一、前期准备
1、简介
熟悉SpringBoot,Mybatis,Vue,Element UI等框架的使用;Vue-cli脚手架工具的使用;掌握前后端分离思想,熟悉单体架构等思想。
2、工具下载(Node.js)
-
介绍
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。使用Node.js 的包管理器 npm,搭建前端Vue项目
-
下载及安装
地址:http://nodejs.cn/download/current/

-
测试环境,添加淘宝镜像,npm导包更快
打开cmd窗口,依次输入以下指令
#查看版本 node -v npm -v #添加淘宝镜像 npm config set registry https://registry.npm.taobao.org #安装是否成功 cnpm -h #安装vue-cil脚手架 npm install -g vue-cli
3、环境搭建
-
打开IDEA,创建一个maven项目,作为一个父项目,本人很懒,懒得切换工具(只用IDEA,不用切换vs code),也为以后分模块,以及最终的微服务架构做基础
注:不选WebApp,因为不需要,前后端分离

-
删除父项目的src,以及为父项目的pop.xml添加SpringBoot父项目

<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>org.example</groupId> <artifactId>Separate</artifactId> <version>1.0-SNAPSHOT</version> <!-- 引入SpringBoot的父项目(父starter) SpringBoot的父Starter中已将基本配置都已配置好 --> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.5.3</version> </parent> <properties> <maven.compiler.source>8</maven.compiler.source> <maven.compiler.target>8</maven.compiler.target> </properties> </project> -
添加后端模块,同步骤1的图,直接next

-
如图创建包,类,接口,以及添加依赖

<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <parent> <artifactId>Separate</artifactId> <groupId>org.example</groupId> <version>1.0-SNAPSHOT</version> </parent> <modelVersion>4.0.0</modelVersion> <artifactId>DataGet</artifactId> <dependencies> <!-- 引入SpirngBootWebStarter 该starter用于对Web应用的支持 web-starter的版本号由父项目决定 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!--SpringBoot开发工具包,支持应用的热加载(自动发布)--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> <!--mybatis包的整合--> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>2.2.0</version> </dependency> <!--Druid包的整合--> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid-spring-boot-starter</artifactId> <version>1.2.6</version> </dependency> <!-- 连接mysql --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.23</version> </dependency> <!--基于mybatis的分页插件--> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> <version>1.3.1</version> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> </dependency> </dependencies> <properties> <maven.compiler.source>8</maven.compiler.source> <maven.compiler.target>8</maven.compiler.target> </properties> </project> -
数据库搭建,添加测试数据
drop database if exists bvtest; create database bvtest; use bvtest; drop table if exists users; create table users( userId int primary key auto_increment, userName varchar(50) comment '用户姓名', userSex bit default 0 comment '0:男,1:女', userBirthday date comment '生日', gmtCreate datetime comment '记录创建时间' )engine = InnoDB default charset = utf8; #测试数据 insert into users values (default,'张三1',0,'2000-1-1','2021-8-15 17:00:01'); insert into users values (default,'张三2',1,'2000-1-2','2021-8-15 17:00:02'); insert into users values (default,'张三3',0,'2000-1-3','2021-8-15 17:00:03'); insert into users values (default,'张三4',1,'2000-1-4','2021-8-15 17:00:04'); insert into users values (default,'张三5',0,'2000-1-5','2021-8-15 17:00:05'); insert into users values (default,'张三6',1,'2000-1-6','2021-8-15 17:00:06'); insert into users values (default,'张三7',0,'2000-1-7','2021-8-15 17:00:07'); insert into users values (default,'张三8',1,'2000-1-8','2021-8-15 17:00:08'); insert into users values (default,'张三9',0,'2000-1-9','2021-8-15 17:00:09'); insert into users values (default,'张三10',1,'2000-1-10','2021-8-15 17:00:10'); insert into users values (default,'张三11',0,'2000-1-11','2021-8-15 17:00:11'); insert into users values (default,'张三12',1,'2000-1-12','2021-8-15 17:00:12'); insert into users values (default,'张三13',0,'2000-1-13','2021-8-15 17:00:13'); insert into users values (default,'张三14',1,'2000-1-14','2021-8-15 17:00:14'); insert into users values (default,'张三15',0,'2000-1-15','2021-8-15 17:00:15'); -
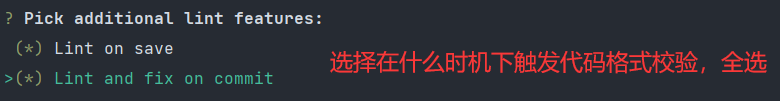
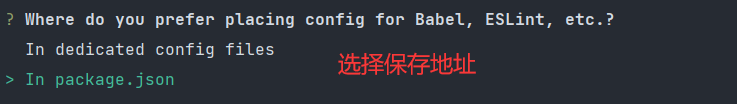
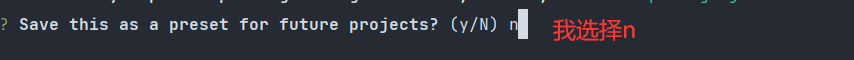
搭建Vue前端模块,回车为确认

