一 vue定义全局变量和全局方法
1.1 定义common.vue 里面存储全局变量与方法,供各个vue文件使用
<script type="text/javascript">
// 定义一些公共的属性和方法
const httpUrl = 'http://39.105.17.99:8080/'
function commonFun() {
console.log("公共方法")
}
// 暴露出这些属性和方法
export default {
httpUrl,
commonFun
}
</script>
<template>
{{globalHttpUrl}}
</template>
<script>
// 导入共用组件
import global from './common.vue'
export default {
data () {
return {
username: '',
password: '',
// 赋值使用
globalHttpUrl: global.httpUrl
}
},
</script>
很显然上面的方式虽然能实现全局存储,但是如果每个vue文件都需要使用这个全局变量,那么每个vue文件都需要引用这个组件,这样代码的耦合性太高。
1.2 main.js中引入全局变量和方法,供各个vue文件使用
<script type="text/javascript">
// 定义一些公共的属性和方法
const httpUrl = 'http://39.105.17.99:8080/'
function commonFun() {
console.log("公共方法")
}
// 暴露出这些属性和方法
export default {
httpUrl,
commonFun
}
</script>
// main.js 文件
// 导入共用组件
import global from './common.vue'
Vue.prototype.COMMON = global
<template>
{{globalHttpUrl}}
</template>
<script>
// 导入共用组件
import global from './common.vue'
export default {
data () {
return {
username: '',
password: '',
// 赋值使用, 可以使用this变量来访问
globalHttpUrl: this.COMMON.httpUrl
}
},
</script>
同样,也可以main.js 中导入普通的js文件(不光只能导vue文件),写法与上面一样
1.3 vuex
1.4 localstorage、cookie等本地存储
二 Vue.observable API用过没?
随着组件的细化,就会遇到多组件状态共享的情况, Vuex当然可以解决这类问题,不过就像 Vuex官方文档所说的,如果应用不够大,为避免代码繁琐冗余,最好不要使用它,今天我们介绍的是 vue.js 2.6 新增加的 Observable API ,通过使用这个 api 我们可以应对一些简单的跨组件数据状态共享的情况。
// 创建store目录,store目录下创建index.js
import Vue from 'vue'
export const store = Vue.observable({
count: 0,
name: '李四'
})
export const mutations = {
setCount (count) {
store.count = count
},
changeName (name) {
store.name = name
}
}
// 在组件中使用
<template>
<div class="container">
<button @click="setCount(count+1)">count增加</button>
</div>
</template>
<script>
import { store, mutations } from '@/store/index'
export default {
computed: {
count () {
return store.count
}
},
methods () {
// 将store中的mutations方法赋值拿到
