React使用过程知识点随手记.txt
本人主要使用后端Java语言,也对前端react有兴趣,作为一个新手,未能进行系统的前端学习,因此,此文只能将使用React过程的一些零散的步骤过程记录下来,以便查询,如有错误,请指正。
react入门学习官网:https://reactjs.org/docs/getting-started.html
0.create-react-app新建项目
如:create-react-app accdemotest
npm&yarn&reactjs环境及支持create-react-app命令,可参考npm&yarn&reactjs环境安装并搭建我的第一个helloword项目
1.弹出配置
新建了create-react-app项目后,默认的配置较少,通过yarn eject或npm run eject弹出配置,执行成功后将多出config和scripts两个文件夹。
npm run eject
2.添加路由模块
yarn add react-router-dom
3.修改webpack配置,让引入模块支持src写法
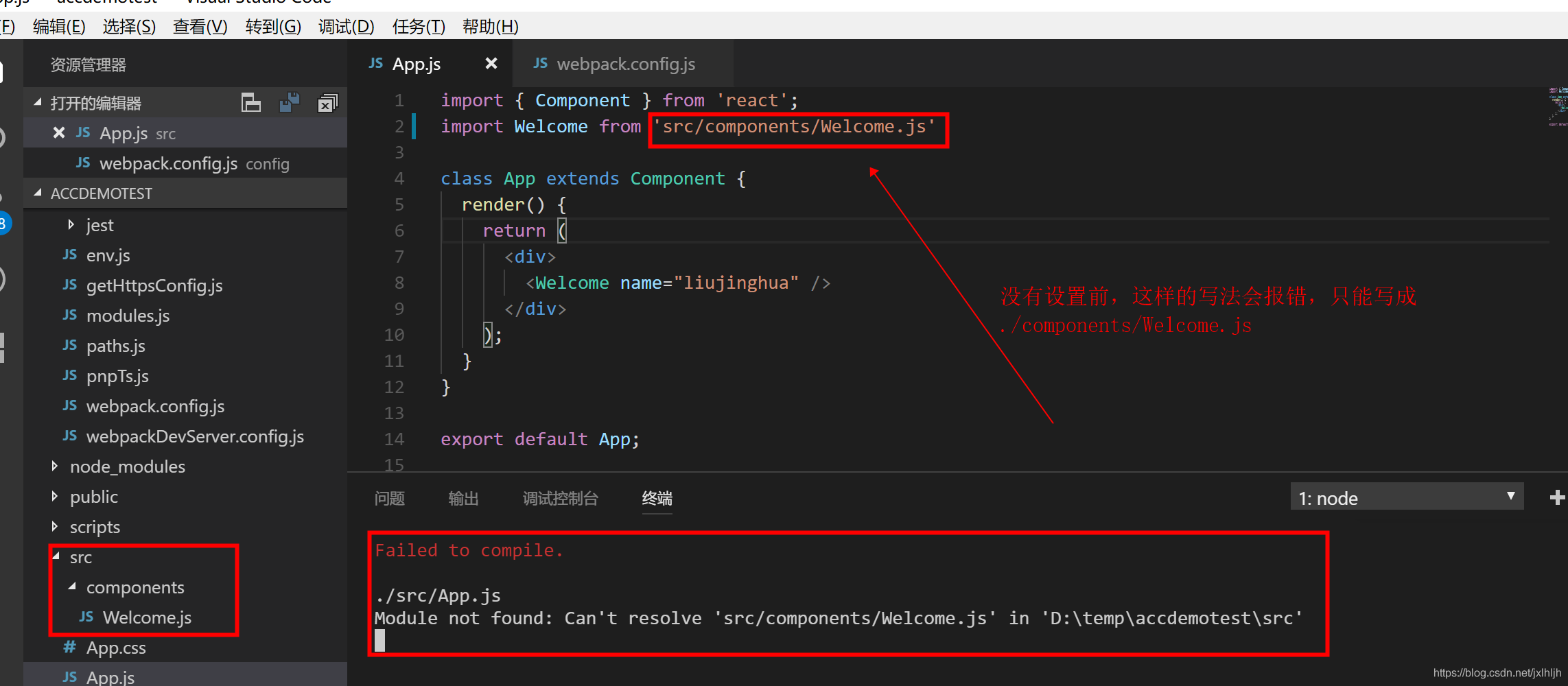
引入组件时,如果想通过指定到项目里面的src目录下的写法,需要设置webpack.config.js的src参数,否则没有加的话,会报错。
##在webpack.config.js中加入
'src': path.resolve(__dirname,'../src'),

注:不加以上配置的话,编绎会报错,如下
加上配置后编绎不再有问题。
4.如何修改react的默认访问端口3000
yarn start 启动后,默认的访问端口号是3000,如果希望改它,通过start.js中的配置属性来完成修改。
如果找不到start.js,通过npm run eject先弹出配置,然后再操作,
const DEFAULT_PORT = parseInt(process.env.PORT, 10) || 3000;
5.export和export default的区别
##export与export default都可用于导出常量、函数、文件、模块等
##在一个文件或模块中,export、import可以有多个,export default仅有一个
##通过export方式导出,在导入时要加{ },export default则不需要
##比如以下写法,没有export default:
import React, { Component } from 'react';
export class Welcome extends Component {
render() {
return <h1>hello, {this.props.name}</h1>;
}
}
以上的写法,没有default,在引入时写成
import Welcome from 'src/components/Welcome.js'会报错,只能写成:
import {Welcome} from 'src/components/Welcome.js'
##又比如以下写法,通过export default写的:
import React, { Component } from 'react';
class Welcome extends Component {
render() {
return <h1>hello, {this.props.name}</h1>;
}
}
export default Welcome
以上的写法,通过export default暴露,在引入时写成
import Welcome from 'src/components/Welcome.js',编绎正常,并且,可以在引入时随便改名称,如下,将组件的名称改成了Welcometest这样的写法。
import { Component } from 'react';
import Welcometest from 'src/components/Welcome.js'
class App extends Component {
render() {
return (
<div>
<Welcometest name="john" />
</div>
);
}
}
export default App;
6.react中dangerouslySetInnerHTML使用
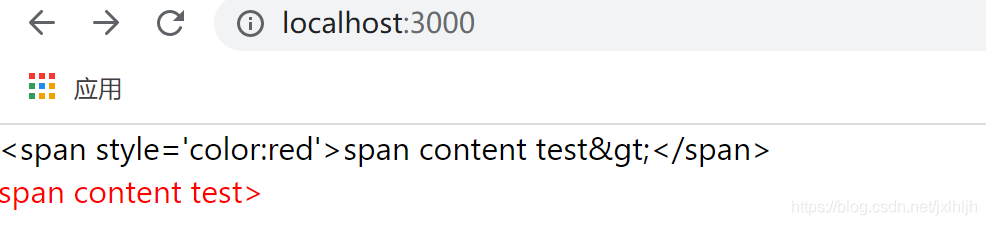
带有html标签的字符串内容,默认是会保留原有的标签样式,并不会正确展示,如果需要通过html标签渲染效果,可以使用dangerouslySetInnerHTML,示例代码如下:
import { Component } from 'react';
class App extends Component {
render() {
let htmlStr = "<span style='color:red'>span content test></span>";
return (
<div>
<div>{htmlStr}</div>
<div dangerouslySetInnerHTML={{__html:htmlStr}} />
</div>
);
}
}
export default App;
效果如下加了dangerouslySetInnerHTML后的能进行相应的样式显示:

其他react使用过程知识点会不断整理记录并持续更新.....
