每天更新…
项目地址:https://gitee.com/wang_li_pingping/mallmanager
install dependencies
npm install
serve with hot reload at localhost:8080
npm run dev
build for production with minification
npm run build
build for production and view the bundle analyzer report
npm run build --report
1、项目搭建 2、路由配置 3、全局样式重置
App.vue:
#app {
height: 100%;
}
asset下新建重置样式reset.css(需要全局生效的样式 按需增改删)
html,body{
height: 100%;
padding: 0;
margin: 0;
}
4、用户登录页面
login页面 用户token存储
<template>
<div class="login-wrap">
<el-form
class="login-form"
label-position="top"
label-width="80px"
:model="formdata">
<h2>用户登录</h2>
<el-form-item label="用户名">
<el-input v-model="formdata.username"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="formdata.password"></el-input>
</el-form-item>
<el-button class="login-btn" type="primary" @click.prevent="handleLogin()">登录</el-button>
</el-form>
</div>
</template>
<script>
export default {
data(){
return{
formdata:{
username:'',
password:'',
}
}
},
methods:{
//登录请求
async handleLogin(){
/*this.$http.post('login',this.formdata).then(res=>{
console.log(res,'登录接口');
//解构赋值的写法
const {
data,
meta:{msg,status}
} = res.data
//登录成功
/!**
* 成功
*1.跳转home
* 2.提示成功
* 失败
* 1.提示信息
*
* *!/
if(status===200){
this.$router.push({name:'home'})
this.$message.success(msg)
}else {
this.$message.error(msg)
}
})*/
//es7 async+await 简化异步操作
const res = await this.$http.post('login',this.formdata)
console.log(res,'登录接口');
//解构赋值的写法
const {
data,
meta:{msg,status}
} = res.data
//登录成功
/**
* 成功
* 0.保存用户token
*1.跳转home
* 2.提示成功
* 失败
* 1.提示信息
*
* */
if(status===200){
//保存token
localStorage.setItem('token',data.token)
this.$router.push({name:'home'})
this.$message.success(msg)
}else {
this.$message.error(msg)
}
}
}
}
</script>
<style>
.login-wrap{
height: 100%;
background-color: #324152;
/*弹性盒布局:让登录窗口居中css*/
display: flex;
justify-content: center;
align-items: center;
/*让登录窗口居中css*/
}
.login-wrap .login-form{
width: 400px;
background-color: #fff;
border-radius: 5px;
padding: 30px;
}
.login-wrap .login-btn{
width: 100%;
}
</style>
5、home页面:
用户token校验 退出清除token
<template>
<el-container class="container">
<el-header class="header">
<el-row>
<el-col :span="4">
<div class="grid-content bg-purple">
<img src="../../assets/logo.png">
</div>
</el-col>
<el-col :span="18" class="middle">
<h3>超级赛亚人电商后台系统</h3>
</el-col>
<el-col :span="2">
<div class="grid-content bg-purple">
<a href="#" class="loginOut" @click.prevent="handleSignOut()">退出</a>
</div>
</el-col>
</el-row>
</el-header>
<el-container>
<el-aside class="aside" width="200px">
<!--侧边栏-->
<el-menu
:unique-opened="true"
>
<!--1-->
<el-submenu index="1">
<template slot="title">
<i class="el-icon-setting"></i>
<span>用户管理</span>
</template>
<el-menu-item index="1-1">
<i class="el-icon-setting"></i>
<span>用户列表</span>
</el-menu-item>
</el-submenu>
<!--2-->
<el-submenu index="2">
<template slot="title">
<i class="el-icon-user-solid"></i>
<span>权限管理</span>
</template>
<el-menu-item index="2-1">
<i class="el-icon-user-solid"></i>
<span>角色列表</span>
</el-menu-item>
<el-menu-item index="2-2">
<i class="el-icon-location"></i>
<span>权限列表</span>
</el-menu-item>
</el-submenu>
<!--3-->
<el-submenu index="3">
<template slot="title">
<i class="el-icon-location"></i>
<span>商品管理</span>
</template>
<el-menu-item index="3-1">
<i class="el-icon-location"></i>
<span>商品列表</span>
</el-menu-item>
<el-menu-item index="3-2">
<i class="el-icon-location"></i>
<span>分类参数</span>
</el-menu-item>
<el-menu-item index="3-3">
<i class="el-icon-location"></i>
<span>商品分类</span>
</el-menu-item>
</el-submenu>
<!--4-->
<el-submenu index="4">
<template slot="title">
<i class="el-icon-location"></i>
<span>订单管理</span>
</template>
<el-menu-item index="4-1">
<i class="el-icon-location"></i>
<span>订单列表</span>
</el-menu-item>
</el-submenu>
<!--5-->
<el-submenu index="5">
<template slot="title">
<i class="el-icon-location"></i>
<span>数据统计</span>
</template>
<el-menu-item index="5-1">
<i class="el-icon-location"></i>
<span>数据报表</span>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main class="main">Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
//mewVue之前触发
beforeCreate () {
//获取token
const token = localStorage.getItem('token')
//if token 有->继续渲染组件
if (!token){
this.$router.push({name:'login'})
}
//token没有->跳转登录
},
data(){
return{
}
},
methods:{
handleSignOut(){
/**
* 1.清除token
* 2.提示信息
* 3.来到login组件
* */
localStorage.clear();
this.$message.success("退出成功");
this.$router.push('/login')
}
}
}
</script>
<style>
.container {
height: 100%;
}
.header {
background-color: #b3c0d1;
}
.aside {
background-color: #d3dcd6
}
.main {
background-color: #e9eef3;
}
/*头部样式*/
.middle {
text-align: center;
}
.loginOut {
line-height: 60px;
text-decoration: none;
}
</style>
登录页面效果:
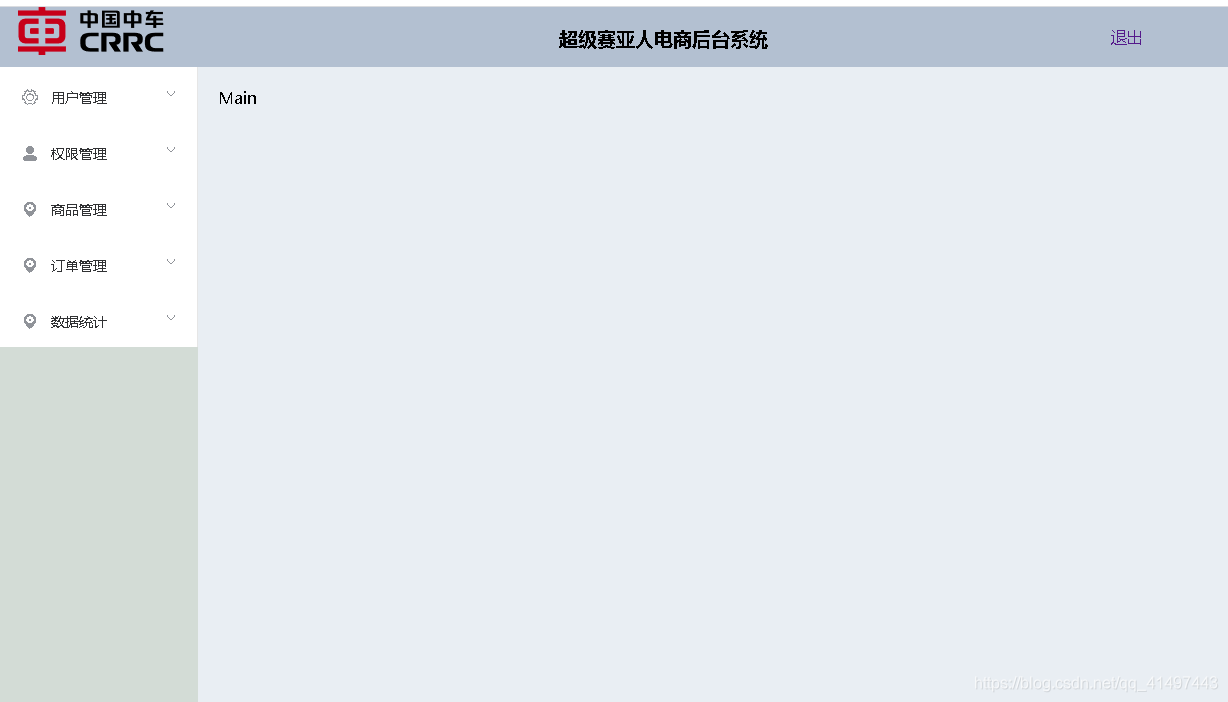
 home页面(注:图标乱找的 )
home页面(注:图标乱找的 )