由于最近写了一个基于react+antd design react的一个后台管理系统,刚好要实现登录页面,但是无奈感觉页面设置背景色太单一,所以找到了 一个第三方库react-particle.js,本人还是觉得比较强大的.所以有需要的小伙伴们可以尝试使用,挺简单的。
要在react中使用,首先得先下载。
npm i react-particle --save
在页面Login.js使用
import React from 'react'
import { Form, Input, Button } from 'antd';
import { UserOutlined, LockOutlined } from '@ant-design/icons';
import Particles from 'reactparticles.js';
import "./login.css"
export default function Login() {
const onFinish = (values) => {
console.log(values); //此时的value用来收集账号和密码
};
return (
<div style={{ background: "#708090", height: "100%", overflow: "hidden" }}>
<Particles id="login-particles" params={params}/>
<div className="login-container">
<div className="login-title">后台管理系统</div>
<Form
name="normal_login"
onFinish={onFinish}
>
<Form.Item
name="username"
rules={[{ required: true, message: 'Please input your Username!' }]}
>
<Input prefix={<UserOutlined className="site-form-item-icon" />} placeholder="Username" />
</Form.Item>
<Form.Item
name="password"
rules={[{ required: true, message: 'Please input your Password!' }]}
>
<Input
prefix={<LockOutlined className="site-form-item-icon" />}
type="password"
placeholder="Password"
/>
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit" className="login-form-button">
登录
</Button>
</Form.Item>
</Form>
</div>
</div>
)
}
login.css
.login-container {
position: fixed;
background: rgba(0,0,0,0.6);
width: 500px;
height: 300px;
padding: 20px;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.login-title {
height: 80px;
line-height: 80px;
font-size: 30px;
color: white;
text-align: center;
}
.login-form-button {
width: 100%;
}
params配置
const params = {
particles: {
line_linked: {
shadow: {
enable: true,
color: "#fff",
blur: 15,
opacity: 0.5
}
},
number: {
value: 50,
density: {
enable: true,
value_area: 1000
}
},
color: {
value: "#ff4040"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
}
},
"opacity": {
"value": 1,
"random": true,
"anim": {
"enable": true,
"speed": 1,
"opacity_min": 1,
"sync": false
}
},
"size": {
"value": 10,
"random": true,
"anim": {
"enable": false,
"speed": 180,
"size_min": 0.1,
"sync": false
}
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": true,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
},
},
interactivity: {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
}
},
"modes": {
"grab": {
"distance": 100,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 100,
"size": 80,
"duration": 2,
"opacity": 0.8,
"speed": 3
},
"repulse": {
"distance": 150,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
retina_detect: true
}

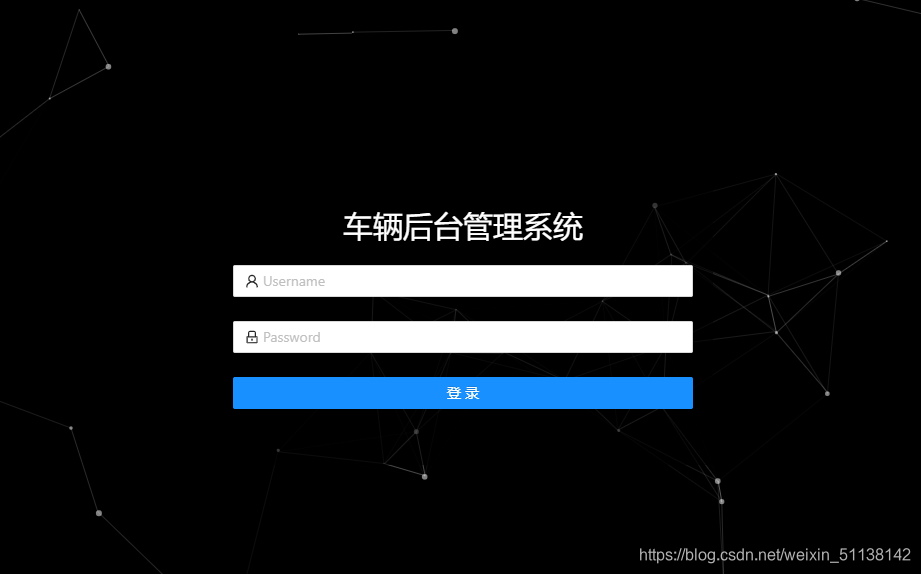
上面就是实现的登录页面效果,我这里只是简介下该三方库的基本使用,这个用起来还是很方便的,主要是对params的配置比较复杂,如果有兴趣的可以深入了解。