一、学习概念
? ? ? ? 1.解释
Vuex适合在Vue项目开发时使用状态管理工具,这样说吧!一个项目开发时如果频繁使用组件传值的方式同步data中的值,小的项目还可以管理,大项目是就不会这样幸运了!项目管理和维护起来就会变的复杂。Vue为了这样被多个组件频繁使用的值开发了一个统一管理的工具——Vuex
拥有Vuex的项目就会把这些值定义在Vuex中,也就会在整个Vue项目的组件中使用。
? ? ? ? 2.安装
Vuex的安装是在学习VueCli后面进行的还需要参照VueCli2.x的目录
Npm安装Vuex
cmd命令行 npm i vuex -S
在项目的根目录新增一个store文件夹会有一个index.js的文件,内容请参照下列代码,
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})
3.需要将store的文件内容挂载到Vue实例上
打开main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
//store:store 和router一样,将我们创建的Vuex实例挂载到这个vue实例中
store,
render: h => h(App)
})4.组件使用Vuex
? ? ? ? eg:在App.vue中,需要讲state中定义的name中显示
<template>
<div id='app'>
name:
<h1>{{ $store.state.name }}</h1>
</div>
</template>或者是在组件methods(方法)中使用
methods:{
add(){
console.log(this.$store.state.name)
}
},这样也是可以的,但是要记住一点,千万不要在此处修改state中的状态的值。
5.安装开发工具VueDevtools(小编资源中有)
这个浏览器插件是非常有用的为了提高效率
(重点)二、Vuex中的核心内容
? ? ? ? 2.1、Vuex对象中,不止有state,还有操作state中的数据方法集合。我们需要了解对state的数据加工方法集成员。
成员列表:
//存放状态
const state = {
}
//修改状态方法(成员操作)
const mutations = {
}
//存放异步操作
const actions = {
}
//存放修改属性(计算属性)加工state中的内容给外界
modules 模块化状态管理
//最后导出
export default {
//命名空间
namespaced:true,
state,
mutations,
actions,
getters
}
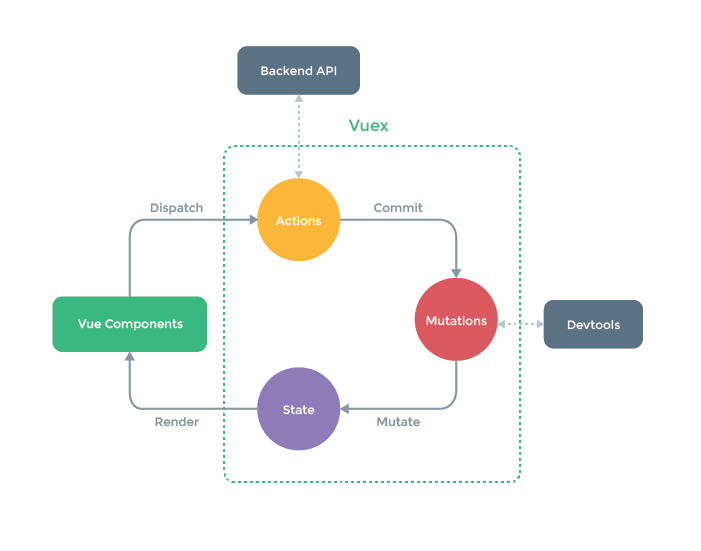
2.2、Vuex工作流程,(流程图是通过vue的官网给出)

????????
首先,Vue组件如果调用某个VueX的方法过程中需要向后端请求时或者说出现异步操作时,需要dispatch VueX中actions的方法,以保证数据的同步。可以说,actions的存在就是为了让mutations中的方法能在异步操作中起作用。
如果没有异步操作,那么我们就可以直接在组件内提交状态中的mutations中自己编写的方法来达成对state成员的操作。注意、一、4)节中有提到,不建议在组件中直接对state中的成员进行操作,这是因为直接修改(例如:this.$store.state.name = 'hello')的话不能被VueDevtools所监控到。
最后被修改后的state成员会被渲染到组件的原位置(也就是根组件)当中去。
2.3、?Mutations
mutations是操作state数据的方法的集合,比如对该数据的修改、增加、删除等等。
1)Mutations使用方法
mutations方法都有默认的形参:([state] [,payload])
state是当前VueX对象中的statepayload是该方法在被调用时传递参数使用的
例如,我们编写一个方法,当被执行时,能把下例中的name值修改为"jack",我们只需要这样做
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.store({
state:{
name:'helloVueX'
},
mutations:{
//es6语法,等同edit:funcion(){...}
edit(state){
state.name = 'jack'
}
}
})
export default store而在组件中,我们需要这样去调用这个mutation——例如在App.vue的某个method中:
this.$store.commit('edit')?
