作为前端人员,为了适配各种型号的电脑、手机,我们往往离不开屏幕分辨率的适配;
那么如何做好屏幕分辩率的适配呢,我总结了以下几点:
1.使用amfe-flexible,将px转换为rem,用于适配不同宽度的屏幕
首先安装amfe-flexible和postcss-px2rem依赖
npm install amfe-flexible -S
npm install postcss-px2rem -S
然后在main.js中引入
import "amfe-flexible/index.js";
最后在vue.config.js中进行配置
module.exports = {
css: {
loaderOptions: {
plugins: [
require("postcss-px2rem")({
//这里75表示你的设计图的宽度为750px,如果你设计图的宽度为1920px,那么改为192即可。
remUnit: 75
})
]
}
}
}
}
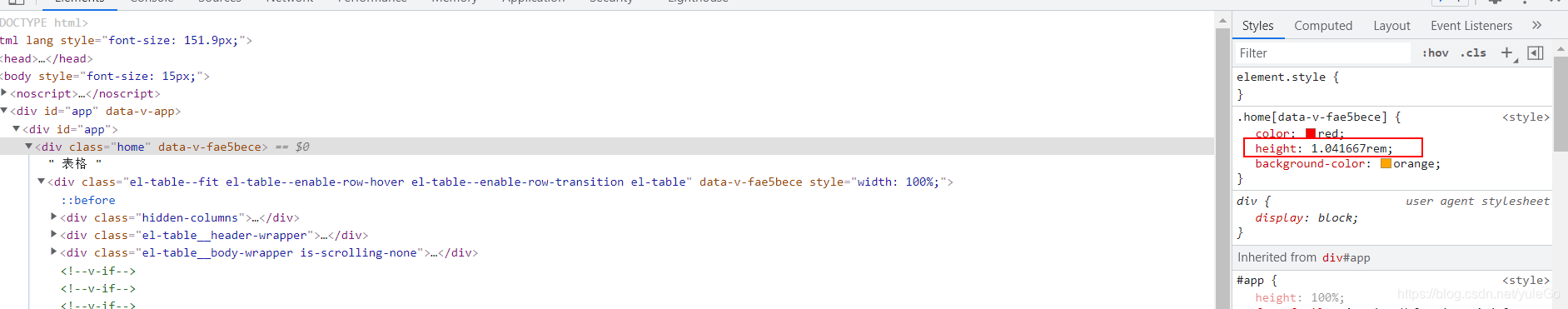
通过控制看到px被转换为rem后则说明flexible生效了

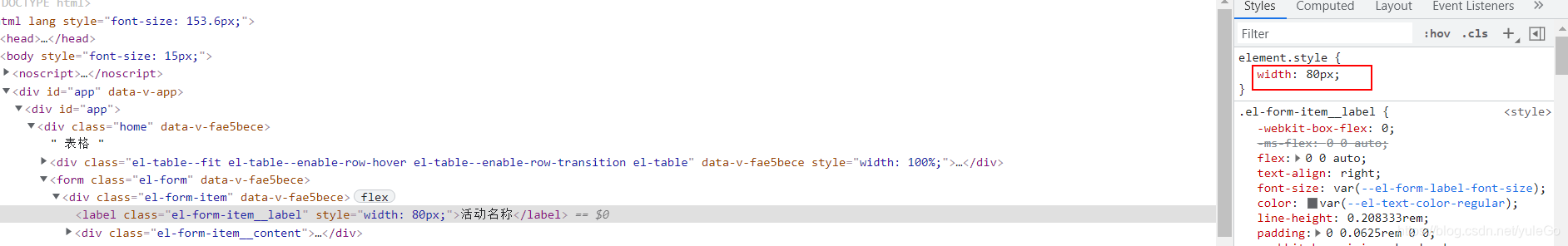
其中有一个坑的地方:
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>

类似于label-width这种定义的样式,并不会被计算成rem,如果要想其也被计算成rem,可以通过样式穿透的方式修改其样式。
::v-deep(.el-form-item__label){
width: 80px !important;
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-K73pKlVH-1629036505011)(C:\Users\13166\AppData\Roaming\Typora\typora-user-images\image-20210812155710657.png)]](https://img-blog.csdnimg.cn/25773341063b47c5877a90f23f33b33a.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3l1bGVHbw==,size_16,color_FFFFFF,t_70)
2.多用百分比,viewpoint 视口,flex布局,栅格布局等
利用宽度和高度的继承属性,通过百分比可以让页面视图成等比例放大和缩小;
利用视口的高度(vh)和宽度(vw)可以让页面的内容填满整个可视区域;
利用flex布局,栅格布局可以做到元素的居中显示,等比例分布等。
3.媒体查询
运用完以上两种方法后,基本上大部分的屏幕都可以被适配到,
如果有个别特殊页面或分辨率未适配到的,可以使用媒体查询进行特殊适配,例如:
//适配屏幕宽度在1400px以下的屏幕
@media screen and (max-width: 1400px) {
width: 200px
}
4.如何验证
对于开发人员来说,找各种分辨率去一个个验证调试是很麻烦的一件事
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TXMD7zON-1629036505012)(C:\Users\13166\AppData\Roaming\Typora\typora-user-images\image-20210812165420040.png)]](https://img-blog.csdnimg.cn/3b2fda5926394d7b895507d7e3c13f7b.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3l1bGVHbw==,size_16,color_FFFFFF,t_70)
以谷歌为例,可以点开控制台,点开移动端调试按钮,在顶部输入你要调试的分辨率即可选择你需要调整的分辨率了,
以上就是我进行屏幕分辨率的适配心得了,欢迎关注我的微信公众号与我沟通交流,我会及时回复哦!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BqxHziDL-1629036505014)(D:\xiazai\qrcode_for_gh_a7655e903e2c_258.jpg)]](https://img-blog.csdnimg.cn/2844f5f958f24956a58202c22a311bc3.jpg)