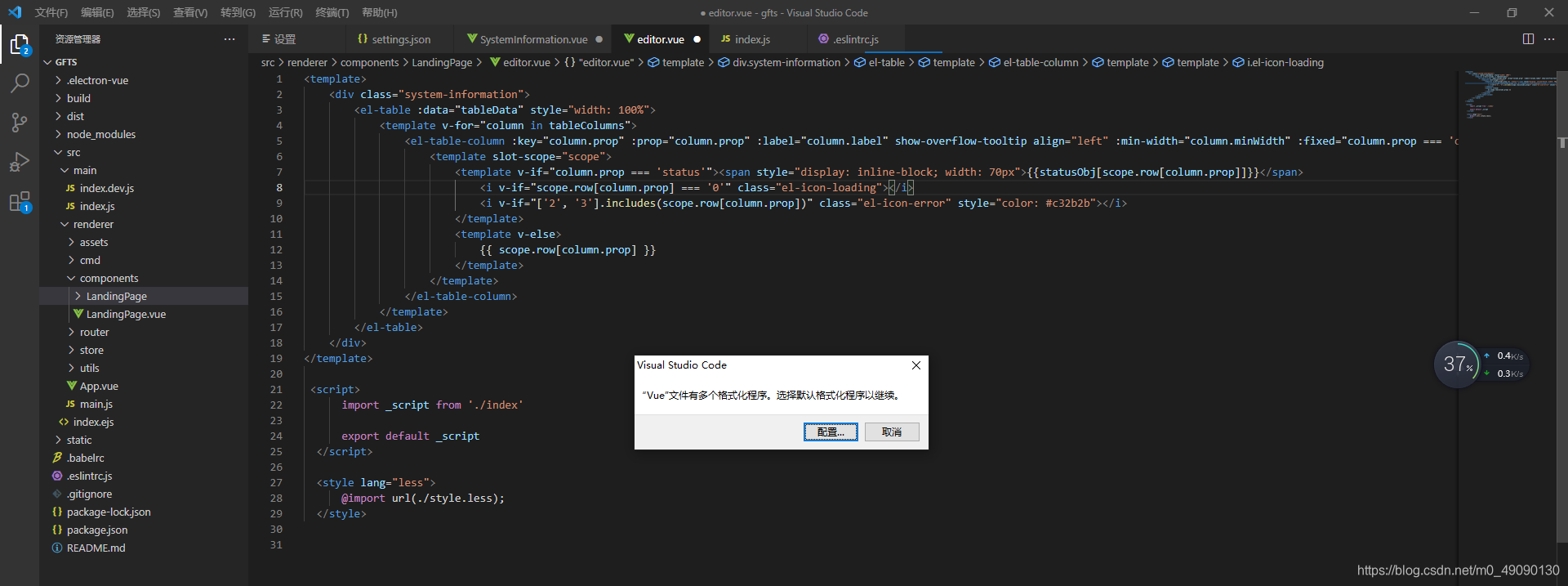
- !!!重点:如果保存依然没有反应,或者想自己选择插件进行格式化,可以把(上图)两段代码删掉,然后在需要格式化的任意一个页面Shift+Alt+F。(注意:如果删除了vue的代码需要在vue页面,删除javascript的代码需要在js页面),然后会弹出(下图),点击配置,选择想设置的插件就行了, 我这里vue文件选的vetur,js文件用的prettier。

|