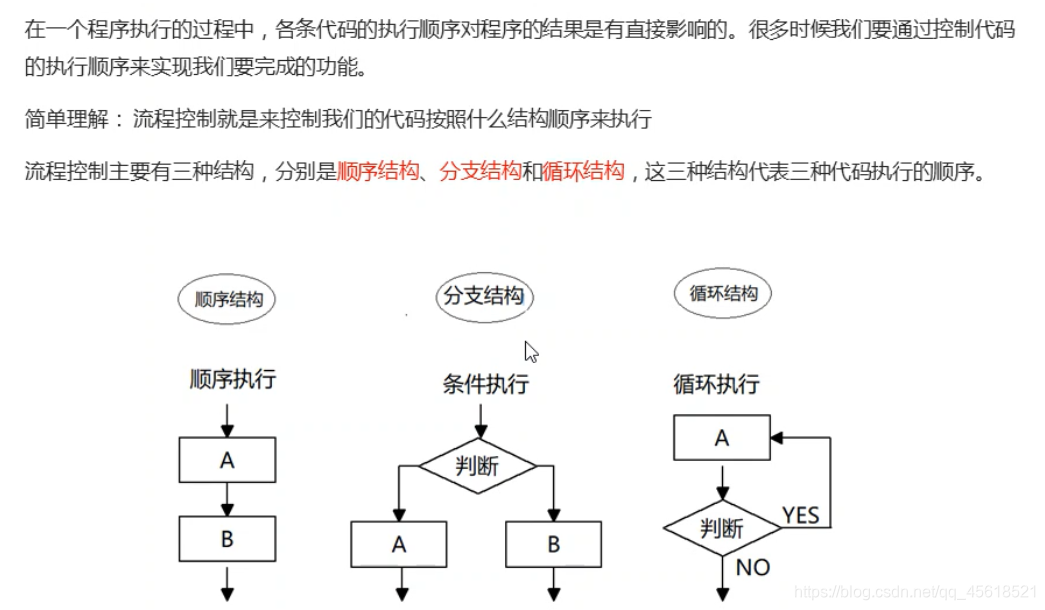
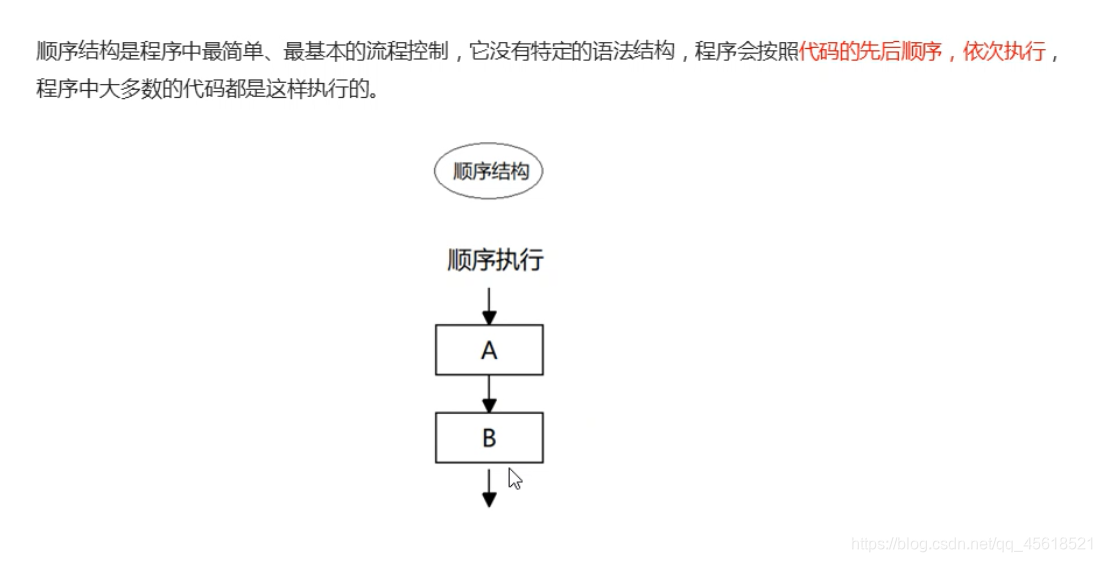
流程控制分支结构导读


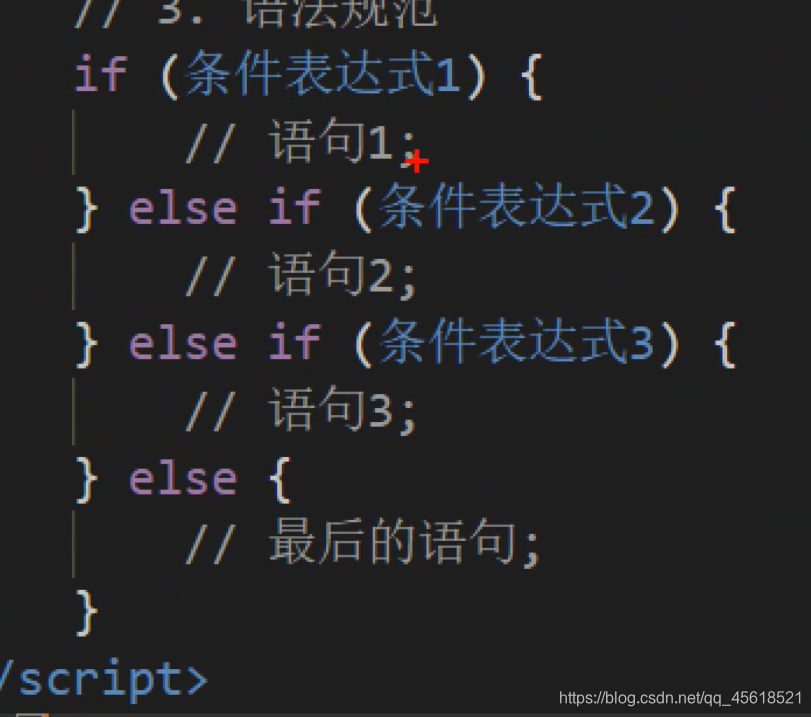
if案例

<script>
var age = prompt('请输入年龄:');
if(age>=18){
alert('可以进入');
}
</script>

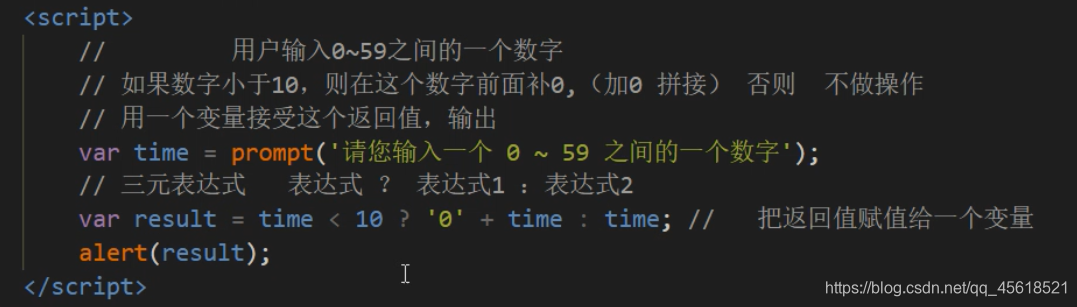
三元表达式
条件表达式 ?表达式1 :表达式2

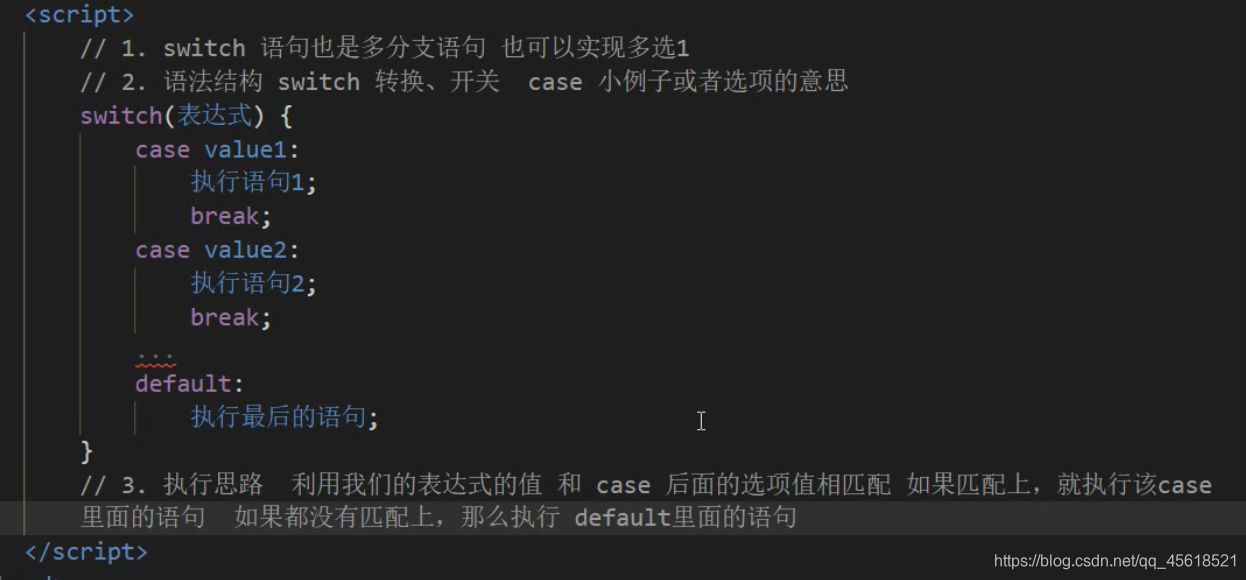
switch

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>if</title>
<script>
switch(2){
case 1:
console.log('这是1');
break;
case 2:
console.log('这是2');
break;
case 3:
console.log('这是3');
break;
default:
console.log('没有结果');
}
