1.数组名.pop()
删除数组最后一个元素
返回值为删除的那个元素
会改变原数组
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.pop()
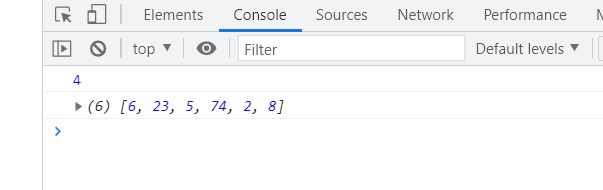
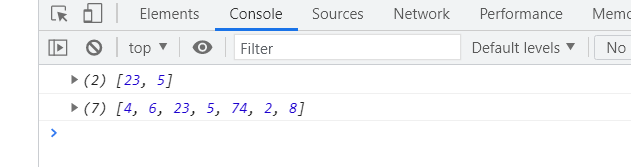
console.log(res)
console.log(arr)
</script>
浏览器控制台结果

2.数组名.push()
在数组后面加入新元素
返回值为加入新元素后数组的长度
会改变原数组
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.push(55)
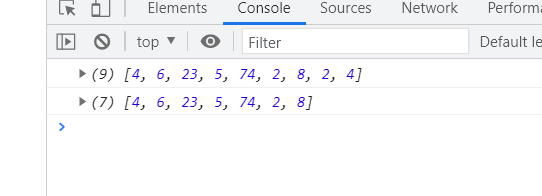
console.log(res)
console.log(arr)
</script>

参数可以为多个
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.push(55,'我爱你',88)
console.log(res)
console.log(arr)
</script>

3.数组名.shift()
删除数组第一个元素
返回值为删除的那个元素
会改变原数组
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.shift()
console.log(res)
console.log(arr)
</script>

4.数组名.unshift()
在数组最前面添加元素
返回值为添加元素后数组的长度
会改变原数组
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.unshift(88)
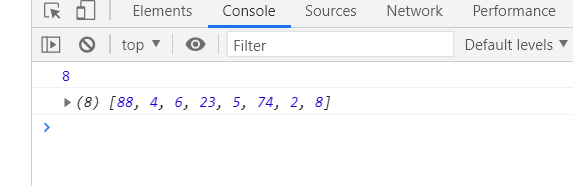
console.log(res)
console.log(arr)
</script>

也可以添加多个参数
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.unshift(88,99,66)
console.log(res)
console.log(arr)
</script>

5.数组名.splice(参数1,参数2)
删除数组中的元素(从参数为1的下标开始,删除为参数2的个数)
用法:
参数1:表示从下标为参数1的元素开始删除
参数2:表示删除的个数
返回值为删掉的元素
会改变原数组
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.splice(2,3)
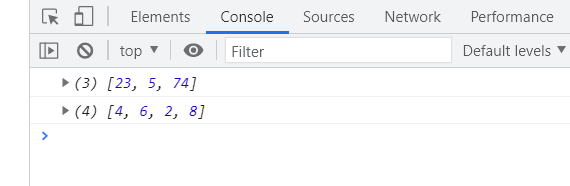
console.log(res)
console.log(arr)
</script>

参数为3个时
数组名.splice(参数1,参数2,参数3)
也是删除元素,从下标为参数1开始删除,删除个数为参数2个,然后把参数3放在删除了的地方,相当于用参数3替换了删除的元素
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.splice(2,3,666)
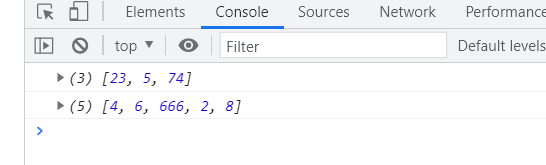
console.log(res)
console.log(arr)
</script>

特殊用法:当参数2=0时,就相当于添加元素了。
6.数组名.slice(参数1,参数2)
截取数组,从下标为参数1的地方开始截取,到下标为参数2的地方结束。包括下标为参数1的元素,不包括下标为参数2的元素。
返回值为截取的元素
不改变原数组
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.slice(2,4)
console.log(res)
console.log(arr)
</script>

