Bootstrap之部分组件练习和基础知识阶段总结(一)
在使用BootStrap之前,我们需要先引入BootStrap对应的文件,需要注意的是BootStrap是依赖于jQuery的,引用BootStrap的js文件我们要先引入jQuery.js文件。
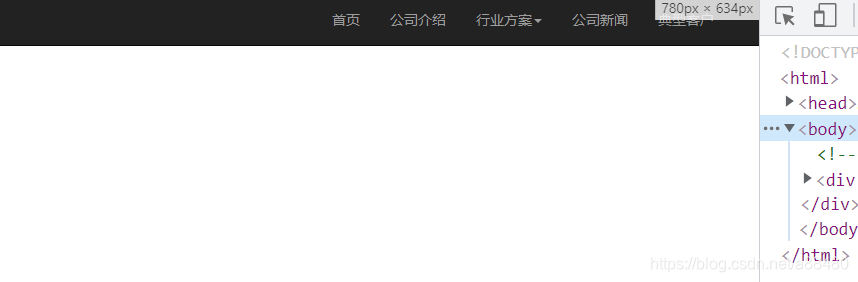
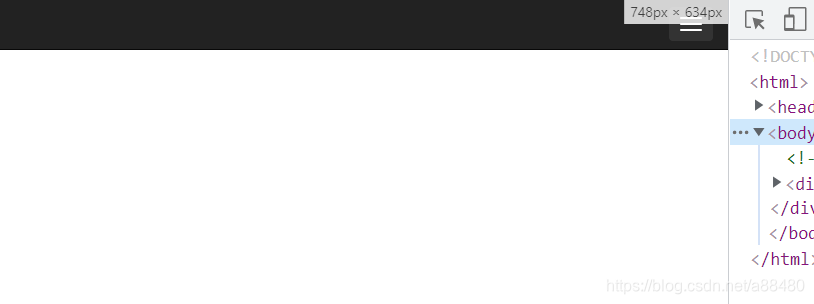
1. Bootstrap实现响应式导航(汉堡)
要折叠的内容必须包裹在带有 class .collapse、.navbar-collapse 的
中。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 创建所谓的汉堡按钮。
具体参考响应式的导航栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>1. Bootstrap实现响应式导航</title>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
.nav-logo {
float: left;
height: 40px;
margin-top: 5px;
overflow: hidden;
}
.nav-logo a {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!--导航-->
<div class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<div class="nav-logo">
<a class="" href="#"> </a>
</div>
<div class="navbar-header">
<button
type="button"
class="navbar-toggle"
data-toggle="collapse"
data-target="#navBar"
>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse navbar-right" id="navBar">
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">公司介绍</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
行业方案<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">多媒体呼叫中心</a></li>
<li><a href="#">保险行业</a></li>
<li><a href="#">制造行业</a></li>
</ul>
</li>
<li><a href="#">公司新闻</a></li>
<li><a href="#">典型客户</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>


2. BootStrap实现吸顶
实现吸顶效果使用了Bootstrap 附加导航(Affix)插件,实现的原理是当页面滑动到我们指定的高度时,盒子的position变成了绝对定位fixed,关键还是需要我们在要操作的盒子上添加 data-spy="affix" 和 data-offset-top="150"这两个自定义的属性,第一个属性表示向元素添加附加导航(Affix)行为,第二个参数表示浏览器卷去的高度是多少。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
header {
height: 150px;
background-color: red;
}
footer {
height: 2000px;
background-color: yellow;
}
.mynav {
height: 100px;
}
.affix {
/* width: 500px; */
width: 100%;
left: 0;
right: 0;
top: 0px;
}
.container {
padding: 0;
}
</style>
</head>
<body>
<div>
<div class="container">
<header>头部</header>
<div class="mynav" data-spy="affix" data-offset-top="150">
<div
class="container"
style="background-color: greenyellow; height: 100px"
>
吸顶导航
</div>
</div>
<footer>内容</footer>
</div>
</div>
</body>
</html>
基础知识阶段总结:
- meta标签
Bootstrap 是受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目,移动设备优先,很多样式都是默认在超小屏幕下。
<meta name="viewport" content="width=device-width, initial-scale=1">
viewport表示视口
content属性值 :
width:可视区域的宽度,值可为数字或关键词device-width
height:同width
initial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放
maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,
maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。
user-scalable:是否可对页面进行缩放,no 禁止缩放
-
栅格系统
container:容器,一般用它来确定版心。
栅格系统工作原理:
1.用于通过一系列的行(row)与列(column)的组合来创建页面布局
2.“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列
3.栅格系统将屏幕宽度分为12等份。媒体查询
/* 超小屏幕(手机,小于 768px) (col-xs-)/
/ 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的移动端优先 *
/* 小屏幕(平板,大于等于 768px) (col-sm-)/
@media (min-width: @screen-sm-min)(col-md-) { …
/ 中等屏幕(桌面显示器,大于等于 992px) /
@media (min-width: @screen-md-min) (col-lg-){ …
/ 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { … }
(col-offset- 水平偏移多少等份) -
常用到的样式及其对应的类名
class=“table” 表格样式(不带边框的表格)
class=“table table-bordered” 带边框的表格
class=“table table-hover” 移入表格某一行,背景颜色加深
class=“form-group” 表单控件
class=“disabled” 禁用 一般用在表单控件中
class=“btn btn-success” 按钮 (成功)
class=“btn btn-info” 按钮 (一般信息)
class=“btn btn-warning” 按钮 (警告)
class=“btn btn-danger” 按钮 (危险)
今日收获:在jQuery中可以通过attr方法获取自定义属性的属性值,在原生js中我们可以通过对象.dataset.属性名方法获取,在事件函数中可以通过event.target.dataset方法获取自定义属性的属性值。同时回忆起了在Vue的v-model的表单数据双向绑定的原理也是先通过v-on绑定表单输入事件(input),再通过v-bind控制表单的name属性,通过event.target.value获取表单输入的值,再传给表单从而实现数据的双向绑定。