#脚手架创建项目 vue create vue-show

注:按空格键选择,a键全部选择,i键反转选择。



稍等,正在安装

-
Vue前端测试是否成功
cd vue-show npm run serve


-
前端构建

-
创建组件,导入所需包,在main.js进行配置
首先将views文件夹下的默认组件都删除,添加UsersList.vue组件
打开终端:依次输入以下命令,导包
#安装Element UI npm i element-ui -S #安装axios npm install axiosmain.js配置
import Vue from "vue"; import App from "./App.vue"; import router from "./router"; //导入axios import axios from "axios"; //导入element-ui import ElementUi from "element-ui" import 'element-ui/lib/theme-chalk/index.css' //将axios配成vue原型属性 Vue.prototype.$axios = axios.create({//创建axios实例对象 baseURL:'http://localhost/', //配置axios每次发送的基础路径 headers:{'X-Requested-With':'XMLHttpRequest'},//配置请求头,告诉服务端当前是axios请求 withCredentials: true,//在跨域请求中允许使用凭证(允许cookie存储session) }); //核心配置文件 Vue.config.productionTip = false; //Vue使用ElmentUi Vue.use(ElementUi) new Vue({ router, render: (h) => h(App), }).$mount("#app"); -
环境搭建完毕
二、编码阶段
1、服务器端(后端)代码
-
App.class
/** * @program: Separate * @description: 启动类 * @author: hjc * @create: 2021-08-15 16:30 **/ @SpringBootApplication @MapperScan("com.test.dao") public class App { public static void main(String[] args){ //启动 SpringApplication.run(App.class); } /** * @description 配置WebMvcConfigurer,处理跨域,现在是同一域名,不同端口 * @return org.springframework.web.servlet.config.annotation.WebMvcConfigurer * @author hjc * CreateDate 2021/8/15 16:46 */ @Bean public WebMvcConfigurer webMvcConfigurer(){ return new WebMvcConfigurer() { /** * 跨域配置 * @param registry */ @Override public void addCorsMappings(CorsRegistry registry) { registry .addMapping("/**")//哪些资源允许被跨域访问、/**表示所有 //允许哪些请求方法可以进行跨域访问,默认支持get和post请求,设置"*"支持所有请求(get|post|delete|put|options) .allowedMethods("*") //是否允许证书(cookies) .allowCredentials(true) //允许哪些路径可以跨域访问当前应用 .allowedOriginPatterns("*"); } }; } } -
application.yml
server: servlet: context-path: / port: 80 logging: level: root: info web: trace com.jc.dao: debug spring: datasource: #数据库连接配置 driver-class-name: com.mysql.cj.jdbc.Driver url: jdbc:mysql://localhost:3306/bvtest?useSSL=false&useUnicode=true&serverTimezone=UTC&characterEncoding=utf-8 username: root password: root #数据库连接池配置 druid: initial-size: 10 max-active: 100 min-idle: 10 max-wait: 1000 #统一格式化配置 jackson: date-format: yyyy-MM-dd HH:mm:ss time-zone: GMT+8 pagehelper: helper-dialect: mysql #设置分页插件所使用的方言 reasonable: true #进行合理化配置,设置true时表示,当访问的页码小于1时自动访问第1页,如果访问的页码大于总页数则自动访问最后一页 -
User实体类
/** * @program: Separate * @description: user实体类 * @author: hjc * @create: 2021-08-15 16:28 **/ @Data public class User { private Integer userId; private String userName; private Integer userSex; private Date userBirthday; //记录创建时间 private Date gmtCreate; } -
UserDao
/** * @program: Separate * @description: 数据库持久层 * @author: hjc * @create: 2021-08-15 16:27 **/ @Repository public interface UserDao { @Select("select * from users") public List<User> queryUsers(); } -
UserService
/** * @program: Separate * @description: 服务层组件 * @author: hjc * @create: 2021-08-15 16:28 **/ public interface UserService { public Map<String, Object> queryUsers(PageParam pageParam); } -
UserServiceImpl
/** * @program: Separate * @description: 服务实现类 * @author: hjc * @create: 2021-08-15 16:29 **/ @Service public class UserServiceImpl implements UserService { @Autowired private UserDao userDao; @Override public Map<String, Object> queryUsers(PageParam pageParam) { /** * 使用pageHelper实现分页查询(拦截select查询) * 1.设置分页参数(pageNum,pageSize),pageParam对象中封装有pageNum和pageSize * 2.执行查询语句(每页分页SQL语句的查询) * 3.将查询结果封装到PageInfo对象中 * 以上三步操作中间不能分割 */ PageHelper.startPage(pageParam); List<User> usersList = userDao.queryUsers(); PageInfo pageInfo = new PageInfo(usersList); Map<String, Object> map = new HashMap<>(); //查询的数据 map.put("usersList",pageInfo.getList()); //数据总条目数 map.put("total",pageInfo.getTotal()); return map; } } -