setCount: mutations.setCount
}
}
</script>
体做法与vuex类似,但是比vuex省事了很多
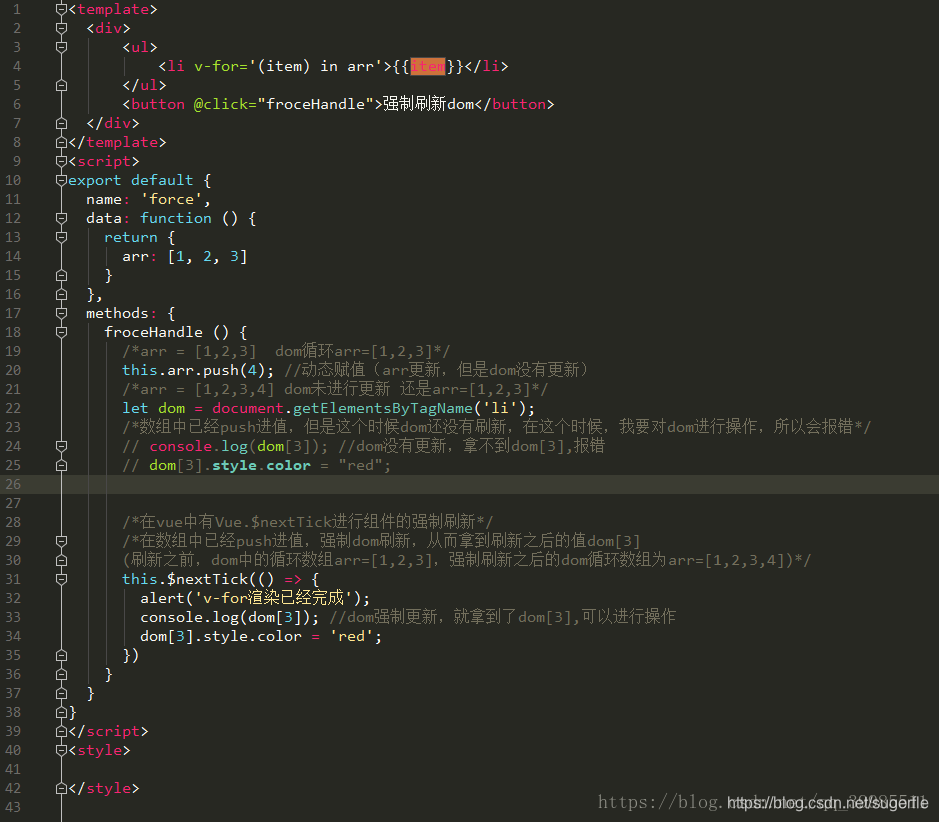
三 vue强制刷新组件
背景: 在开发过程中,有时候会遇到这么一种情况,通过动态的赋值,虽然dom没有及时更新,但是能够获取到动态赋的值,这就需要我们手动进行强制刷新组件。(dom异步渲染,可参考之前文章)
1 比较好的例子:

2 如果是刷新某个子组件,则可以通过v-if指令实现。我们知道,当v-if的值发生变化时,组件都会被重新渲染一遍。因此,利用v-if指令的特性,可以达到强制刷新组件的目的。
<template>
<comp v-if="update"></comp>
<button @click="reload()">刷新comp组件</button>
</template>
<script>
import comp from '@/views/comp.vue'
export default {
name: 'parentComp',
data() {
return {
update: true
}
},
methods: {
reload() {
// 移除组件
this.update = false
// 在组件移除后,重新渲染组件
// this.$nextTick可实现在DOM 状态更新后,执行传入的方法。
this.$nextTick(() => {
this.update = true
// 做自己的一些事
})
}
}
}
</script>
3 this.forceUpdate();进行强制渲染
从搜索资料得出结果:因为数据层次(for循环太多)太多,render函数没有自动更新,需手动强制刷新。
调用强制更新方法this.forceUpdate()会更新视图和数据,触发updated生命周期。
我是在使用多层for循环嵌套时出现的页面没有及时刷新改变后的值的问题( 使用this.forceUpdate() )
四 Vue中target和currentTarget的使用
event.currentTarget指向事件所绑定的元素,而event.target始终指向事件发生时的元素。
例子:
<a href="javascript:;" @click="openPlays($event)" class="openplays-btn">展开
<i class="iconfont">》》》》</i>
</a>
<script>
openPlays (e) {
// 当使用currentTarget时,不管你点击的是a或者a之中的任何元素,其获取到的对象都为绑定事件的a;当使用target时,如果你点击到a元素则传a元素,如果点击到a之中的某个子级元素则传a之中的某个元素。
console.log(e.target,e.currentTarget)
}
</script>
补充:Vue中的$event的用法:
场景1:获取原生DOM事件的事件对象
在DOM事件的回调函数中传入参数$event,可以获取到该事件的事件对象 (上面的是例子)
场景2:事件注册所传的参数(子组件向父组件传值)
在子组件中通过$emit注册事件,将数据作为参数传入,在父组件中通过$event接收
// 子组件 Hello.vue
<template>
<button @click="$emit('hello', 'hello')">Hello</button>
<!-- $emit()的第一个参数是定义的事件名,第二个参数是要传入的数据 -->
</template>
<script>
export default {
}
</script>
// 父组件
<template>
<Hello @hello="showData($event)" />
<h4>{{data}}</h4>
</template>
<script>
import Hello from '@/components/Hello.vue'
import {
ref
} from 'vue'
export default {
components: {
Hello
},
data(){
return {
data
}
},
method:{
showData(e){
this.data = e
}
}
}
</script>