背景
一般进入公司后,会有一段时间(1周左右)来熟悉项目。
目标
认识vue-admin-template的目录
目录结构
本项目已经生成了一个基本的开发框架,提供了涵盖中后台开发的各类功能和现成目录,下面是整个项目的目录结构
├── build # 构建相关
├── mock # 项目mock 模拟数据,在接口服务器没有就绪时,临时充当接口
├── public # 静态资源
│ ├── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源 不会参与打包 直接直出
│ ├── components # 全局公用组件 和业务不相关 上传组件
│ ├── icons # 项目所有 svg icons
│ ├── layout # 全局 layout 负责搭建项目的整体架子结构 html结构
│ ├── router # 路由
│ ├── store # 全局 store管理 vuex管理数据的位置 模块化开发 全局getters
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法 request.js
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面 路由级别的组件
│ ├── App.vue # 入口页面 根组件
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
│ └── settings.js # 配置文件
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintignore # eslint 忽略文件
├── .eslintrc.js # eslint 配置项
├── .gitignore # git 忽略文件
├── .travis.yml # 自动化CI配置
├── .babel.config.js # babel-loader 配置
├── jest.config.js # 测试配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json
此时,你可能会眼花缭乱, 因为生成的目录里面有太多的文件,但是我们要有个基本的认知:
- src目录:在做项目时,最关注的就是**
src**目录, 里面是所有的源代码和资源 - 非src目录:一般都是对项目的环境和工具的配置
小结
vue的目录结构比较复杂,其中的每个文件和目录都有自己的含义,我们重点关注***src***目录
认识src目录熟悉项目的运行机制
目标
认识项目中的src下的关键文件,熟悉项目的运行机制
目录结构
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── icons # 项目所有 svg icons
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
│ └── settings.js # 配置文件
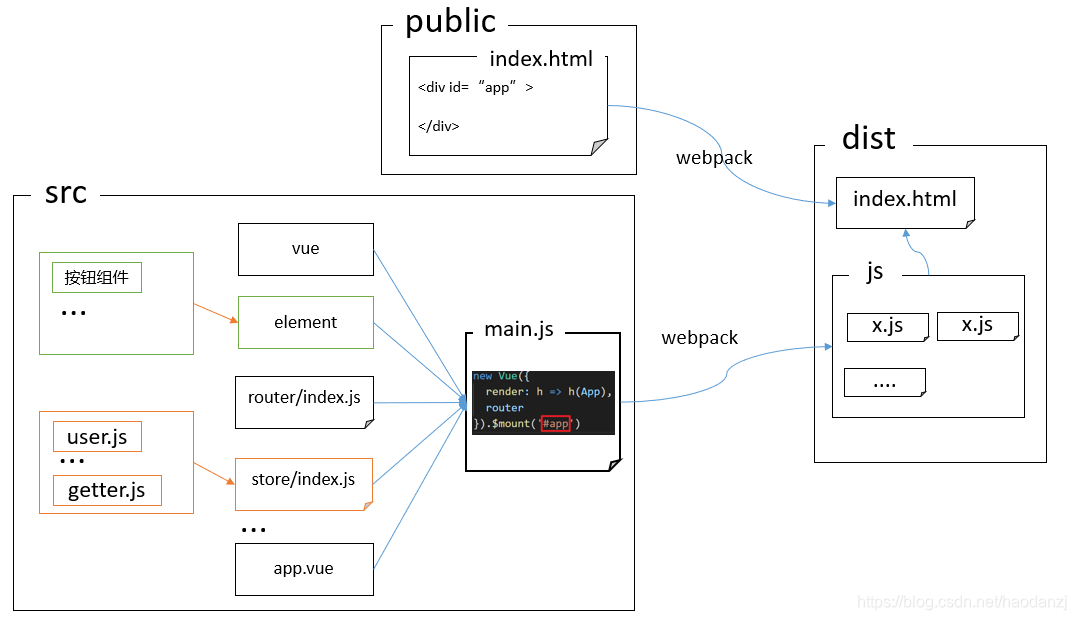
整体运行方式: