react 表单
表单事件
在 React 里,HTML 表单元素的工作方式和其他的 DOM 元素有些不同,这是因为表单元素通常会保持一些内部的 state。
react表单中 如果对表单元素添加了value 这个时候想要去修改表单里边数据的时候
我们需要在表单元素的上边添加一个onChange事件
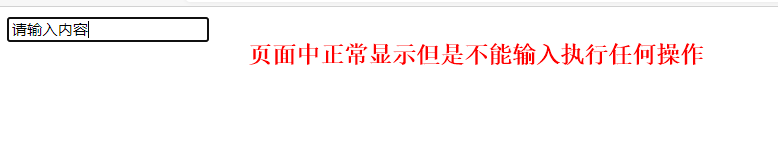
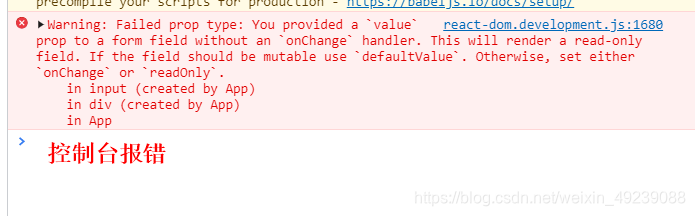
如果不添加Change事件就会出现一下情况




报错内容为:失败的属性类型:您为表单字段提供了一个’value’属性,但没有’onChange’处理程序。这将呈现只读字段。如果字段应该是可变的,请使用“defaultValue”。否则,请设置“onChange”或“readOnly”。
没有onChange事件否则当前的表单元素是一个只读(你只能看 不能改)状态
下面我们开始对其增加事件
== 事件绑定==
1、onClick={this.方法名.bind(this)}
** 如果你确实需要使用bind形式传递我们的参数**
可以这么写
{this.方法名.bind(this,要传递的参数)} 要传递的参数可以使任意的数据类型
2、onClick={()=> this.方法名()}
如果使用es箭头函数进行表单元素的绑定时候 我们需要传递一个事件参数
onChange={(e)=>this.方法名(e)}
我们同时需要在 方法中 接受一个event形参
并且通过event.target.value来获取表单里边的数据
方法名(event) {
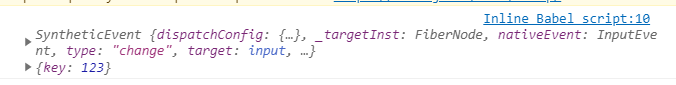
console.log(event.target.value) //获取到表单里边的数据
}
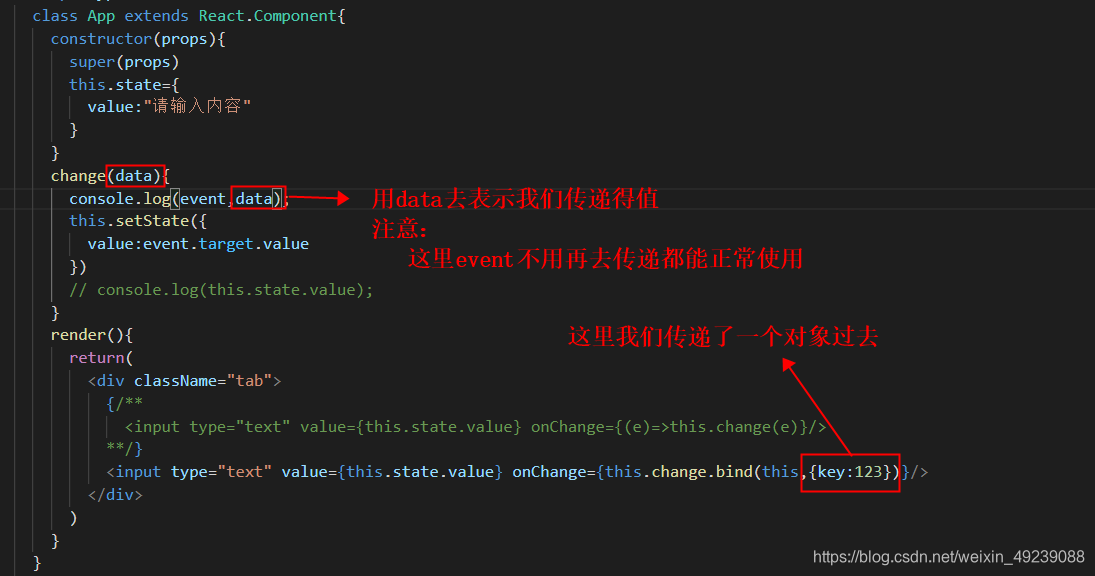
第一种方法----------------onClick={this.方法名.bind(this)}



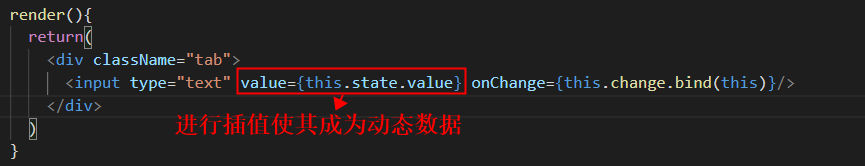
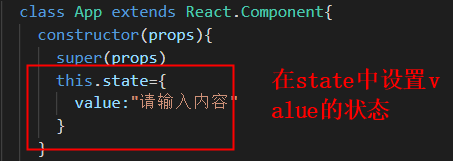
所以我们需要在this.state中定义一个变量value,并在input标签的value属性进行插值使其等于this.state.value(简单概括为双向绑定)
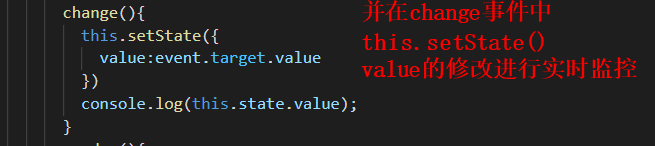
当然还需要在onChange事件中进行this.setState()方法中进行实时监听





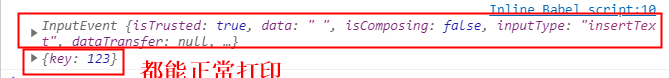
实现传递值


第二种方法-------------------------------------onChange={(e)=>this.方法名(e)}


传值需要传入一个event