简介:

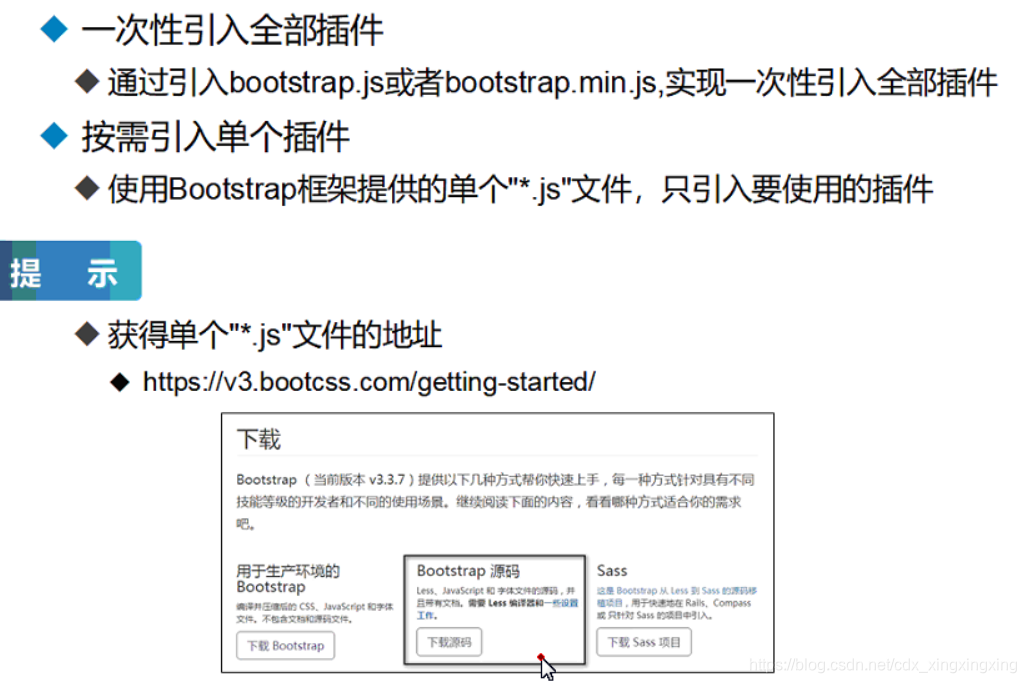
插件的引入方式
Bootsstrap框架的所有JavaScript插件都依赖jQuery。所以必须在引入bootstrap.js或者bootstrap.min.js之前引入jQuery库。


