Vue的介绍
Vue是用于构建用户界面的渐进式框架,主要特点是易用,灵活,性能优良
有兴趣可以查看一下官方介绍的视频点击这里
Vue的配置
安装node.js
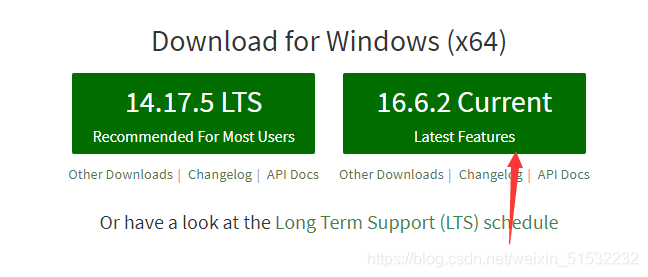
我们需要的是node.js里的npm,安装很简单首先去官网下载安装包node.js官网选择下载最新版本即可,一直下一步进行安装

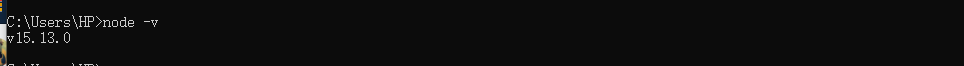
安装完成后直接win+R打开cmd,输入node -v查看版本号

顺带检查一下npm(包管理工具),输入npm -v

安装Vue CLI(脚手架)
Vue CLI就是Vue工程的升级版,更牛逼一点
执行以下命令(因为npm下载的插件都是国外的服务器中下载,以下代码就是将镜像切换成淘宝镜像)
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
// 注意这里要用的是cnpm
cnpm install -g @vue/cli
输入vue --version验证是否安装成功
创建Vue工程
- 执行以下命令创建Vue工程
// vue 创建 工程名
vue create vue-01
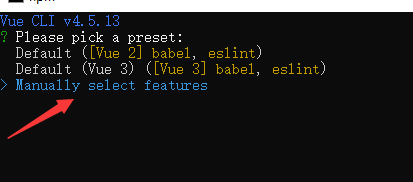
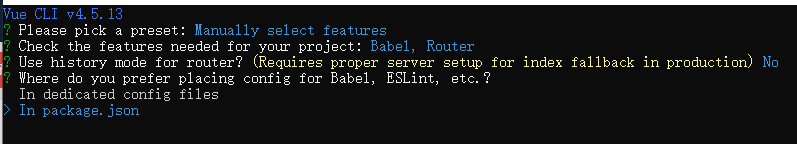
- 此时会出现几个选项,选择最后一个—自定义配置(键盘上下键选择,回车确认)

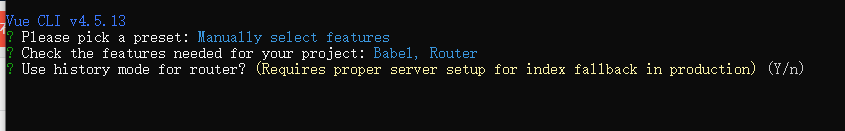
- 选中后进入自定义配置选项,勾选Babel,Router即可(空格选中/反选,回车确认)
- 下一步是询问你是否使用历史模式的路由器,根据自己的需要来选择Y OR N,然后回车

- 然后询问你Babel等配置文件放哪,我们选择放在package.json里

- 最后一步是问你是否保存这次配置
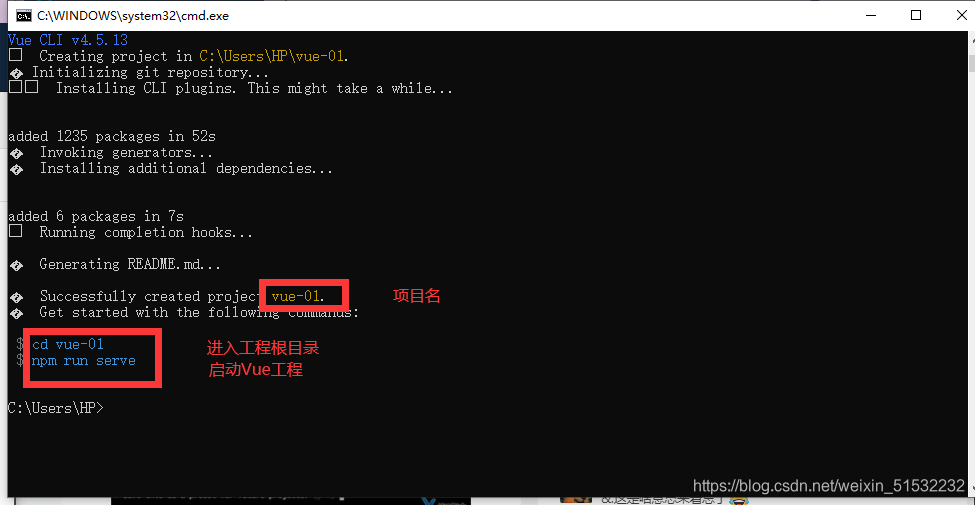
完成以上操作后我们成功创建了一个原始的Vue项目,脚手架还送了两个命令

