目录
目标
- 能够命令中执行node程序
- 能够使用npm安装第3方模块
- 掌握常用的nodejs内置模块
- 能够实现文件读写操作
- 搭建静态web服务器和接受get或post数据
一、Nodejs概述
1.1、介绍
Node.js 是一个开源与跨平台的JavaScript 运行时环境。它是在浏览器外运行,它是一个事件驱动异步I/O单进程的服务端JS环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。它使用新的?ECMAScript 标准,不必等待所有用户更新其浏览器,可以通过更改其版本来决定要使用新的标准特性。
注意:
- 浏览器是JS的前端运行环境。
- Node.js是JS的后端运行环境,在后端中运行无法调用 DOM 和 BOM 等浏览器内置 API。
- Node.js可以使用官方API编写出web服务,运行web应用。?
- nodejs不是运行在浏览器端的 js , 运行在服务器端
- 让 js 可以在命令中运行 (cmd)
1.2、Nodejs应用场景
- 创建应用服务
- web静态资源服务和接口服务器
- 客户端应用工具 ?gulp webpack vue脚手架 react脚手架
1.3、安装Nodejs
nodejs环境安装非常便捷,直接可通过官网地址,下载对应的安装软件包即可安装使用。
安装nodejs? =>? 官网下载
使用nvm (如果你使用了nvm,请把原来的nodejs给卸载掉)
注:尽量下载长期支持版本(LTS),如果在工作中有多个node环境的切换,可以安装ndoe环境管理工具NVM:https://github.com/coreybutler/nvm-windows/releases
nvm可以让你的电脑中有N多个node版本。
https://www.cnblogs.com/gaozejie/p/10689742.html
node12.18? =>??node8 A项目 ???B项目 node9 ???C项目 node10
$? :? nvm install nodejs版本
$? :? nvm use 版本
安装检测 : $? node -v? ?=>? ?
1.4、npm包管理器
安装好了nodejs后,npm就已经在电脑中 ( 捆绑关系 )
1.4.1、介绍
NPM(node package manager),通常称为node包管理器,它已经集成了nodejs安装包中。在npm从从5.2版开始,增加了 npx?命令(解决的主要问题,就是调用项目内部安装的模块,很多工具不再需要npm -g 全局来完成使用了),使用npm可以实现从npm远程数据库下载别人编写的第三方包到本地使用。
npx?命令?:?非常有用?=>?最大作用?:?可以把我们原本需要全局安装的模块?,?变成局部安装? ? ? ?好处?:?假如我们电脑上需要运行三个项目?,?这三个项目之前都要用到全局环境变量的话?,? ? ? ?就需要运行哪一个项目的时候更改变量?,?但是有了??npx??命令以后?,?我就可以做到各自运行各自的项目?, 而互不影响了?
npm仓库地址:https://www.npmjs.com/
当然除了npm以外还有Facebook贡献的Yarn,功能和npm一样。
?安装检测 :? $? npm -v? ? =>? ??
?
yarn安装? :? $? =>? npm i -g yarn? ?(使用yarn包管理工具)
1.4.2、切换npm源
npm使用国外镜像源地址,再有的时候可能网络不是很通顺,这时可以使用国内镜像源来完成npm下载模块功能
切换到阿里提供的npm镜像源
地址:https://developer.aliyun.com/mirror/NPM?from=tnpm
# 执行如下命令
npm install -g cnpm?--registry=https://registry.npm.taobao.org
执行完毕上述命令后,在系统中提供了一个cnpm包管理工具,功能和npm一样,所不同的是cnpm镜像源地址为阿里提供的源地址。
- 使用nrm管理npm镜像源
nrm 是一个 npm 源管理器,允许你快速地在 npm源间切换。npm默认情况下是使用npm官方源(npm config list 来查看),如果直接修改npm源,如果后续需要连接到官方源才能工作,这样来回切换源就变得麻烦了,nrm通过简单的命令就可以解决此问题。
# 全局安装
npm i nrm?-g
注 :
- -g global 全局,让nrm不限于到某一个项目中,而是在所有的项目中都可使用
- 安装最新的nrm在window在会出现如下错误,解决方案如下
打开nrm的安装文件,一般是在这个路径下:
C:\Users\用户名(自己的账号名称)\AppData\Roaming\npm\node_modules\nrm
找到cli.js文件的第17行,此行代码
const NRMRC = path.join(process.env.HOME, '.nrmrc');
做如下修改
const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');
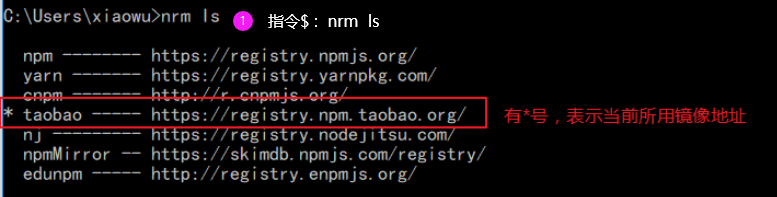
# 查看可用源? :? $? =>? nrm ls

#?切换 $ :?nrm use 名称(npm)

例?: 你到公司后可能会把你外派到军工厂或者银行等等机构?, 那这样的机构的话 , 他们为了安全起见 , 所以他们的 npm 很多都是使用的 内网 , 所以不管你是淘宝的还是 npm 的?,?一个都无法下载 , 就得需要我们一点点整 ,? 这时候你就需要使用一个 命令 :?
$? nrm add --help
再加你的名字 :? $? nrm add 名字 地址

?就是为了假如你遇到无法下载切换镜像源的时候 , 你可以自己手动添加一个供你使用
完成之后 , 使用 :? nrm use 名字
然后? ?$? npm install
1.4.3、生成JSON配置文件
安装包和命令记录文件 它是前端工程项目必须要有的一个文件
# 初始化生成package.json文件??à?项目中使用npm安装软件的记录文件
初始化 指令: $ =>? npm init -y [不询问]
packename ?????包名? ( 根据你的需要可更改 )
version ?????????版本? ( 可更改 )
description ?????描述? ( 选填 )
main ????????????入口文件
scripts??????????支持的脚本,默认是一个空的 test
keywords ????????关键字,有助于在人们使用 npm search 搜索时发现你的项目
author ??????????作者
license: ????????版权许可证(默认:ISC)
dependencies ????在生产环境中需要用到的依赖?-- 开发中多个包文件打到一个js文件中,在此文件中要有 js ?则生产环境中就有
devDependencies ?在开发、测试环境中用到的依赖?-- 在本机开发时此时js能用的
项目生产 / 开发 环境依赖 :?解释说明
1.4.4、查看当前安装的树形模块
# 查看本项目已安装模块 :? $? =>? npm list
# 查看包可用版本? :? $? =>??npm view jquery versions
1.4.5、安装模块
# 安装模块
npm install 模块名[@版本号?可选]??或??npm i 模块名[@版本号?可选]
# 卸载已安装模块
npm uninstall 模块名
# 查看全局node_modules的地址
npm root -g
## 安装参数
--save -S ????记录生产环境所需模块 默认
--save-dev -D 记录开发环境所需模块
-g 安装到全局

扩展小知识点 :?
使用?npm?下载指定版本的第三方包 :?
指令:?$??npm?i?包名@版本号?
?当你使用指令? $? npm i -S jquery@2.2? 时 ,?
会记录在生产环境下 , 并且下载一个 2.2 版本中的最高版本 @2.2.4
所以当你需要使用低版本时 , 想要当前版本的最高版本时 , 可以只写第一位数 ,?
会自动帮你找到其中的最高版本下载
如 : npm i -S jquery@1
即 :?记录在生产环境下 , 并且下载一个 第一版本中的最高版本 @1.12.4

?1.4.6、自定义脚本命令
通过package.json文件中的scripts自定义脚本命令
{
??"scripts": {
????"test": "echo hello"
??}
}
# 运行命令? :? =>? npm run test
自定义 npm 命令 :?
package.json文件中的 scripts节点中配置
scripts:{
? "dev": "命令",
? "start":"命令"
}npm start
npm run devnpm i -D cross-env ?解决在npm中设置环境变量的兼容问题,win/mac
scripts:{
? "dev": "cross-env NODE-DEV=dev 命令
}

