Vue 生命周期
vue每个组件都是独立的,每个组件都有一个属于它的生命周期,分别为:创建、挂载、更新、销毁。这就是一个vue组件所谓的生命周期
为了让我们知道vue的生命周期到了那个阶段,我们在创建、挂载、更新、销毁的过程中,会触发相应的生命钩子函数
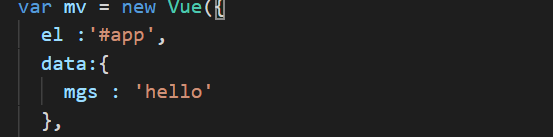
首先new 一个vue实例

?
一 创建阶段
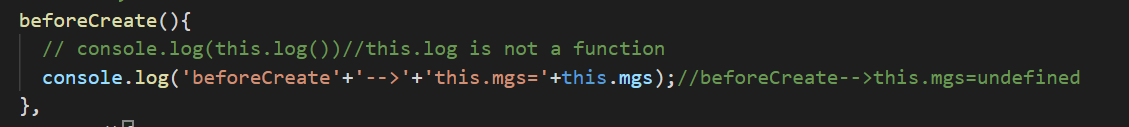
1. beforeCreate:
创建前:vue实例中的data?和?methods中的方法?都还没有初始化都还是undefined

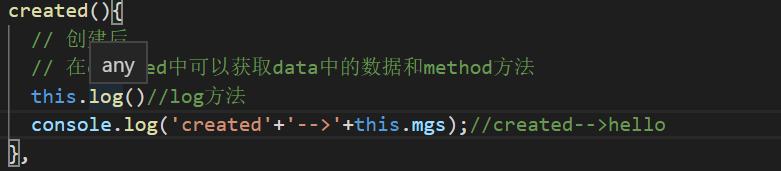
2. created:
?创建后:此时在created中可以获取data中的数据和执行methods中定义的方法

二 挂载阶段
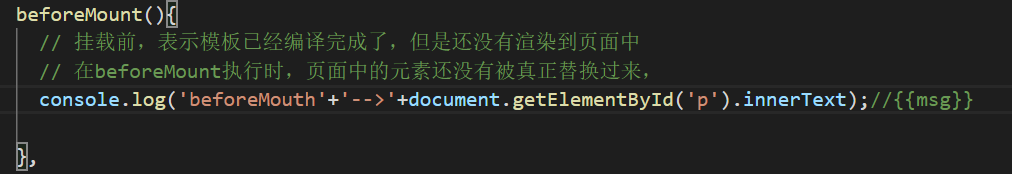
3. beforeMount:?
挂载前,表示模板已经编译完成了,但是还没有渲染到页面中

4. mounted:
//?mounted?这时模板已经挂载到页面上了,页面上的元素已经被替换过来

三 跟新阶段
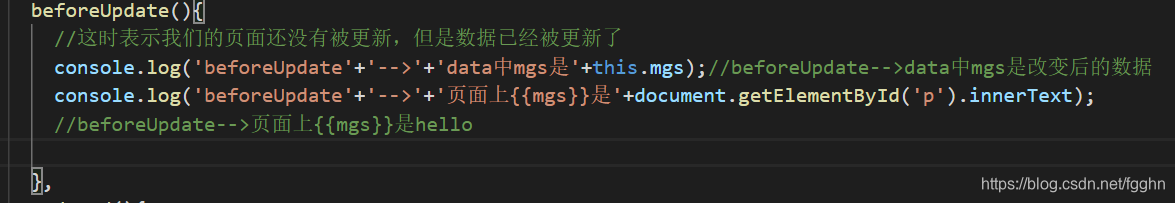
?5. beforeUpdate:
当data里的数据发送改变后,就会依次触发beforeUpdate()和updated()函数
如果是从一创建到销毁都没有去改变data中的数据的话,beforeUpdate()和updated()函数可以是没有触发过

6. updated:
这时表示我们的页面也已经被跟新了

四 销毁阶段
7. beforeDestroy:
销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等…’)
8. destroyed:
销毁后 (Dom元素存在,只是不再受vue控制),卸载watcher,事件监听,子组件
?
?
?