目录
计算属性
概念
计算属性指通过一系列运算,最终得到一个属性值
这个动态计算出来的属性值可以被模板结构或 methods 方法使用
<body>
<div id="app">
<div>
<span>R:</span>
<input type="text" v-model.number='r'>
</div>
<div>
<span>G:</span>
<input type="text" v-model.number='g'>
</div>
<div>
<span>B:</span>
<input type="text" v-model.number='b'>
</div>
<hr>
<!-- v-bind 中可以设置 js 表达式 -->
<!-- js 中 {} 代表对象 -->
<!-- :style 代表动态绑定一个样式对象,它的值是一个 { } 样式对象 -->
<!-- 当前的样式对象中,只包含 backgroundColor 背景颜色 -->
<div class="box" :style="{ backgroundColor:`rgb(${r}, ${g}, ${b})` }">
{{ `rgb(${r}, ${g}, ${b})` }}
</div>
<button @click='show'>按钮</button>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
// 红
r: 0,
// 绿
g: 0,
// 蓝
b: 0,
},
methods: {
show() {
console.log(`rgb(${this.r}, ${this.g}, ${this.b})`);
}
},
});
</script>
</body>
计算属性的语法和特点
- 对上述代码中的 "?`rgb(${r},?${g},?${b})` " 进行复用
- 所有的计算属性都要定义在 computed 节点下
- 计算属性在声明时,被定义为一个方法
- 使用时,当作普通属性使用即可
- 计算属性数据源发生变化,自身会被重新求值
优点:
- 实现了代码复用
- 只要计算属性中依赖的数据源变化,则计算属性将被重新求值
<body>
<div class="app">
<div class="box" :style="{ backgroundColor: rgb }">
{{ rgb }}
</div>
</div>
<script>
const vm = new Vue({
// 所有的计算属性都要定义在 computed 节点下
// 计算属性在定义的时候要定义成方法格式
computed: {
// rgb 作为一个计算属性,被定义为方法格式
// 在此方法中,要返回一个生成好的 rgb(xxx,xxx,xxx) 的字符串
// 在声明的时候是方法,使用的时候当作一个属性来用
rgb() {
return `rgb(${this.r}, ${this.g}, ${this.b})`
}
},
methods: {
show() {
console.log(this.rgb);
}
},
});
</script>
</body>axios
axios 是一个专注于网络请求的库
在 Vue、React 中都会用到 axios 来请求数据
中文下载地址
axios 基础语法
<body>
<script src="./lib/axios.js"></script>
<script>
// 调用 axios 方法得到的返回值是 Promise 对象
const result = axios({
// 请求方式
method: 'GET',
// 请求地址
url: 'http://www.liulongbin.top:3006/api/getbooks/'
// 返回的是一个 Promise 对象,因此可以调用 then 方法
}).then(function(result) {
console.log(result.data);
});
</script>
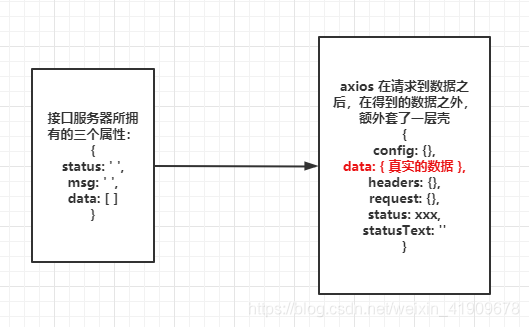
</body>axios 在请求到数据之后,会在真正得到的数据外面套一层壳
类似于解压文件,会额外产生一个文件夹

axios?参数
axios 中的参数有两种:
- 如果是 GET 请求,则将携带的 URL 地址中包含的参数写在 params 中
<script>
const result = axios({
// 请求方式
method: 'GET',
// 请求地址
url: 'http://www.liulongbin.top:3006/api/getbooks/',
// url 中的查询参数
// 如果是 get 请求,携带 url 地址中包含的参数,写在 params 中
params: {
id: 1,
},
// 返回的是一个 Promise 对象,因此可以调用 then 方法
}).then(function(result) {
console.log(result.data);
});
</script>- 如果是 POST 请求,则将携带的请求体参数写在 data 中
<script>
const result = axios({
// 请求方式
method: 'POST',
// 请求地址
url: 'http://www.liulongbin.top:3006/api/post/',
// 请求体参数
// 如果是 post 请求,携带请求体参数,写在 data 中
data: {
name: 'zhangsan',
age: 20
},
// 返回的是一个 Promise 对象,因此可以调用 then 方法
}).then(function(result) {
console.log(result.data);
});
</script>结合 async 和 await 调用 axios
<script>
// 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await
// 不加 await 返回的是 Promise 对象
// 加上 await ,返回的是真实的数据
// await 只能用在被 async "修饰" 的方法中
// 修饰指在方法之前加 async
document.querySelector('#btn').addEventListener('click', async function() {
// "=" 代表赋值,则 result 本身就是一个大的对象,包含 6 个属性
const result = await axios({
// 请求方式
method: 'POST',
// 请求地址
url: 'http://www.liulongbin.top:3006/api/post/',
// 请求体参数
// 如果是 post 请求,携带请求体参数,写在 data 中
data: {
name: 'zhangsan',
age: 20
},
});
// result 并不是服务器返回的真实数据
// 真实数据是 result.data
console.log(result);
});
</script>使用解构赋值
- 解构赋值的时候,使用 " : "?进行重命名
POST 解构赋值
<script>
document.querySelector('#btn').addEventListener('click', async function() {
// 解构赋值
const {
data
} = await axios({
// 请求方式
method: 'POST',
// 请求地址
url: 'http://www.liulongbin.top:3006/api/post/',
// 请求体参数
// 如果是 post 请求,携带请求体参数,写在 data 中
data: {
name: 'zhangsan',
age: 20
},
});
// data 是服务器返回的真实数据
console.log(data);
});
</script>get 解构赋值
<script>
document.querySelector("#btnGet").addEventListener('click', async function() {
const {
// 解构赋值的时候,使用 : 进行重命名
// 调用 axios ,使用 async/await 进行简化
// 使用解构赋值,从 axios 封装的大对象中,把 data 属性结构出来
// 把解构出来的对象,使用冒号进行重命名,一般都重命名为 { data: res }
data: res
} = await axios({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks/',
params: {}
});
console.log(res.data);
});
</script>总结
- 调用?axios?,使用?async/await?进行简化
- 使用解构赋值,从?axios?封装的大对象中,把?data?属性结构出来
- 把解构出来的对象,使用冒号进行重命名,一般都重命名为?{?data:?res?}
axios.get()
<body>
<button id="btnGet">GET</button>
<script>
document.querySelector("#btnGet").addEventListener('click', async function() {
// 语法格式
// axios.get('url 地址', {
// params: {},
// })
const {
data: res
} = await axios.get('http://www.liulongbin.top:3006/api/getbooks/', {
params: {
id: 1,
}
});
console.log(res);
});
</script>
</body> ?
?
axios.post()
<body>
<button id="btnPost">POST</button>
<script>
document.querySelector("#btnPost").addEventListener('click', async function() {
// 语法格式
// axios.get('url 地址', {
// // post 请求体数据
// })
const {
data: res
} = await axios.post('http://www.liulongbin.top:3006/api/post/', {
name: 'zs',
gender: '女',
});
console.log(res);
})
</script>
</body>