Vue常见指令
? ?一、v-if和v-show及其区别
? ? ? ? v-if 和 v-show 都是条件渲染指令。
? ? ? ? 区别:
????????1、v-if 是根据表达式的真假来删除和插入元素,通俗来讲就是表达式为false则元素不渲染,为true则渲染。
? ? ? ? ?2、v-show不管条件是否成立,都会渲染元素,条件为true则渲染元素,为false则为该元素添加display:none。
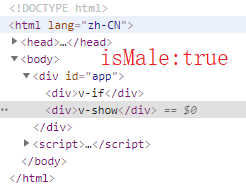
<div id="app">
<div v-if="isMale">v-if</div>
<div v-show="isMale">v-show</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})
</script>???? ? ? ? ? ? ??
? ? ? ? ? ??
?二、v-for
????????v-for:基于一个数组渲染一个列表
? ? ? ? 语法:v-for="(item,index)in list"? 其中index为可选参数 表示索引
????????
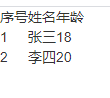
<div id="app">
<table >
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'张三',
age:18
},{
name:'李四',
age:20
}]
}
})
</script>
三、v-bind
1、v-bind动态地绑定一个或多个特性,可以在其名称后面带一个参数,中间放一个冒号隔开。
2、class可以和v-bind:class同时存在 ,也就是说有class了,再添加v-bind:class并不会覆盖原来的样式类,而是在原来基础上添加新的类名。
3、v-bind 可以简写成冒号( : )??
语法: v-bind:属性名 = "值" <=> :属性名 = "值"
四、v-model
????????v-model:在表单控件元素上创建双向数据绑定
? ? ? ? 语法: v-model = "变量名"
<div id="app">
<input type="text" v-model = "name">
<div v-text="name"></div>
<!-- 当输入框内容改变时 div里的内容也会跟着改变 -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name:"张三"
}
})
</script>五、v-on?
????????v-on:为DOM元素添加事件,用法和v-bind类似,例如给button添加点击事件
? ? ? ? v-on 可以简写为 @
? ? ? ? 语法:v-on:click = "now()" <=> @click = "now()"? ?其中 now 为事件触发是执行的方法函数
<div id="app">
<!-- 当点击按钮时弹出 你好 -->
<!-- @click 为button绑定点击事件 -->
<!-- alert() 为弹窗函数 -->
<button @click = "alert('你好')">点击</button>
</div>