data属性

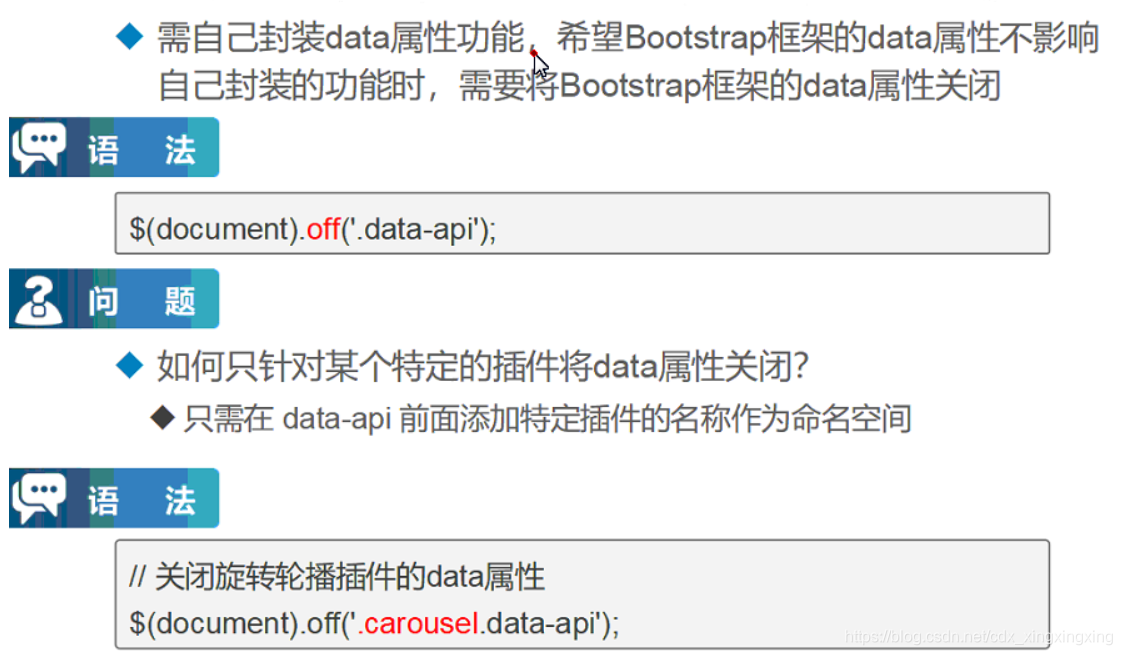
关闭data属性

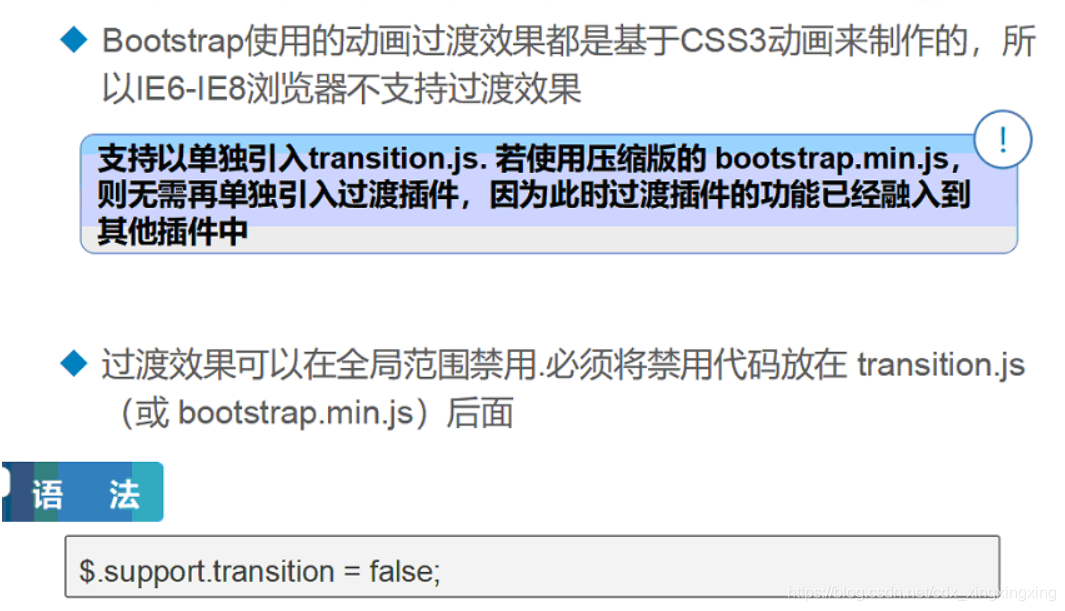
二:过渡插件

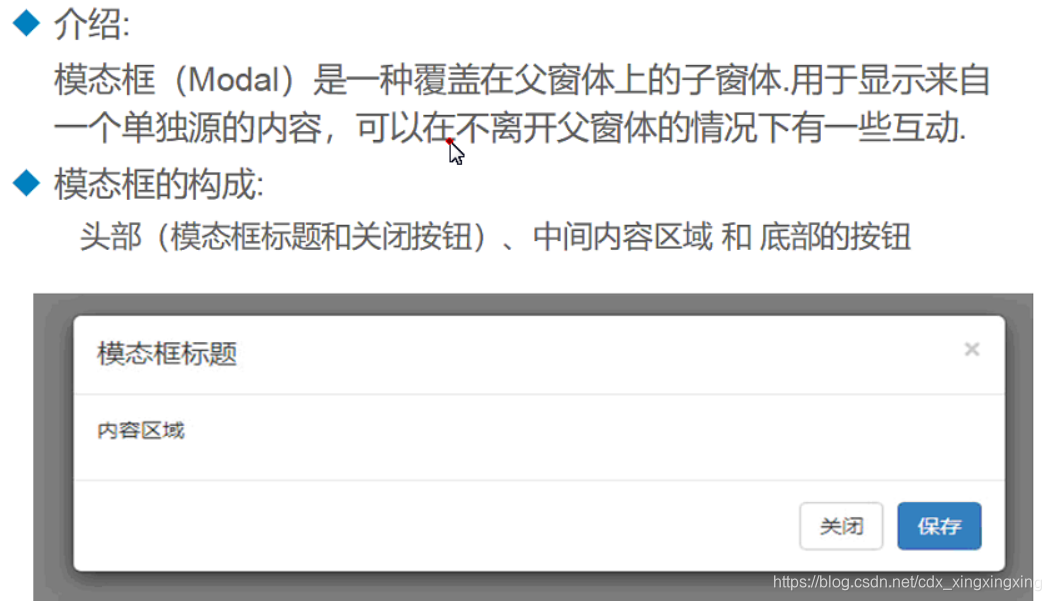
三:模态框

