一直没有接触过音乐播放这个功能,趁着这两天时间,写了一个练练。以后有用到的直接借鉴。
一开始就是打算嵌在页面右下角的,虽然也是这么写的。先上最后的样式看下效果。(凑合看吧!)
页面显示状态,看着简陋点哈。这个是在没状态的情况下。
![]()
?鼠标移入效果

?播放效果,就是换了已给背景图片

![]()
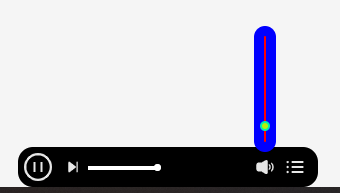
音量大小调节,有点丑,颜色目前还不知道,后面改改。鼠标移出自动隐藏

还有音乐播放列表


?
?
?页面代码,页面居然还有shanjiao,我看着也是很乐。
<div class="music">
<!-- 播放暂停 -->
<div class="music-start"></div>
<!-- 下一曲 -->
<div class="music-next"></div>
<!-- 实时进度 -->
<div class="music-length ">
<div class="jindu">
<div class=""></div>
<div class="dian"><span>00:00</span>
<div class="sanjiao"></div>
</div>
</div>
</div>
<!-- 音量调节 -->
<div class="music-sound">
<div class="sound-height">
<div></div>
</div>
</div>
<!-- 音乐列表 -->
<div class="music-list">
<audio id="myMusic" src="video/周辅国《黑虎坐台》-秦之声网站.mp3" controls="controls"></audio>
<div class="menu">
<div></div>
<ul class="list">
<h3>每日优选</h3>
<li>
<span value="video/周辅国《黑虎坐台》-秦之声网站.mp3">周辅国《黑虎坐台》-秦之声网站</span>
</li>
<li>
<span value="video/hahaha.mp3">杨化龙-黑撒</span>
</li>
<li>
<span value="video/huatingxianghui.mp3">中国好生硬中国好生硬中国好生硬中国好生硬中国好生硬</span>
</li>
</ul>
</div>
</div>
</div>css 样式,贴着也是很全了吧!为后续小伙伴借鉴
/* 音乐播放 */
.music {
position: fixed;
right: 50px;
bottom: 0px;
width: 40px;
height: 40px;
background-color: black;
border-radius: 15px;
}
/* 动画代码 */
@keyframes example {
from {
width: 40px;
}
to {
width: 300px;
}
}
/* 向此元素应用动画效果 */
.music:hover {
animation: example 0.3s linear forwards;
}
.music>div {
float: left;
color: white;
}
/* 开始暂停 */
.music .music-start {
height: 100%;
width: 40px;
background: url(image/music/start32.png) no-repeat center center;
}
.music .music-start:hover {
height: 100%;
width: 40px;
background: url(image/music/suspend32.png) no-repeat center center;
}
/* 下一曲 */
.music .music-next {
height: 100%;
width: 30px;
/* margin-right: 8px; */
background: url(image/music/next18.png) no-repeat center center;
}
.music .music-next:hover {
transform: scale(1.2);
}
/* 音乐进度条 */
.music .music-length {
width: 157px;
height: 40px;
margin: 1px 5px 0px 0px;
border-radius: 3px;
}
.music .music-length .jindu {
position: relative;
width: 0%;
height: 100%;
border-width: 18px 0px;
border-style: solid;
border-color: rgb(0, 0, 0);
background: white;
/* border: 1px solid white; */
}
/* 小圆点 */
.music .music-length .jindu>div:nth-child(1) {
position: absolute;
right: 0px;
top: -2px;
width: 7px;
height: 7px;
background-color: white;
border-radius: 4px;
}
.music .music-length .jindu>div:nth-child(1):hover {
transform: scale(1.6);
}
/* 时间框 */
.music .music-length .jindu .dian {
display: none;
position: absolute;
right: -49px;
top: -40px;
width: 90px;
text-align: center;
padding: 2px 5px;
background-color: white;
border-radius: 4px;
color: black;
border: 1px solid #ddd;
opacity: .8;
}
.music .music-length .jindu .dian .sanjiao {
position: absolute;
left: 33px;
width: 0px;
height: 0px;
border-color: white transparent transparent transparent;
border-style: solid;
border-width: 9px 10px 0px 10px;
opacity: .8;
}
/* 音量调节 */
.music .music-sound {
position: relative;
width: 30px;
height: 100%;
background: url(image/music/sound20.png) no-repeat center center;
}
.music .music-sound .sound-height {
display: none;
position: absolute;
left: 4px;
bottom: 35px;
height: 126px;
width: 22px;
border: 10px solid blue;
border-radius: 15px;
background-color: red;
}
.music .music-sound .sound-height>div {
position: absolute;
left: -4px;
bottom: 0px;
height: 10px;
width: 10px;
border: 2px solid rgb(3, 240, 169);
border-radius: 15px;
background-color: rgb(180, 241, 10);
}
/* 显示音量调节 */
/* .music .music-sound:hover .sound-height {
display: block;
} */
/* 鼠标移入变大 */
.music .music-sound .sound-height>div:hover {
transform: scale(1.2);
}
/* 音乐列表 */
.music .music-list {
position: relative;
width: 30px;
height: 100%;
background: url(image/music/list24.png) no-repeat center center;
}
.music .music-list .menu {
display: none;
position: absolute;
left: -263px;
bottom: 41px;
width: 300px;
/* height: 500px; */
background: black;
border-radius: 5px;
opacity: 0.5;
z-index: -1;
}
.music .music-list .menu>div {
position: absolute;
right: 0px;
bottom: -10px;
width: 200px;
height: 20px;
background: transparent;
}
.music .music-list .menu ul {
padding: 0px 0px 10px;
}
.music .music-list .menu ul h3 {
margin: 0px 0px 10px;
padding: 20px 0px 10px;
border-bottom: 1px solid white;
font-size: 18px;
text-align: center;
}
.music .music-list .menu ul li {
position: relative;
list-style: none;
padding: 5px 20px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.music .music-list .menu ul li span {
width: 100px;
}
/* 循环图标 */
.music .music-list .menu ul li .open::after {
/* display: none; */
position: absolute;
right: 7px;
width: 20px;
height: 20px;
content: "";
animation: rotate 6s linear infinite;
background: url(image/music/translate16.png) no-repeat center center;
