感谢收看
基于vue实现的城市选择器,废话不多说,直接上代码:
<template>
<div class="contaienr">
<div class="mapData">
<div
class="map_item clearfix"
v-for="(item, index) in mapData"
:key="index"
>
<div class="left">
<label
><input
type="checkbox"
name="is"
:value="item.name"
:checked="item.isCheck"
@click="isCheck(index, item)"
/>{{ item.name }}</label
>
</div>
<div class="right clearfix">
<label v-for="(item1, index1) in item.list" :key="index1"
><input
type="checkbox"
:value="item1.code"
v-model="item.checkedNames"
/>{{ item1.title }}</label
>
</div>
<span>{{ item.checkedNames }}</span>
</div>
</div>
</div>
</template>
<script>
export default {
name: "index",
data() {
return {
//城市数据
mapData: [
{
name: "北京市",
isCheck: false,
list: [
{
title: "中国环科院站",
code: "BJ01",
},
{
title: "中国环科站",
code: "BJ02",
},
{
title: "中国环科站点",
code: "BJ03",
},
{
title: "中国环科站点",
code: "BJ04",
},
{
title: "中国环科院站",
code: "BJ05",
},
{
title: "中国环科站",
code: "BJ06",
},
{
title: "中国环科站点",
code: "BJ07",
},
{
title: "中国环科站点",
code: "BJ8",
},
],
//选中数据
checkedNames: [],
},
{
name: "天津市",
isCheck: false,
list: [
{
title: "中国环科院站",
code: "TJ01",
},
{
title: "中国环科站",
code: "TJ02",
},
{
title: "中国环科站点",
code: "TJ03",
},
],
//选中数据
checkedNames: [],
},
],
};
},
created() {},
mounted() {},
methods: {
isCheck(index, item) {
item.isCheck = !item.isCheck;
if (item.isCheck) {
for (var i = 0; i < item.list.length; i++) {
item.checkedNames.push(item.list[i].code);
}
} else {
item.checkedNames = [];
}
},
},
};
</script>
<style>
.mapData {
width: 700px;
margin: 100px auto;
}
.clearfix:after {
/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
.left {
float: left;
}
.right {
float: right;
width: 500px;
}
.right label {
display: block;
width: 33%;
float: left;
}
</style>
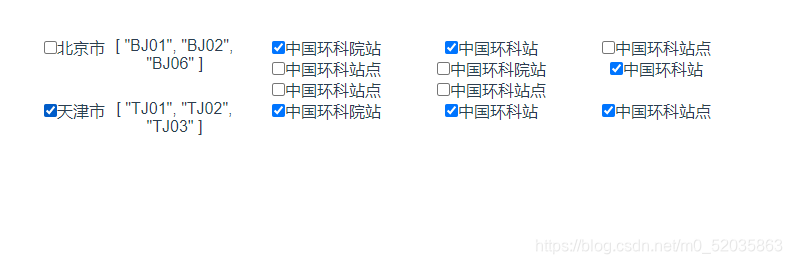
效果图

写的比较着急,还有一点bug?
本来想多做介绍的,下班了,明天改完后继续上传吧.拜拜各位