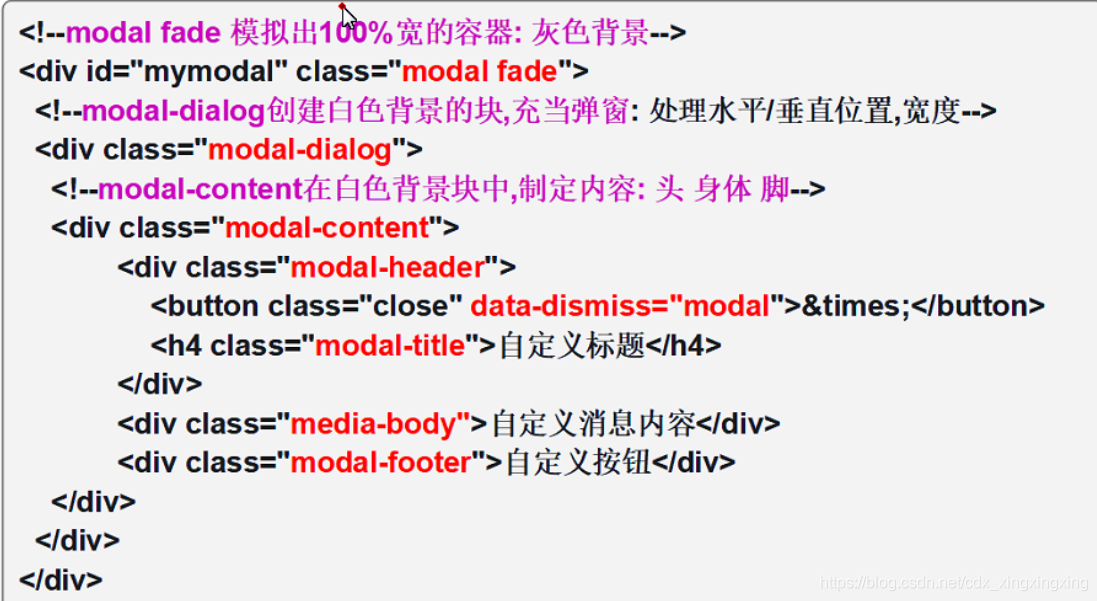
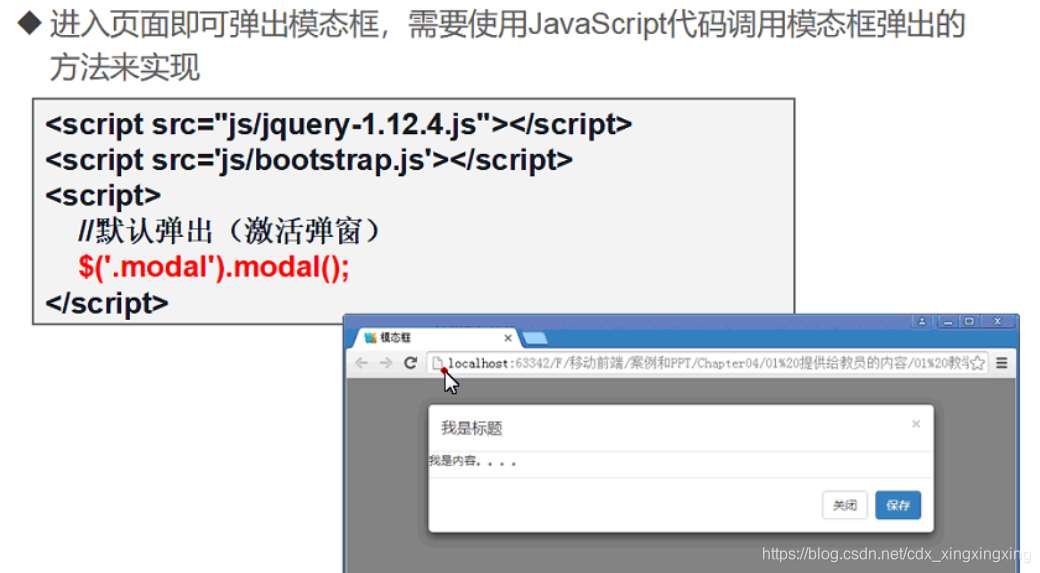
模态框的实现


注意事项

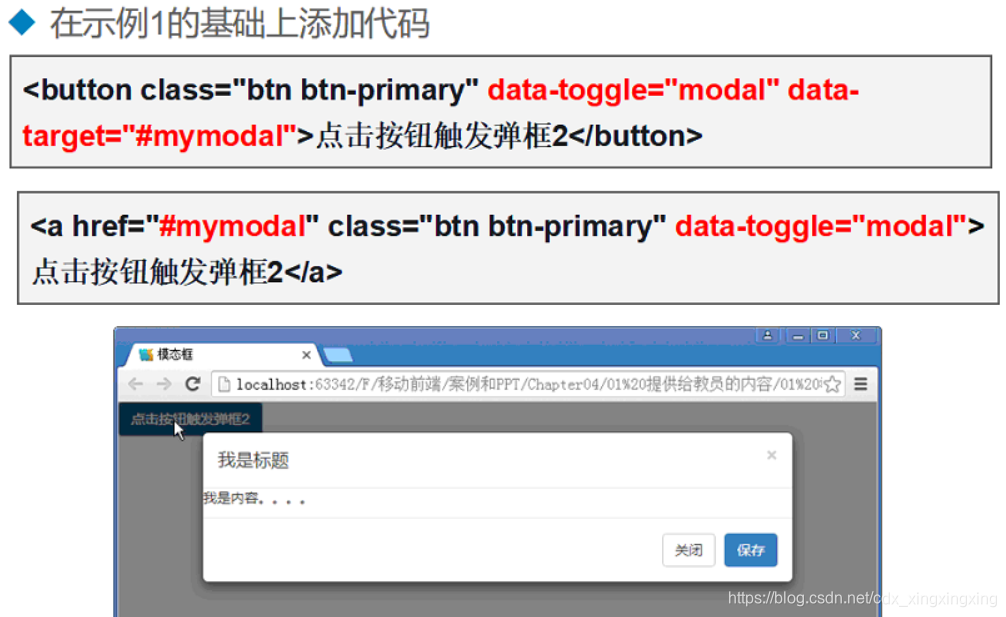
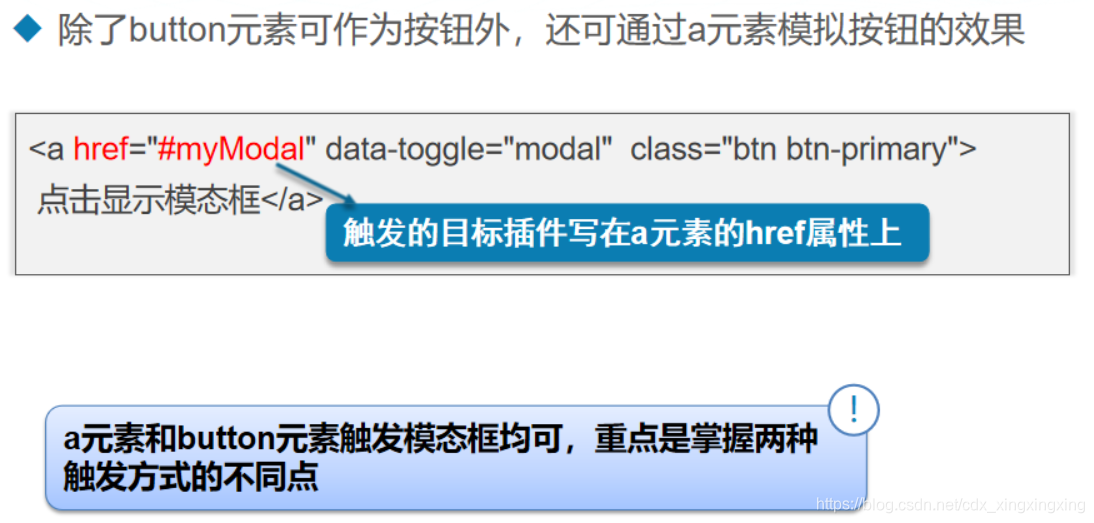
通过点击按钮弹出模态框