2.4.Mutation传值
在实际生产过程中,会遇到需要在提交某个mutation时需要携带一些参数给方法使用。
单个值提交时:
this.$store.commit('edit',15)当需要多参提交时,推荐把他们放在一个对象中来提交:
this.$store.commit('edit',{age:15,sex:'男'})接收挂载的参数:
edit(state,payload){
state.name = 'jack'
console.log(payload) // 15或{age:15,sex:'男'}
}另一种提交方式
this.$store.commit({
type:'edit',
payload:{
age:15,
sex:'男'
}
})2.2.3 增删state中的成员
为了配合Vue的响应式数据,我们在Mutations的方法中,应当使用Vue提供的方法来进行操作。如果使用delete或者xx.xx = xx的形式去删或增,则Vue不能对数据进行实时响应。
-
Vue.set 为某个对象设置成员的值,若不存在则新增
例如对state对象中添加一个age成员
Vue.set(state,"age",15) -
Vue.delete 删除成员
将刚刚添加的age成员删除
Vue.delete(state,'age')
2.3 Getters
可以对state中的成员加工后传递给外界
Getters中的方法有两个默认参数
- state 当前VueX对象中的状态对象
- getters 当前getters对象,用于将getters下的其他getter拿来用
例如
getters:{
nameInfo(state){
return "姓名:"+state.name
},
fullInfo(state,getters){
return getters.nameInfo+'年龄:'+state.age
}
}
组件中调用
this.$store.getters.fullInfo
2.4 Actions
由于直接在mutation方法中进行异步操作,将会引起数据失效。所以提供了Actions来专门进行异步操作,最终提交mutation方法。
Actions中的方法有两个默认参数
context上下文(相当于箭头函数中的this)对象payload挂载参数
例如,我们在两秒中后执行2.4.节中的edit方法
由于setTimeout是异步操作,所以需要使用actions
actions:{
aEdit(context,payload){
setTimeout(()=>{
context.commit('edit',payload)
},2000)
}
}
在组件中调用:
this.$store.dispatch('aEdit',{age:15})
改进:
由于是异步操作,所以我们可以为我们的异步操作封装为一个Promise对象
aEdit(context,payload){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
context.commit('edit',payload)
resolve()
},2000)
})
}
2.5 modules
当项目庞大,状态非常多时,可以采用模块化管理模式。Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
modules:{
a:{
state:{},
getters:{},
....
}
}
组件内调用模块a的状态:
this.$store.state.a
而提交或者dispatch某个方法和以前一样,会自动执行所有模块内的对应type的方法:
this.$store.commit('editKey')
this.$store.dispatch('aEditKey')
2.6?模块的细节
-
模块中
mutations和getters中的方法接受的第一个参数是自身局部模块内部的statemodules:{ a:{ state:{key:5}, mutations:{ editKey(state){ state.key = 9 } }, .... } }
-
getters中方法的第三个参数是根节点状态modules:{ a:{ state:{key:5}, getters:{ getKeyCount(state,getter,rootState){ return rootState.key + state.key } }, .... } } -
actions中方法获取局部模块状态是context.state,根节点状态是context.rootStatemodules:{ a:{ state:{key:5}, actions:{ aEidtKey(context){ if(context.state.key === context.rootState.key){ context.commit('editKey') } } }, .... } }
最后的一点就是:对应的内容存放在对应的文件中,和以前一样,在index.js中存放并导出store。state中的数据尽量放在index.js中。局部模块状态如果多的话也可以进行细分。
?