}
.music .music-list .menu ul li:hover {
background: #333333;
border-radius: 5px;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.music .music-list audio {
display: none;
}js?
页面加载时候,把默认音乐的总时长给写里面,还有对MP3实时时间的监听
$(document).ready(function () {
var audio = document.getElementById('myMusic');
var music_duration;
var current_time;
var time;
audio.oncanplay = function () {
//处理时长
music_duration = audio.duration;
//分钟
var minute = music_duration / 60;
var minutes = parseInt(minute);
if (minutes < 10) {
minutes = "0" + minutes;
}
//秒
var second = music_duration % 60;
var seconds = Math.round(second);
if (seconds < 10) {
seconds = "0" + seconds;
}
time = minutes + ":" + seconds;
$(".music .music-length .jindu .dian span").text("00:00" + "/" + time);
}
// 时间监听
audio.addEventListener("timeupdate", function () {
//获取实时时间
music_duration = audio.duration;
current_time = Math.floor(audio.currentTime);
// 处理当前播放时间,转换分秒
// 分钟处理
var now_minute = current_time / 60;
var now_minutes = parseInt(now_minute);
if (now_minutes < 10) {
now_minutes = "0" + now_minutes;
}
// 秒处理
var now_second = current_time % 60;
var now_seconds = Math.round(now_second);
if (now_seconds < 10) {
now_seconds = "0" + now_seconds;
}
// 转化后的时分秒
var now_time = now_minutes + ":" + now_second;
console.log("百分比:" + current_time / music_duration * 100, "*当前时间:" + current_time, "*总时长:" + music_duration, "*当前音量:" + audio.volume);
// 播放实时进度条
$(" .music .music-length .jindu").css("width", current_time / music_duration * 100 + "%");
//更新鼠标移入进度点 的时间信息
$(".music .music-length .jindu .dian span").text(now_time + "/" + time);
// 播放完毕修改图标
if (audio.ended) {
var $this_music = $(".music .music-list .menu .list li").find(".open");
var data = $this_music.parent().next();
bofang(data);
}
// 音量
var sound_height = audio.volume * 100;
$(".music .music-sound .sound-height>div").css("bottom", sound_height);
})
})实时时间信息显示
 ?
?
// 显示时间信息
var audio = document.getElementById('myMusic');
$(".music .music-length .jindu div").mouseover(function () {
// console.log("鼠标移入");
$(".music .music-length .jindu .dian").css("display", 'block');
});
$(".music .music-length .jindu").mouseout(function () {
// console.log("鼠标移出");
$(".music .music-length .jindu .dian").css("display", 'none');
});音乐播放暂停键
$(".music-start").click(function () {
var audio = document.getElementById('myMusic');
//监测音量,要不然太吓人
if (audio.volume == 1) {
audio.volume = 0.3;
}
//检测播放是否已暂停.audio.paused 在播放器播放时返回false.
if (audio !== null) {
if (audio.paused) {
// 播放
audio.play();
$(".music .music-list li:eq(0)").find("span").addClass("open");
$(this).css("background-image", "url(image/music/suspend32.png)");
} else {
audio.pause();// 这个就是暂停
$(this).css("background-image", "url(image/music/start32.png)");
}
}
})播放进度条,鼠标位移计算网上借鉴大佬的,搬过来的
// 音乐进度条,
$(function () {
var $box = $(".music .music-length .jindu>div:eq(0)");
//创建小方块的鼠标点按下事件
$box.mousedown(function (event) {
//获取鼠标按下的时候左侧偏移量和上侧偏移量
var old_left = event.pageX;//左侧偏移量
//获取鼠标的位置
var old_position_left = $(this).position().left;
//鼠标移动
$(".music .music-length").mousemove(function (event) {
var new_left = event.pageX;//新的鼠标左侧偏移量
//计算发生改变的偏移量是多少
var chang_x = new_left - old_left;
//计算出现在的位置是多少
var new_position_left = old_position_left + chang_x;
//右限制
if (new_position_left > $(".music .music-length").width() - $box.width()) {
new_position_left = $(".music .music-length").width() - $box.width();
}
if (new_position_left < 0) {//左边的偏移量小于0的时候设置 左边的位置为0
new_position_left = 0;
}
$box.css({
left: new_position_left + 'px',
})
// 通过进度条同步音乐时间
var audio = document.getElementById('myMusic');
var music_time = audio.duration;
var percentage = new_position_left / 150;
audio.currentTime = music_time * percentage;
$(".music .music-length .jindu").css("width", new_position_left / 150 * 100 + "%")
});
$box.mouseup(function () {
$(".music .music-length").off("mousemove");
})
$box.mouseup(function () {
$(".music").off("mousemove");
})
});
});音量调节
//音量调节
$(function () {
$(".music .music-sound").click(function () {
$(".music .music-sound .sound-height").css("display", "block");
$(".music .music-list .menu").css("display", "none");
})
$(".music .music-sound .sound-height").mouseover(function () {
// 鼠标移出隐藏
$(".music .music-sound").mouseout(function () {
var $box = $(".music-sound .sound-height div");
//创建小方块的鼠标点按下事件
$box.mousedown(function (event) {
//获取鼠标按下的时候左侧偏移量和上侧偏移量
// var old_left = event.pageX;//左侧偏移量
var old_top = event.pageY;//竖直偏移量
//获取鼠标的位置
var old_position_top = $(this).position().top;
//鼠标移动
$(".music-sound .sound-height").mousemove(function (event) {
$box.mouseup(function () {
$(".music-sound .sound-height").off("mousemove");
})
$(document).mouseup(function () {
$(".music-sound .sound-height").off("mousemove");
})
});
})MP3 列表菜单