UserController
/** * @program: Separate * @description: 控制类 * @author: hjc * @create: 2021-08-15 16:26 **/ @RestController @RequestMapping("/user") public class UserController { @Autowired private UserService userService; @RequestMapping("/queryUsers") public Map<String, Object> queryAdmins(PageParam pageParam){ return userService.queryUsers(pageParam); } } -
PageParam
/** * @program: Separate * @description: 分页属性类 * @author: hjc * @create: 2021-08-15 16:25 **/ @Data public class PageParam { private Integer pageNum;//待查询的页码 private Integer pageSize;//每页显示的条目数 }
2、客户端(前端)代码
-
UsersList.vue组件
<template> <div id="users-container"> <div id="users-list"> <el-table :data="usersList" style="width: 100%"> <el-table-column prop="userId" label="用户编号" align="center" width="150"> </el-table-column> <el-table-column prop="userName" label="用户姓名" align="center"> </el-table-column> <el-table-column prop="userSex" label="性别" align="center" width="100" :formatter="formatSex"> </el-table-column> <el-table-column prop="userBirthday" label="出生日期" align="center"> </el-table-column> <el-table-column prop="gmtCreate" label="注册日期" align="center"> </el-table-column> </el-table> <div class="pagination-tools"> <!-- background:带背景的页码 layout:分页条布局 prev:上页按钮 pager:页码 next:下一页按钮 sizes:每页显示数量 jump:跳转到第几页 ->:定位其内容居右显示 total:总条目数 :page-size.sync="pageParam.pageSize":每页条目数 :current-page.sync="pageParam.pageNum":当前页码 :page-sizes="pageSizes":条目列表 :total="total":总条目数 :hide-on-single-page="true":当只有一页时隐藏分页条 --> <el-pagination background layout="sizes,prev, pager, next,jumper,->,total" :page-size.sync="pageParam.pageSize" :current-page.sync="pageParam.pageNum" :page-sizes="pageSizes" :total="total" :hide-on-single-page="true" @current-change="getUsersList" @size-change="getUsersList" > </el-pagination> </div> </div> </div> </template> <script> export default { name:'users-list', data() { return { usersList: [], //分页设置 pageParam: {//分页参数 pageNum: 1,//当前页 pageSize: 5,//每页条目数据 }, total: 0,//总条目数 pageSizes: [5, 8, 10, 15],//每页显示条目数列表 } }, methods: { getUsersList() { this.$axios.get('user/queryUsers',{params:this.pageParam}) .then(response => { //获得服务器端回传的map对象 let resultMap = response.data; //从集合中获取用户列表及总条目数 this.usersList = resultMap.usersList; this.total = resultMap.total; }) .catch(err => { alert(err) }) }, formatSex(row) { return row.userSex == 0 ? "女" : "男"; }, }, created() { this.getUsersList(); } } </script> <style> .pagination-tools { margin-top: 10px; text-align: center; } </style> -
index.js配置路由
import Vue from "vue"; import VueRouter from "vue-router"; //导入组件 import UsersList from "@/views/UsersList"; Vue.use(VueRouter); const routes = [ { path: "/", name: "UserList", component: UsersList, }, ]; const router = new VueRouter({ routes, }); export default router; -
App.vue
<template> <div id="app"> <div id="nav"> <!--主路由视图--> <!-- 路由视图 在Vue-cli中,所有视图通过路由视图显示,默认情况下显示根路由 --> </div> <router-view /> </div> </template> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; width: 100%; height: 100%; } </style> -
index.html
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> <style> * { margin: 0; padding: 0; } html, body { width: 100%; height: 100%; } .mainContatiner { width: 100%; height: 100%; } </style> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app" class="mainContatiner"> <!--App.vue会自动注入到此处--> </div> <!-- built files will be auto injected --> </body> </html>
三、测试阶段
-
先启动服务端

-
启动客户端
打开终端,输入指令:npm run serve


四、结语
互帮互助?