??chart.js是用JavaScript编写的基于Canvas的开源图表库,其官网、文档及源码地址请见参考文献1-3。本文开始学习该图表库的使用方法,本文主要介绍chart.js的安装及使用示例。
安装
??根据参考文献2,chart.js有几种安装使用方式,可以用npm安装,也可以CDN方式使用,还可以直接在GitHub上下载编译的最新的js文件直接在网页中使用。本文采用最后一种方式。
??访问参考文献2,目前最新的chart.js版本为V3.5,在页面最底部提供有下载链接,直接下载编译的tgz文件即可。

 ??打开压缩文件,在package/dist文件夹中有三类chart.js文件,具体说明如下。本文测试时使用chart.js文件。
??打开压缩文件,在package/dist文件夹中有三类chart.js文件,具体说明如下。本文测试时使用chart.js文件。
- chart.js:源码文件
- chart.esm.js:预编译调试时, EcmaScript Module(ES MODULE),支持import from 最新标准的
- chart.min.js:压缩版的源码文件。

使用示例
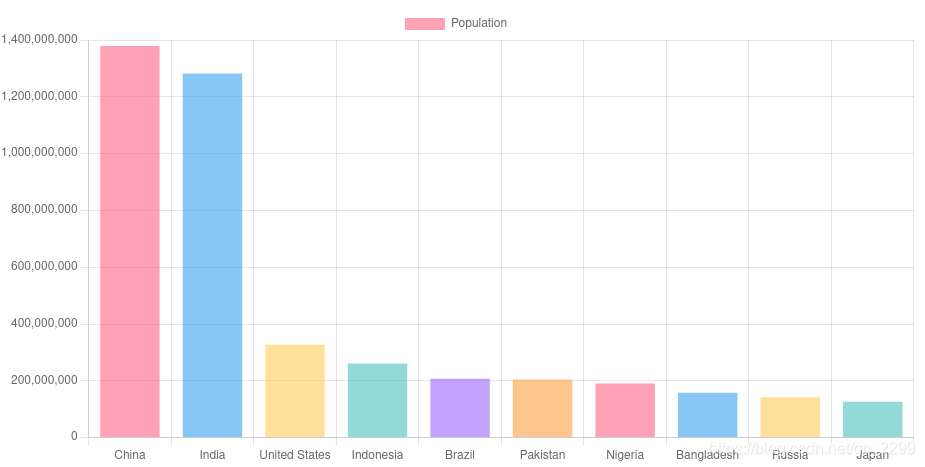
??本文使用参考文献4中的代码进行测试,主要是测试功能,后续文章中会根据chart.js官网中的文档一一学习并测试每类图表。
??测试代码主要参考自参考文献4,这里就不重复粘贴代码,代码的测试效果如下:
 ??值得说明的是,如果在页面的body标签下直接使用Canvas,使用chart.js绘制的图形会充满整个页面,如果需要调整图表大小,可以在Canvas外面再嵌套div标签,然后设置div的尺寸即可。
??值得说明的是,如果在页面的body标签下直接使用Canvas,使用chart.js绘制的图形会充满整个页面,如果需要调整图表大小,可以在Canvas外面再嵌套div标签,然后设置div的尺寸即可。
<body>
<div style="height:50%;width:50%;">
<canvas id="myChart" ></canvas>
</div>
参考文献:
[1]https://www.chartjs.org/
[2]https://www.chartjs.org/docs/latest/getting-started/installation.html
[3]https://github.com/chartjs/Chart.js/releases/tag/v3.5.0
[4]https://blog.csdn.net/cddcj/article/details/75542565
[5]https://blog.csdn.net/qq_25652949/article/details/82735658?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-3.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-3.control
[6]https://chartjs.bootcss.com/docs/