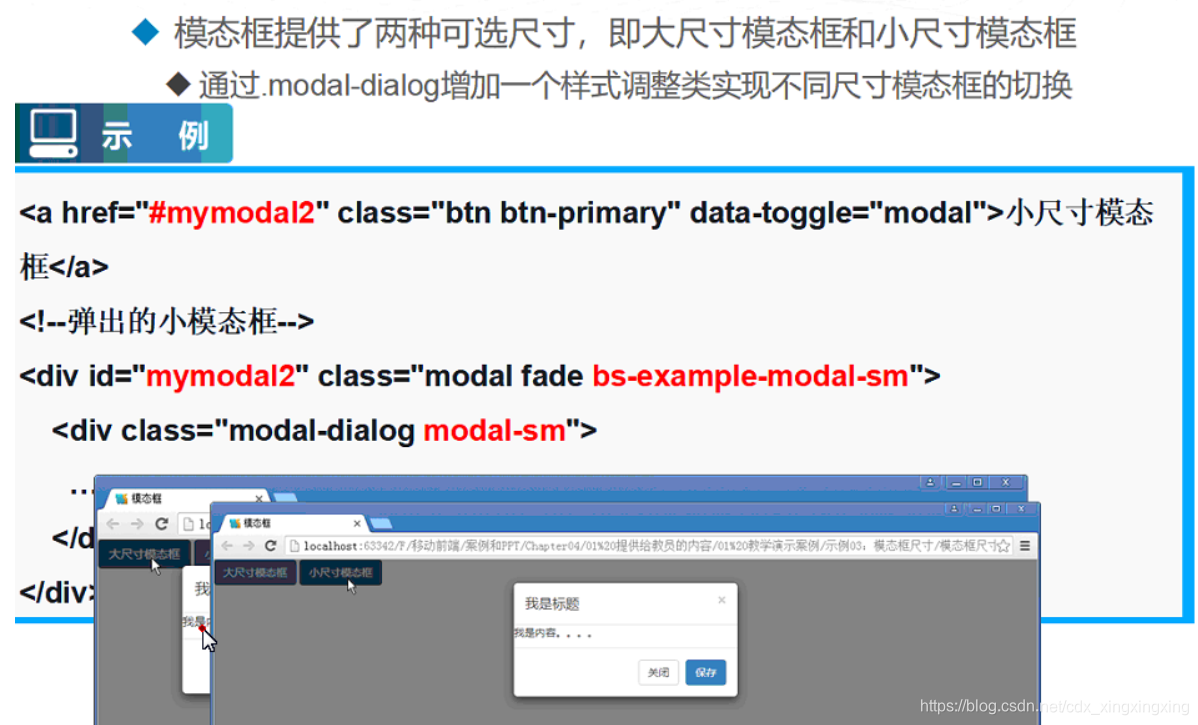
模态框尺寸

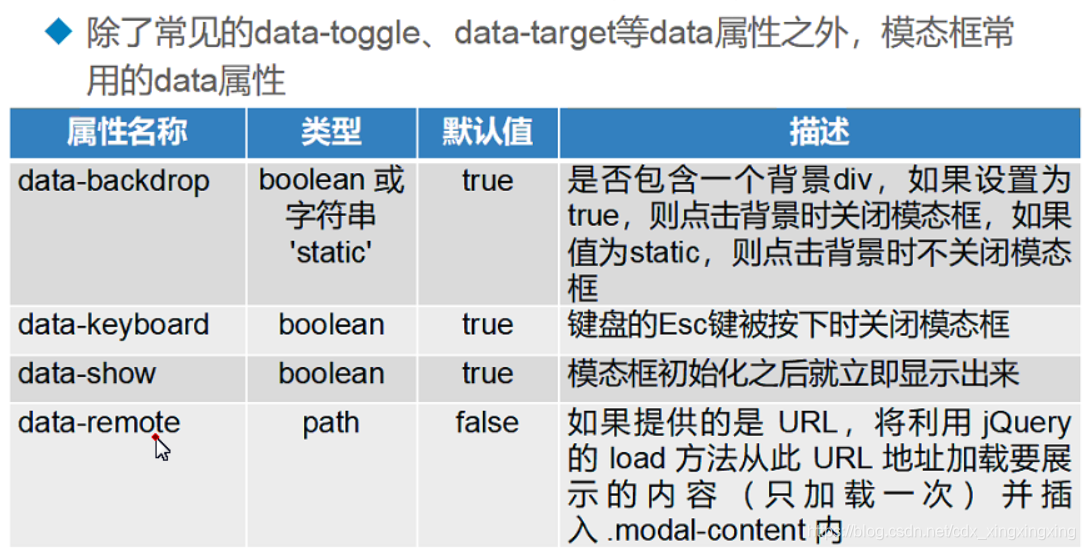
模态框data属性

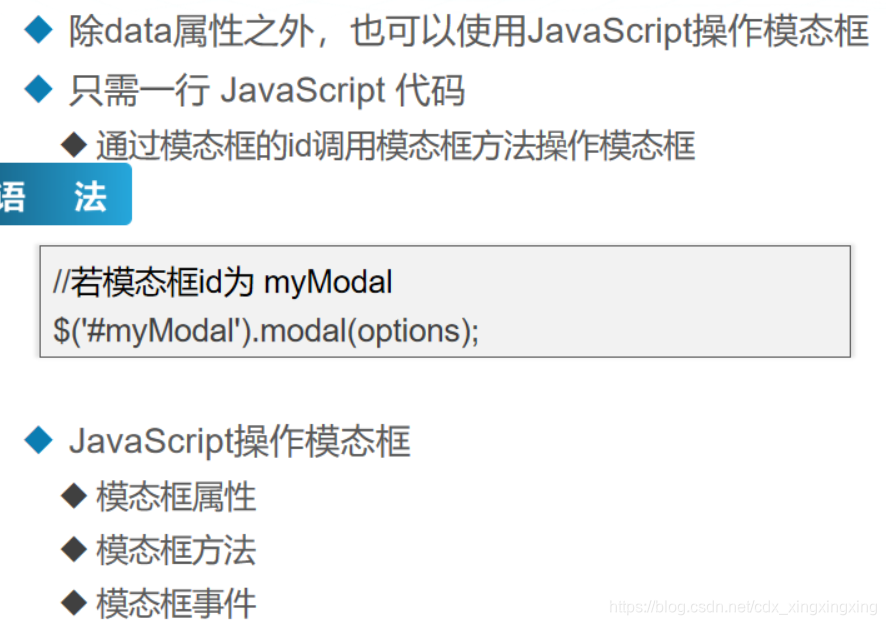
javascript操作模态框

模态框属性

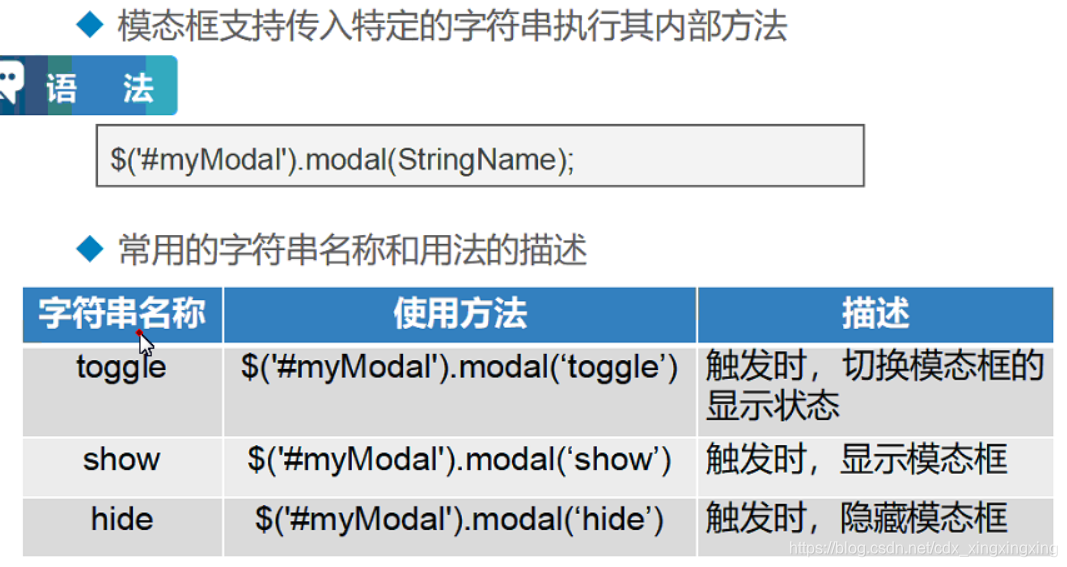
模态框方法

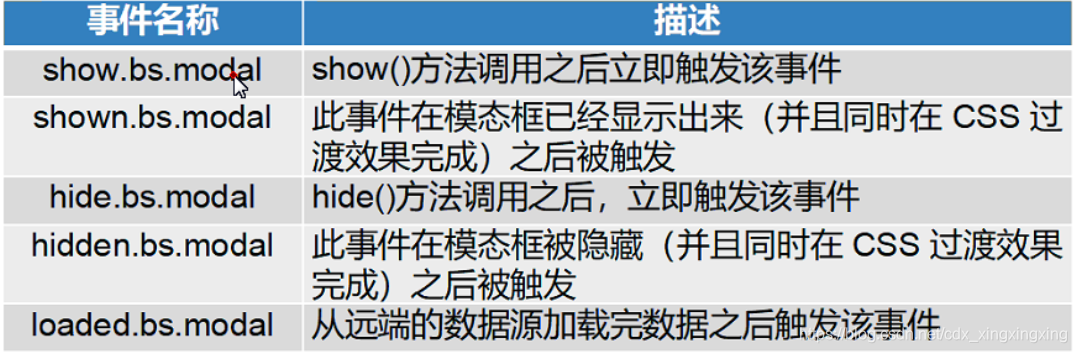
模态框事件

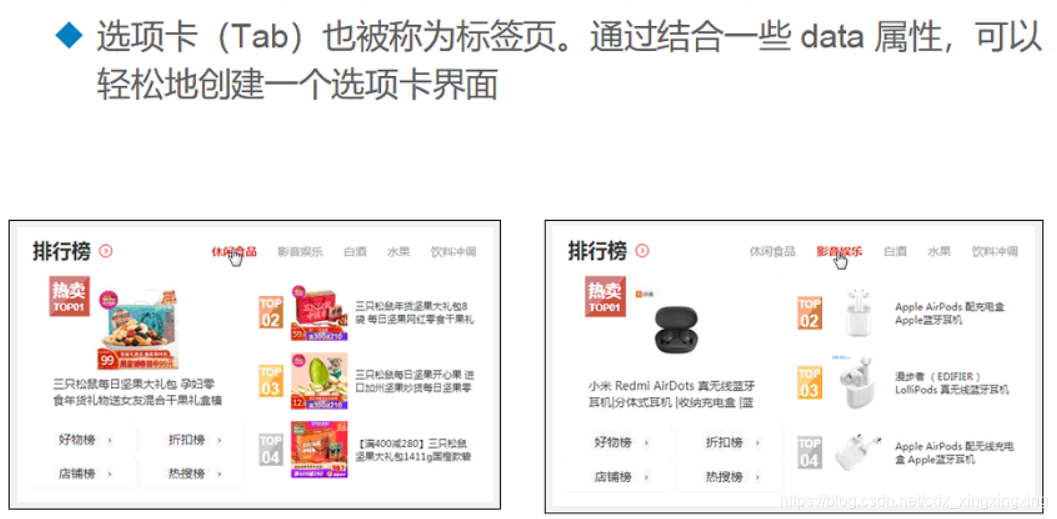
四:选项卡

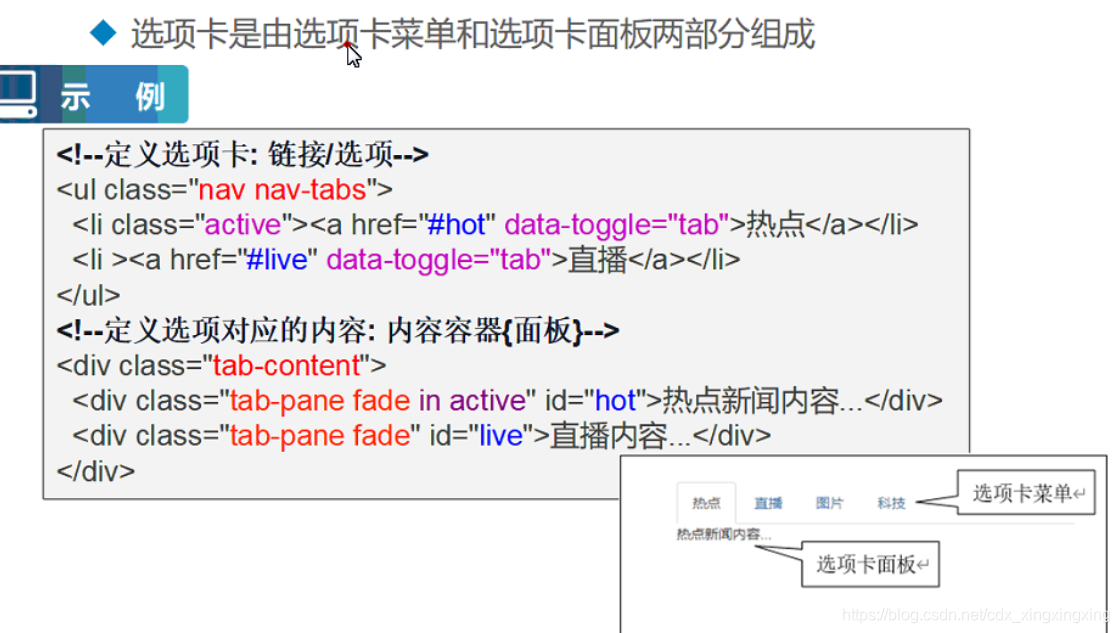
选项卡组成
 选项卡实现
选项卡实现

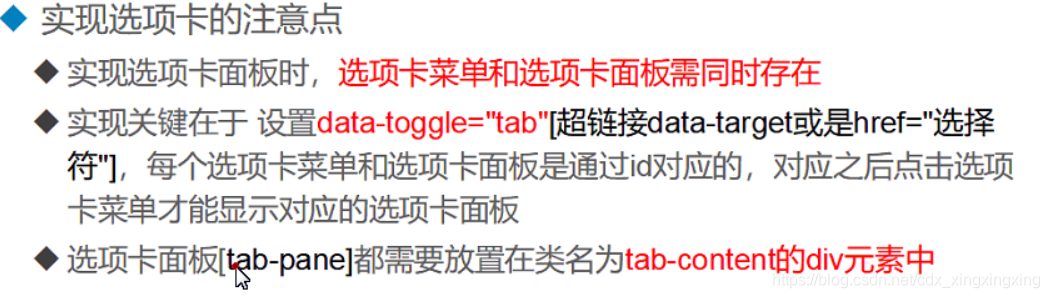
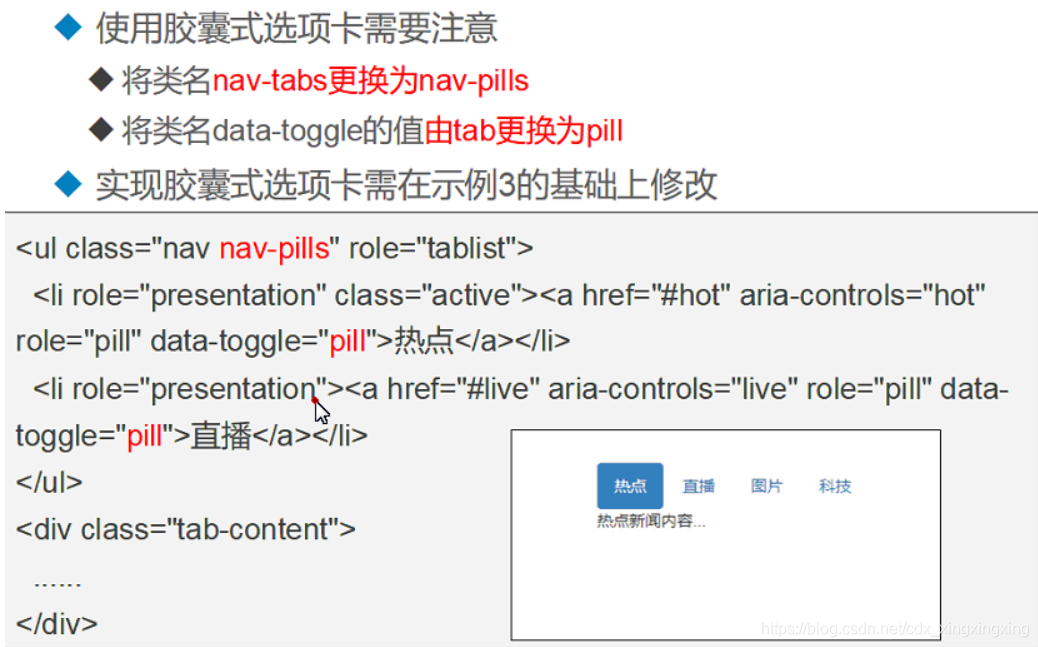
实现选项卡注意点

胶囊式选项卡

javascript实现选项卡切换

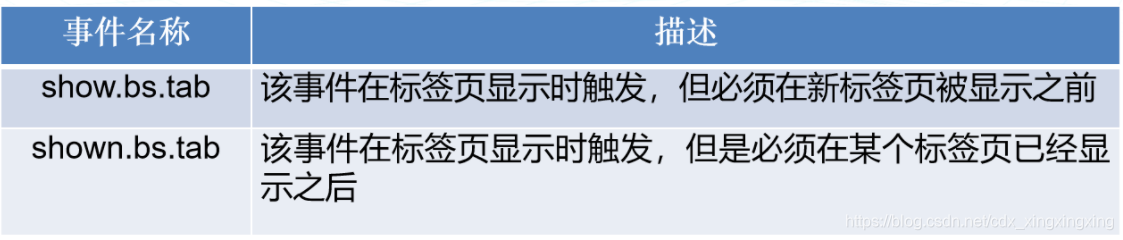
选项卡事件

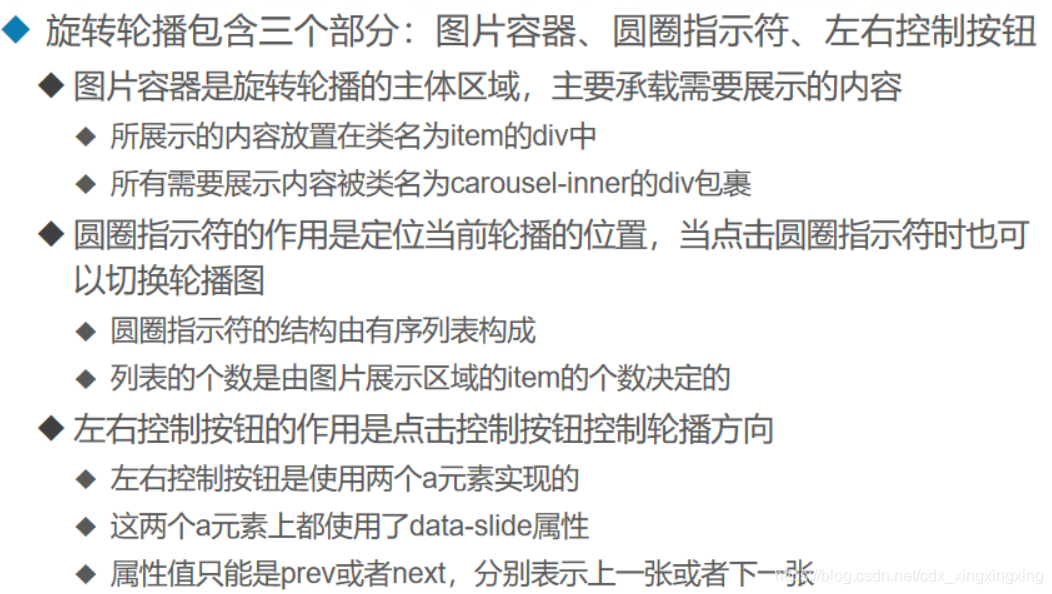
五:旋转轮播

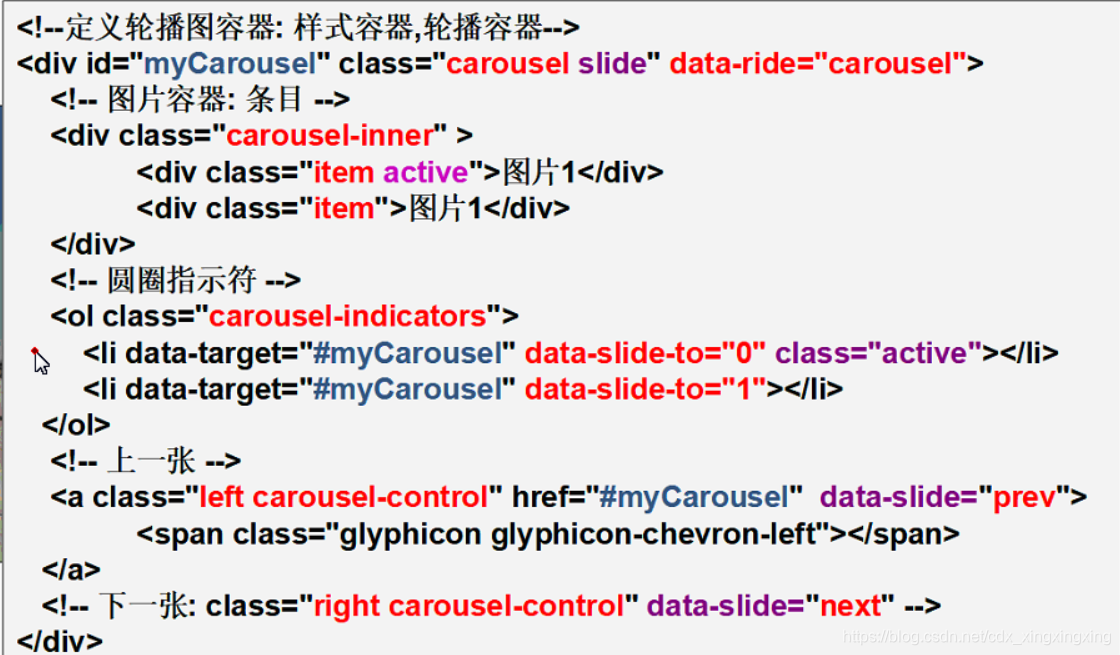
旋转轮播实现
创建小圆圈
<div id="myCarousel1" class="carousel slide" data-ride="carousel" style="margin: 30px auto;width: 520px;">
<div class="carousel-inner"><!--创建轮播的条目-->
<div class="item active"><img src="img/img1.jpg" alt="" /></div>
<div class="item"><img src="img/img2.jpg" alt="" /></div>
<div class="item"><img src="img/img3.jpg" alt="" /></div>
<div class="item"><img src="img/img4.jpg" alt="" /></div>
</div>
<ol class="carousel-indicators"><!--创建小圆圈-->
<li data-target="#myCarousel1" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel1" data-slide-to="1"></li>
<li data-target="#myCarousel1" data-slide-to="2"></li>
<li data-target="#myCarousel1" data-slide-to="3"></li>
</ol>
</div><br /><br />
效果:

创建前一张 后一张
<div id="myCarousel2" class="carousel slide" data-ride="carousel" style="margin: 30px auto;width: 520px;">
<div class="carousel-inner"><!--创建轮播的条目-->
<div class="item active"><img src="img/img1.jpg" alt="" /></div>
<div class="item"><img src="img/img2.jpg" alt="" /></div>
<div class="item"><img src="img/img3.jpg" alt="" /></div>
<div class="item"><img src="img/img4.jpg" alt="" /></div>
</div>
<ol class="carousel-indicators"><!--创建小圆圈-->
<li data-target="#myCarousel2" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel2" data-slide-to="1"></li>
<li data-target="#myCarousel2" data-slide-to="2"></li>
<li data-target="#myCarousel2" data-slide-to="3"></li>
</ol>
<!--切换按钮-->
<a class="left carousel-control" href="#myCarousel2" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel2" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div><br /><br />
效果:

旋转轮播结构

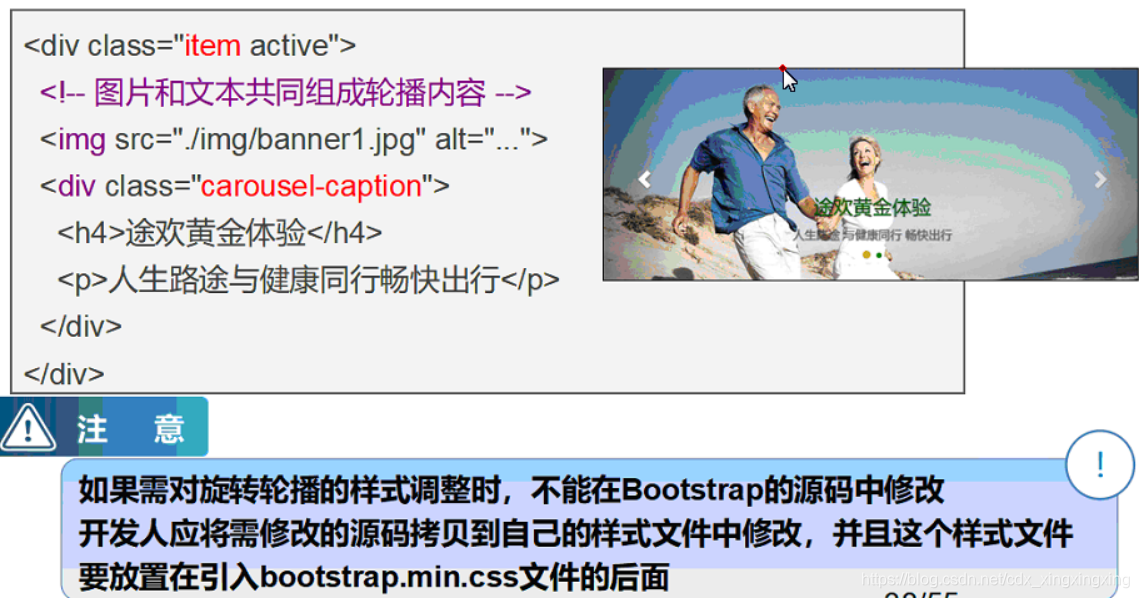
带文字轮播
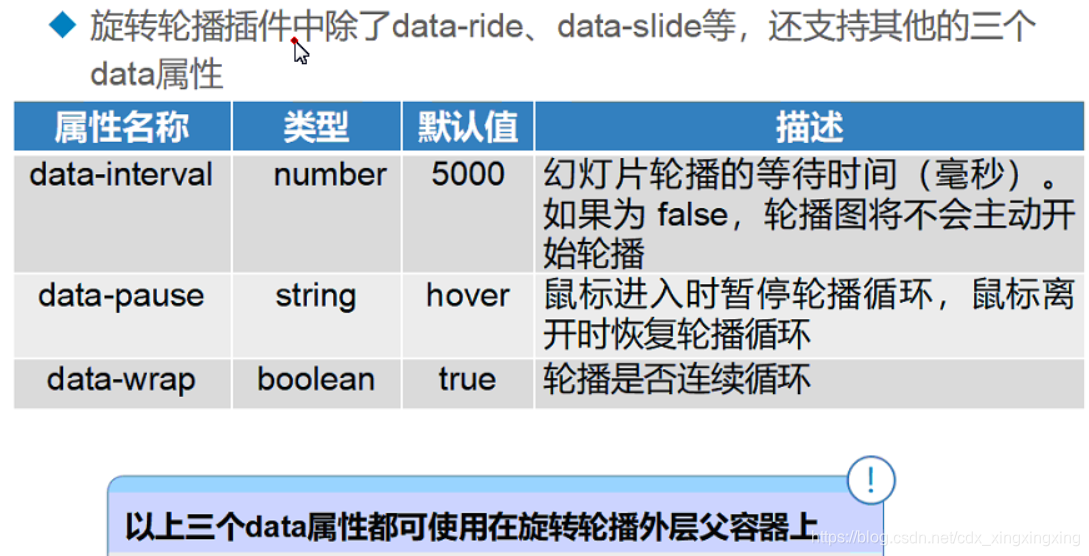
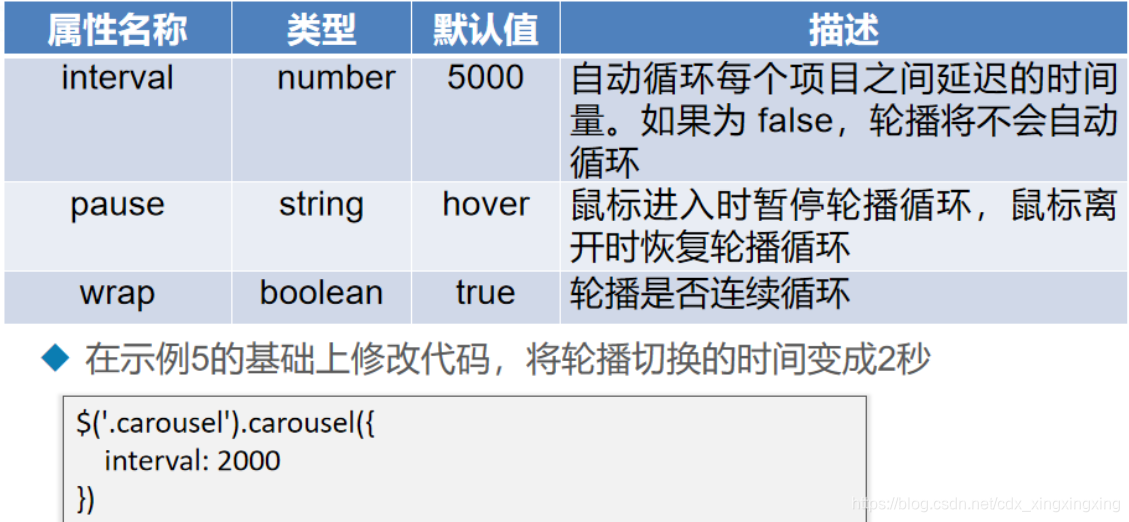
旋转轮播data属性
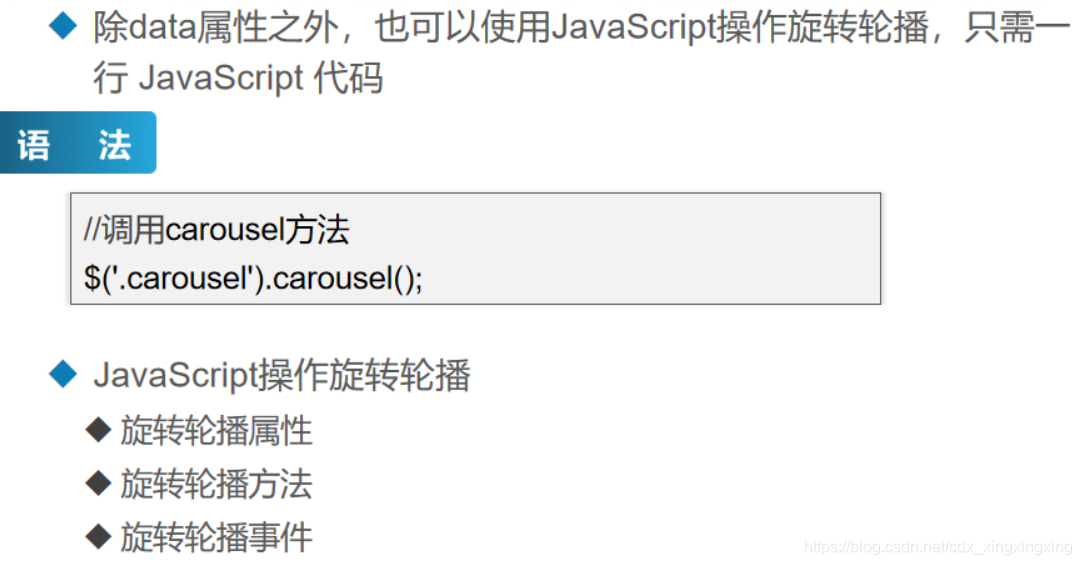
javascript操作轮播
javascript操作轮播属性
javascript操作轮播方法
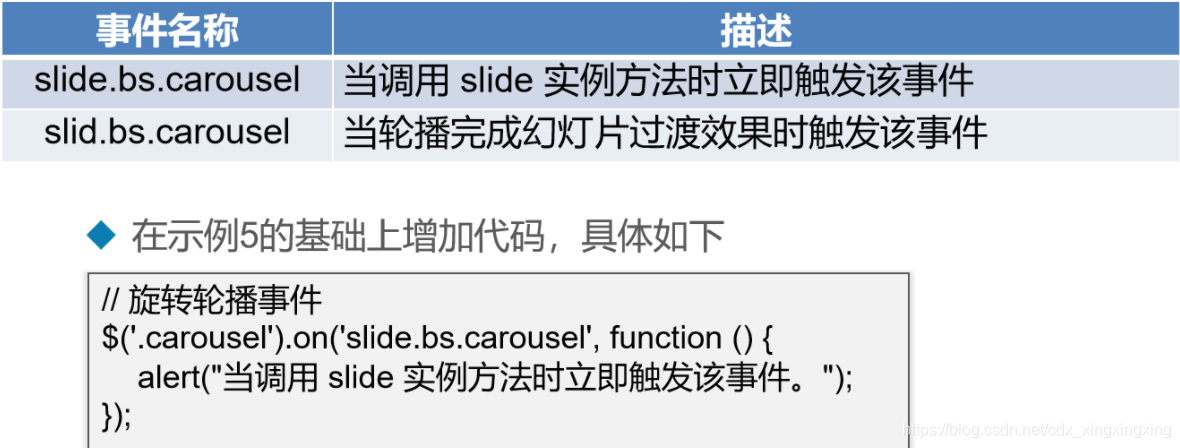
javascript操作轮播事件
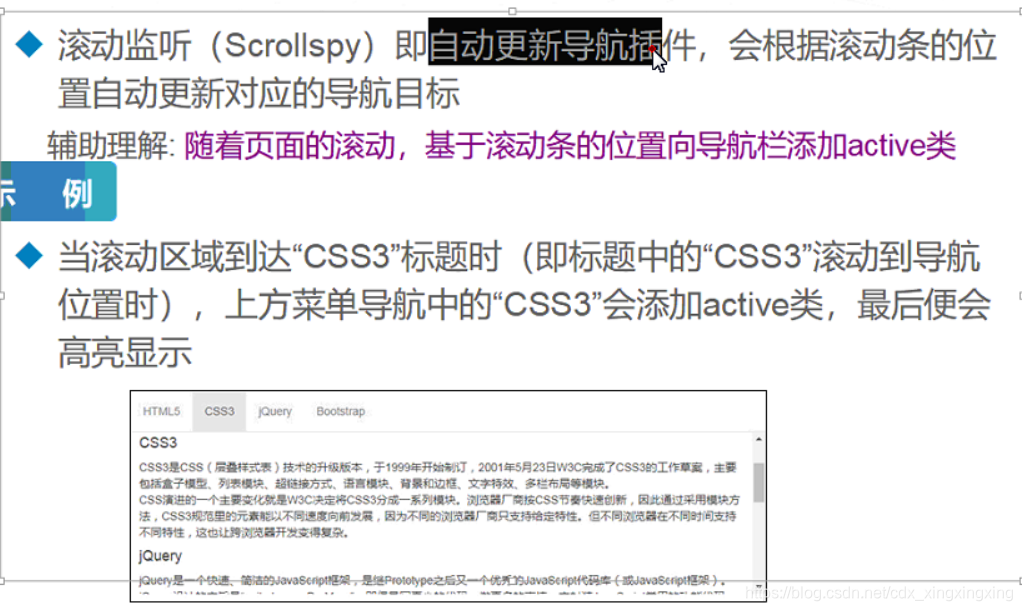
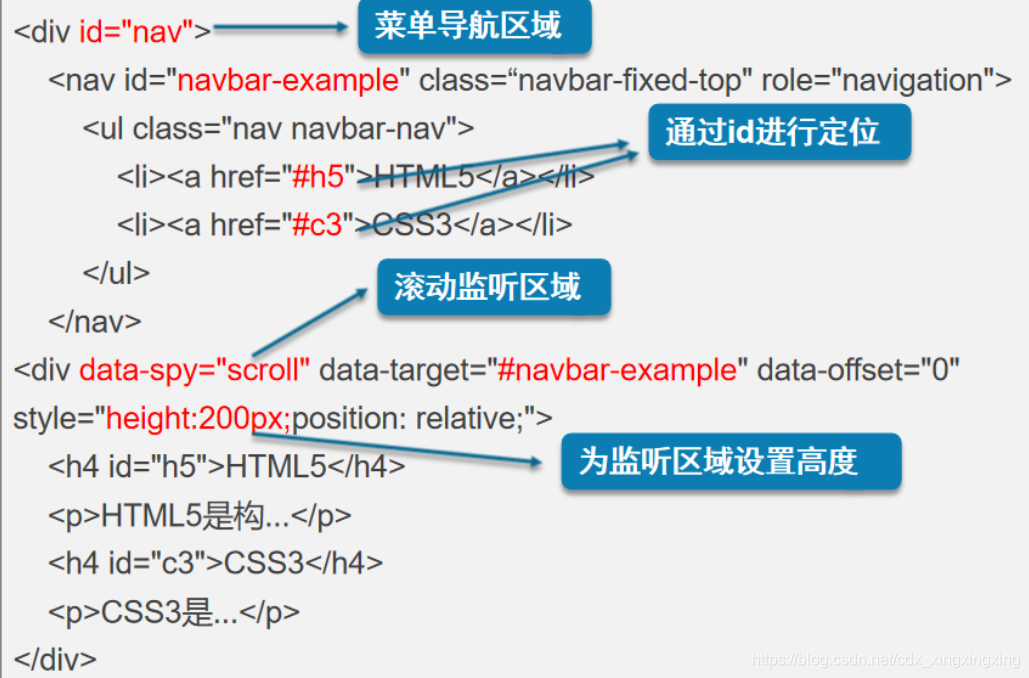
六:滚动监听