// 音乐菜单
$(function () {
$(".music .music-list").click(function () {
console.log("进来了。。。");
$(".music .music-list .menu").css("display", "block");
$(".music .music-sound .sound-height").css("display", "none");
})
$(".music .music-list .menu").mouseover(function () {
console.log("鼠标移入");
$(this).css("display", 'block');
});
// 鼠标移出隐藏
$(".music .music-list").mouseout(function () {
console.log("鼠标移出");
$(".music .music-list .menu").css("display", 'none');
});
$(".music .music-list li").click(function () {
bofang($(this));
})// 下一曲,菜单切换公用
function bofang(data) {
if (data.length != 0) {
var values = $(data).find("span").attr("value");
console.log("value:" + values);
$(".music .music-list audio").attr("src", values)
var audio = document.getElementById('myMusic');
$(".music .music-list li span").removeClass();
$(data).find("span").addClass("open");
if (audio.volume == 1) {
audio.volume = 0.3;
}
audio.play();
$(".music .music-start").css("background-image", "url(image/music/suspend32.png)");
$(".music .music-length .jindu>div:nth-child(1)").css("left", 0 + "px");
} else {
$(".music .music-start").css("background-image", "url(image/music/start32.png)");
$(".music .music-length .jindu>div:nth-child(1)").css("left", 0 + "px");
$(".music .music-length .jindu").css("width", 0 + "%");
$(".music .music-list li span").removeClass();
}
}最后写的下一曲
// 下一曲
$(function () {
$(".music .music-next").click(function () {
console.log("下一曲,进来了");
var $this_music = $(".music .music-list .menu .list li").find(".open");
var data = $this_music.parent().next();
bofang(data);
})
})
可能还有点使用上的小问题,可以微调一下。到此就完活。