执行这两个命令

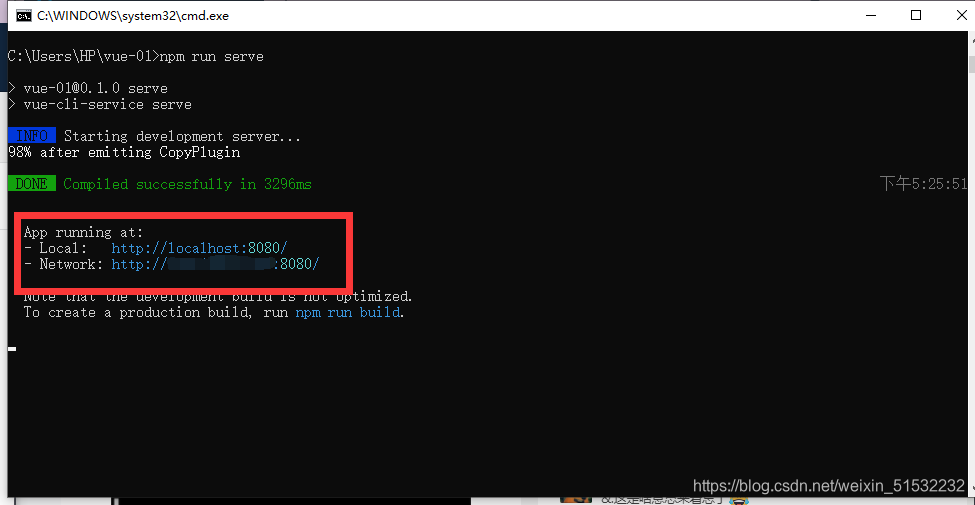
如图给了我们两个地址,第二个打马赛克的地方为你电脑的IP地址,打开两个中任意一个即可

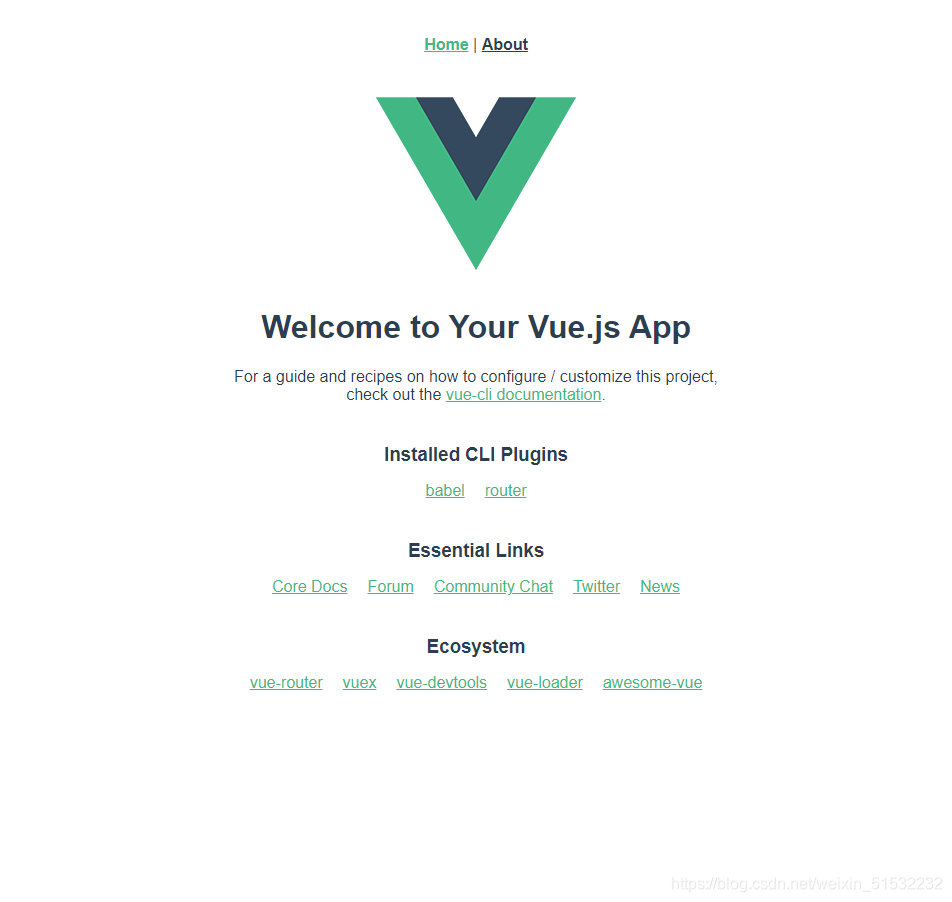
打开后看到这个就代表你成功了
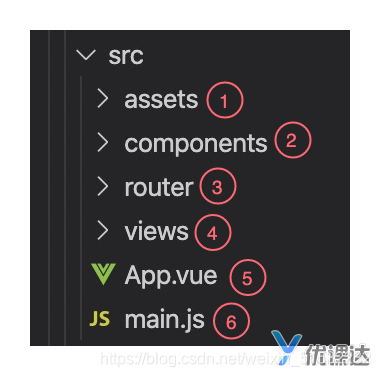
Vue工程目录

- assets:存放项目中需要用到的资源文件,css,js,images等
- componets:存放vue开发中的公共组件
- router:vue路由的配置文件
- views:存放页面文件
- app.vue:根组件
- main.js:项目的入口文件,定义了vue实例,并引入根组件app.vue