</script>
</head>
<body>
</body>
</html>
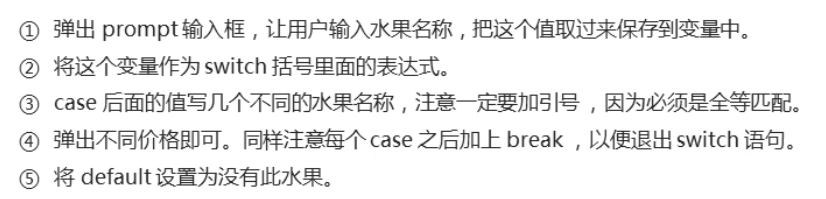
买水果案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水果</title>
<script>
var fruit = prompt('please input the type of the fruit:');
switch(fruit){
case 'apple':
alert('$3.5');
break;
case 'banana':
alert('$4.0');
break;
case 'peach':
alert('$2.7');
break;
default:
alert('sold out');
}
</script>
</head>
<body>
</body>
</html>
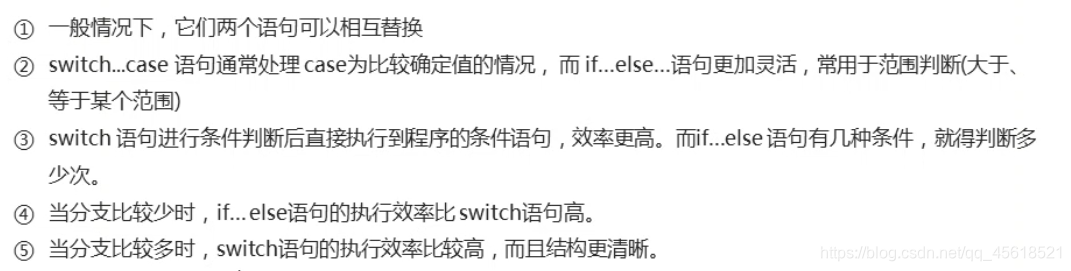
switch与if区别