前言
在做前端开发时,总想借助一些方法,让代码更可靠。Vue这块前端的自动化测试主要包括:单元测试、端对端测试(e2e)、和快照测试,今天这里主要记录一下,基于Vue2.0的e2e测试。
依赖安装
在使用Vue-Cli创建Vue2.x的项目时,会有一个选项是否加入e2e测试,这里不建议使用使用这种方法,因为这种方法nightwatch的版本比较老,需要安装额外依赖。这里采用创建项目又自己配置的方法实现,也比较简单。
# 建议直接指定版本
npm install nightwatch@^1.7.8 --save-dev
# 安装浏览器驱动
npm install nightwatch geckodriver chromedriver --save-dev
实现流程
-
nightwatch.conf.js
在根目录下创建
nightwatch.conf.js,nightwatch的主要配置文件,内容如下:
// Autogenerated by Nightwatch
// Refer to the online docs for more details: https://nightwatchjs.org/gettingstarted/configuration/
const Services = {}; loadServices();
module.exports = {
// An array of folders (excluding subfolders) where your tests are located;
// if this is not specified, the test source must be passed as the second argument to the test runner.
src_folders: ['test/nightwatch/spec'],
// See https://nightwatchjs.org/guide/working-with-page-objects/
page_objects_path: '',
// See https://nightwatchjs.org/guide/extending-nightwatch/#writing-custom-commands
custom_commands_path: '',
// See https://nightwatchjs.org/guide/extending-nightwatch/#writing-custom-assertions
custom_assertions_path: '',
// See https://nightwatchjs.org/guide/#external-globals
globals_path : '',
webdriver: {},
test_settings: {
default: {
disable_error_log: false,
launch_url: 'https://nightwatchjs.org',
screenshots: {
enabled: false,
path: 'screens',
on_failure: true
},
desiredCapabilities: {
browserName : 'chrome'
},
webdriver: {
start_process: true,
server_path: (Services.chromedriver? Services.chromedriver.path : '')
}
},
firefox: {
desiredCapabilities : {
browserName : 'firefox',
alwaysMatch: {
acceptInsecureCerts: true,
'moz:firefoxOptions': {
args: [
// '-headless',
// '-verbose'
]
}
}
},
webdriver: {
start_process: true,
port: 4444,
server_path: (Services.geckodriver ? Services.geckodriver.path : ''),
cli_args: [
// very verbose geckodriver logs
// '-vv'
]
}
},
chrome: {
desiredCapabilities : {
browserName : 'chrome',
'goog:chromeOptions' : {
// More info on Chromedriver: https://sites.google.com/a/chromium.org/chromedriver/
//
// This tells Chromedriver to run using the legacy JSONWire protocol (not required in Chrome 78)
w3c: false,
args: [
//'--no-sandbox',
//'--ignore-certificate-errors',
//'--allow-insecure-localhost',
//'--headless'
]
}
},
webdriver: {
start_process: true,
port: 9515,
server_path: (Services.chromedriver ? Services.chromedriver.path : ''),
cli_args: [
// --verbose
]
}
},
edge: {
desiredCapabilities : {
browserName : 'MicrosoftEdge',
'ms:edgeOptions' : {
w3c: false,
// More info on EdgeDriver: https://docs.microsoft.com/en-us/microsoft-edge/webdriver-chromium/capabilities-edge-options
args: [
//'--headless'
]
}
},
webdriver: {
start_process: true,
// Download msedgedriver from https://docs.microsoft.com/en-us/microsoft-edge/webdriver-chromium/
// and set the location below:
server_path: '',
cli_args: [
// --verbose
]
}
},
//
// Configuration for when using the browserstack.com cloud service |
// |
// Please set the username and access key by setting the environment variables: |
// - BROWSERSTACK_USER |
// - BROWSERSTACK_KEY |
// .env files are supported |
//
browserstack: {
selenium: {
host: 'hub-cloud.browserstack.com',
port: 443
},
// More info on configuring capabilities can be found on:
// https://www.browserstack.com/automate/capabilities?tag=selenium-4
desiredCapabilities: {
'bstack:options' : {
userName: '${BROWSERSTACK_USER}',
accessKey: '${BROWSERSTACK_KEY}',
}
},
disable_error_log: true,
webdriver: {
timeout_options: {
timeout: 15000,
retry_attempts: 3
},
keep_alive: true,
start_process: false
}
},
'browserstack.local': {
extends: 'browserstack',
desiredCapabilities: {
'browserstack.local': true