针对固定高度元素进行滚动监听
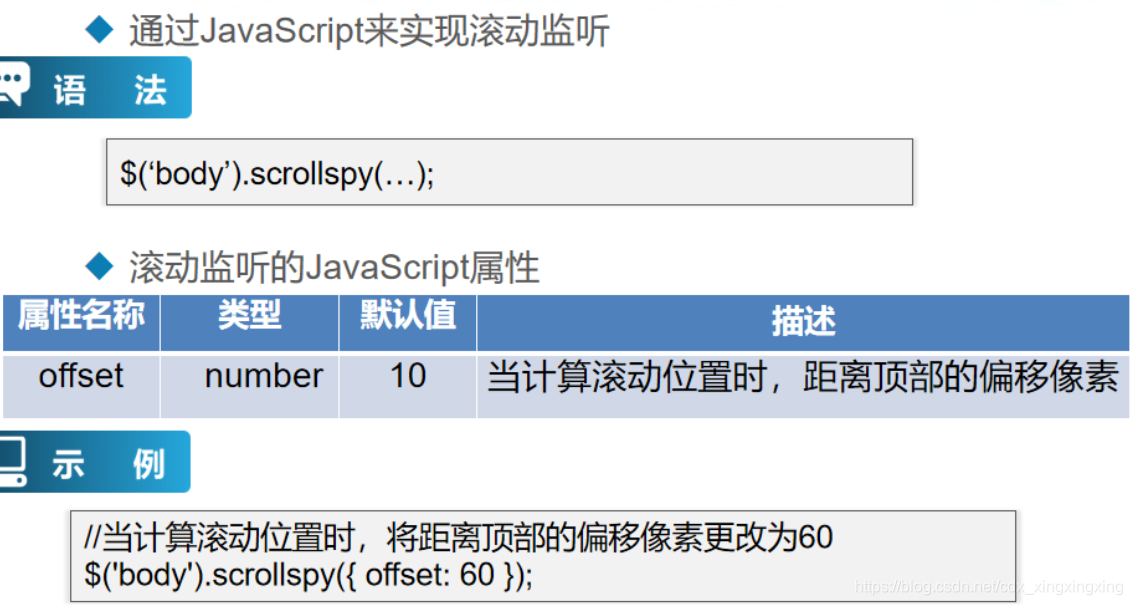
针对body元素进行滚动监听

javascript操作滚动监听
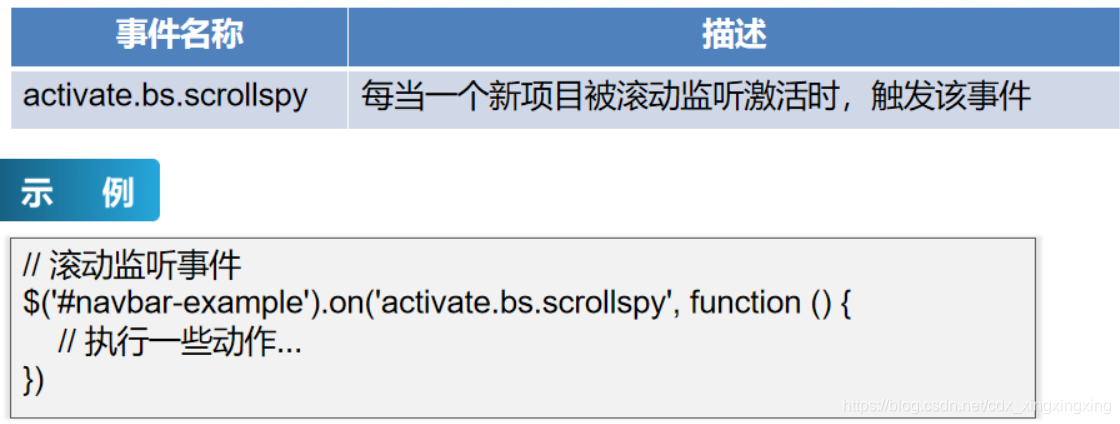
javascript操作滚动监听事件
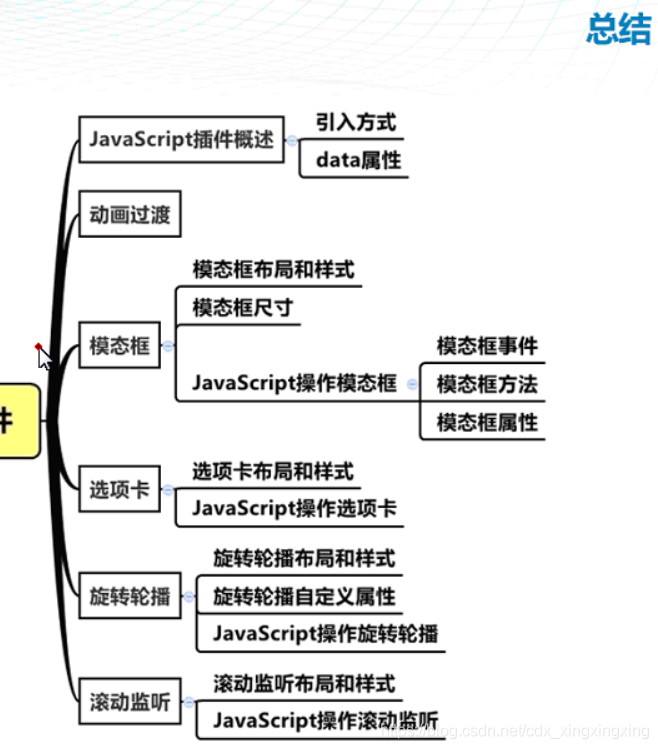
总结