1.4.7、自动重启应用
在编写调试Node.js项目,修改代码后需要频繁的手动重启应用,非常繁琐。nodemon这个工具,它的作用是监听代码文件的变动,当代码改变之后,自动重启。
?# 全局安装nodemon
npm i?-g?nodemon
# 执行node脚本
nodemon app.js
// 一个web服务,启动后会在内存在运行,而我们修改的是磁盘中的文件
// 修改后的文件不会立即更新到服务中,手动重启,在生产环境中是正常的,但开发环境中如果频繁的这样操作,那么我们的开发效率就无从谈起了。所以需要一个能够监听文件的修改,一旦有修改文件就会?自动更新到内存服务中
// 安装指令 : $ =>? ?npm i -g nodemon
检测指令 : $ =>? ?nodemon --version
// 启动文件
// 之前我们的? nodejs? 运行文件是 =>? node 文件.js
// nodemon 之后 ???=>? ?nodemon 文件.js
1.5、模块化
NodeJs基于?Commonjs模块化开发的规范,它定义一个JS文件就称之为一个模块
node的模块类型
- 核心模块?- 安装nodejs自带的模块
- 第三方模块 - 需要手动通过(npm/yarn)来进行安装
- 自定义模块 - 开发者自己编写开发 (一个文件就是一个模块[理解])
导出 ?module.exports/exports
导入 ?require ??require导入是以单例模式,导入相同的对象,全局只有一个实例( 节约了内存 )


 ?
?

2.1、os模块
os模块提供了与操作系统相关的实用方法和属性。
?const os?= require('os')
# 换行符
os.EOL?根据操作系统生成对应的换行符 window \r\n,linux下面 \n
因为 在 window 和 linux 对应的 换行符 不一样 , 所以我们要帮我们自动生成 ,
这时候我们就需要用到一个模块 , 就是 os 模块?
# 查看cpu相关信息
os.cpus()
# 总内存大小 (单位 字节) kb mb g
os.totalmem()
# 空余内存大小 (单位 字节)
os.freemem()
// os 关于操作系统的模块,获取操作系统中的相关信息 // 引入 os 内置模块(安装成功nodejs,它就自带了) const os = require('os') // 换行符 -- 一般用在文档写入操作中 console.log(`你好世界${os.EOL}世界那么大,我想去看看`); // 获取cpu核数,做多进程开发,进程数量是cpu核数的1到4倍 console.log(os.cpus().length); // 获取环境变量 -- 在项目中是全局的,所以全局可用,设置配置文件 // 安装一个跨平台运行设置环境变量插件$ => npm i -D cross-env // cross-env 环境变量=值 node命令 // process.env.a = 'admin' // process.env.NODE_ENV = 'development' console.log(process.env); // 运行指令 $ => npm run env
2.2、path模块
path模块用于处理文件和目录(文件夹)的路径
?const path?= require('path')
# 获取路径最后一部内容 ?一般用它来获取文件名称
path.basename('c:/a/b/c/d.html') ?// d.html
# 获取目录名,路径最后分隔符部分被忽略
path.dirname('c:/a/b/c/d.html') // c:/a/b/c
# 获取路径中文件扩展名
path.extname('c:/a/b/c/d.html') // .html
# 给定的路径连接在一起
path.join('/a',?'b',?'c') // /a/b/c
# 把相对地址转为绝对路径
path.resolve('/a',?'../b')
 ?
?
2.3、url模块
URL字符串是结构化的字符串,包含多个含义不同的组成部分。 解析字符串后返回的 URL 对象,每个属性对应字符串的各个组成部分。

const url = require('url');
const href = 'http://www.xxx.com:8080/pathname?id=100#bbb'
// 解析网址,返回Url对象
// 参2 如果为true 则 query获取得到的为对象形式
url.parse(href,true)
?
?
 ?
?
2.4、querystring模块
用于解析和格式化?URL 查询字符串的实用工具
const querystring = require('querystring')
# query字符串转为对象
querystring.parse('foo=bar&abc=xyz')
# 对象转为query字符串
querystring.stringify({ foo: 'bar',abc: 'xyz'})
 ?
?
2.5、fs模块
fs模块提供了用于与文件进行交互相关方法
?const fs = require('fs')
# 写入数据
fs.writeFile(文件路径,数据,err=>{})
# 读取文件中数据
fs.readFile(文件,?'utf8’,(err,data)=>{})
# 检查文件是否存在 ???返回true/false
fs.existsSync(path)
# 获取文件信息
fs.stat(文件,(err,stats)=>{
stats.isDirectory()?// 是否是目录
stats.isFile()???????// 是否为文件
stats.size????????????// 文件大小(以字节为单位)
})
# 删除文件
fs.unlink(文件,err=>{})