特殊用法:参数2也可以为负数。
7.数组名.concat(参数)
数组拼接
返回值为拼接后的数组
不会改变原数组
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.concat(2,4)
console.log(res)
console.log(arr)
</script>

参数可以为多个,也可以为数组
8.数组名.sort()
让数组进行排序,很特别只看数字的第一位。
返回值为排序后的数组
改变原数组
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.sort()
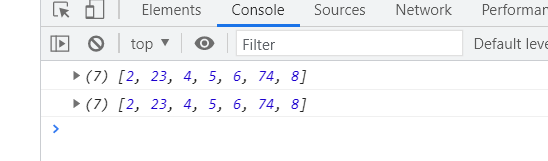
console.log(res)
console.log(arr)
</script>

如果想让他升幂排序就应该这样写,加参数function(a,b){return a-b}
注意:参数为固定写法,照着写就行了。特殊情况a和b也可以用m和n代替
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.sort(function(a,b){return a-b})
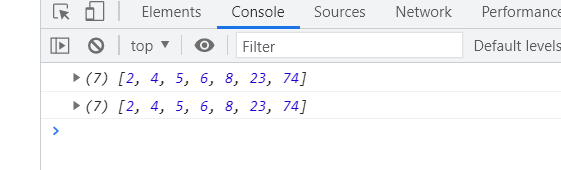
console.log(res)
console.log(arr)
</script>

想要降幂排序就把参数里的a-b改为b-a
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.sort(function(a,b){return b-a})
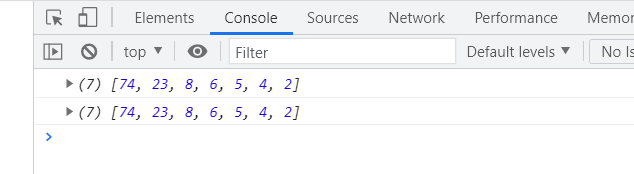
console.log(res)
console.log(arr)
</script>

9.数组名.reverse()
数组反转
返回值为反转后的数组
会改变原数组
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.reverse()
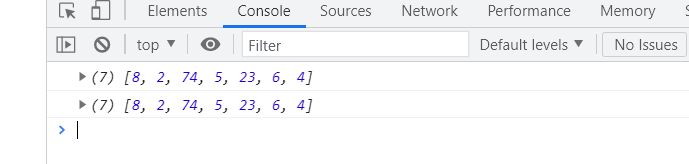
console.log(res)
console.log(arr)
</script>

10.数组名.join(参数)
把数组拼接为字符串,链接方式用参数链接
返回值为拼接后的字符串
不改变原数组
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.join('-')
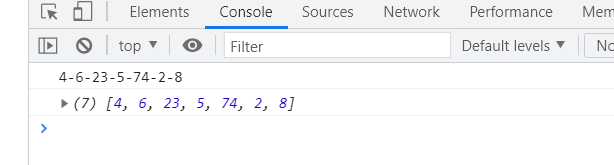
console.log(res)
console.log(arr)
</script>

11.数组名.indexOf(参数)
返回数组中元素的下标
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.indexOf(5)
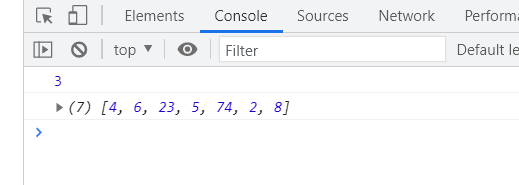
console.log(res)
console.log(arr)
</script>

当数组中没有这个元素时返回-1 (可用来判断数组中是否有这个元素)
<script>
var arr = [4,6,23,5,74,2,8]
var res=arr.indexOf(898989988)
console.log(res)
console.log(arr)
</script>