}
},
'browserstack.chrome': {
extends: 'browserstack',
desiredCapabilities: {
browserName: 'chrome',
chromeOptions : {
w3c: false
}
}
},
'browserstack.firefox': {
extends: 'browserstack',
desiredCapabilities: {
browserName: 'firefox'
}
},
'browserstack.ie': {
extends: 'browserstack',
desiredCapabilities: {
browserName: 'internet explorer',
browserVersion: '11.0'
}
},
'browserstack.safari': {
extends: 'browserstack',
desiredCapabilities: {
browserName: 'safari'
}
},
'browserstack.local_chrome': {
extends: 'browserstack.local',
desiredCapabilities: {
browserName: 'chrome'
}
},
'browserstack.local_firefox': {
extends: 'browserstack.local',
desiredCapabilities: {
browserName: 'firefox'
}
},
//
// Configuration for when using the Selenium service, either locally or remote, |
// like Selenium Grid |
//
selenium_server: {
// Selenium Server is running locally and is managed by Nightwatch
selenium: {
start_process: true,
port: 4444,
server_path: (Services.seleniumServer ? Services.seleniumServer.path : ''),
cli_args: {
'webdriver.gecko.driver': (Services.geckodriver ? Services.geckodriver.path : ''),
'webdriver.chrome.driver': (Services.chromedriver ? Services.chromedriver.path : '')
}
}
},
'selenium.chrome': {
extends: 'selenium_server',
desiredCapabilities: {
browserName: 'chrome',
chromeOptions : {
w3c: false
}
}
},
'selenium.firefox': {
extends: 'selenium_server',
desiredCapabilities: {
browserName: 'firefox',
'moz:firefoxOptions': {
args: [
// '-headless',
// '-verbose'
]
}
}
}
}
};
function loadServices() {
try {
Services.seleniumServer = require('selenium-server');
} catch (err) {}
try {
Services.chromedriver = require('chromedriver');
} catch (err) {}
try {
Services.geckodriver = require('geckodriver');
} catch (err) {}
}
- runner.js
根目录下创建test/nightwatch文件夹,在文件夹下创建runner.js,让nightwatch明白这个一个vue项目,等待项目启动,具体内容如下:
process.env.NODE_ENV = 'testing'
const webpack = require('webpack')
const DevServer = require('webpack-dev-server')
const webpackConfig = require('../../build/webpack.prod.conf')
const devConfigPromise = require('../../build/webpack.dev.conf')
let server
devConfigPromise.then(devConfig => {
const devServerOptions = devConfig.devServer
const compiler = webpack(webpackConfig)
server = new DevServer(compiler, devServerOptions)
const port = devServerOptions.port
const host = devServerOptions.host
return server.listen(port, host)
})
.then(() => {
let opts = process.argv.slice(2)
if (opts.indexOf('--config') === -1) {
opts = opts.concat(['--config', 'nightwatch.conf.js'])
}
if (opts.indexOf('--env') === -1) {
opts = opts.concat(['--env', 'chrome'])
}
const spawn = require('cross-spawn')
const runner = spawn('./node_modules/.bin/nightwatch', opts, { stdio: 'inherit' })
console.log(runner)
runner.on('exit', function (code) {
server.close()
process.exit(code)
})
runner.on('error', function (err) {
server.close()
throw err
})
})
-
first.js
test/nightwatch下创建spec文件夹,然后在文件夹内创建first.js,可以根据自己的情况调整,主要写一些测试内容,其他的测试内容也可以继续写在此文件夹下。
// For authoring Nightwatch tests, see
// http://nightwatchjs.org/guide#usage
module.exports = {
'my first tests': function (browser) {
browser
// 这里的url和端口要和vue dev配置的host和port一致
.url('http://localhost:8080')
.waitForElementVisible('#app', 5000)
.assert.elementPresent('.legend_wrap')
.assert.containsText('h1', 'Welcome to Your Vue.js App')
.end()
}
}
最终的目录结构如下图所示:

进行测试
在命令窗口中执行以下命令:
nightwatch
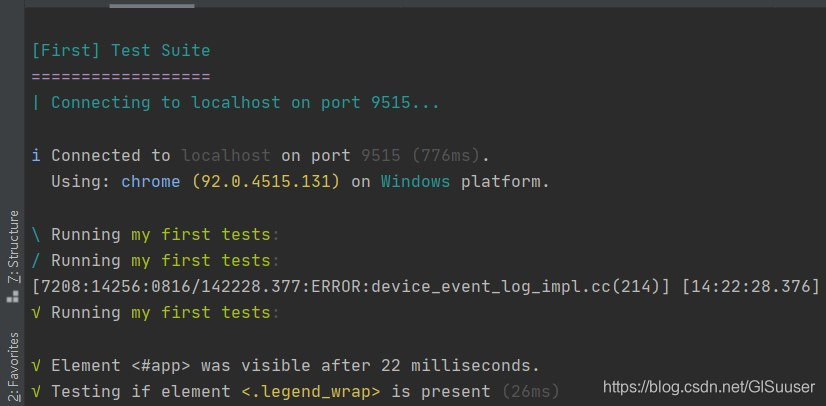
出现以下界面就是进行运行成功,并进行了first.js中的测试

注意事项
-
如果在使用过程中,出现以下错误
An error occurred while retrieving a new session: "session not created: This version of ChromeDriver only supports Chrome version 92"这是因为你的驱动版本与已安装的chrome浏览器的版本并不对应,我这里是将chrome浏览器升级到92以上版本就解决了。
