一,父向子传值
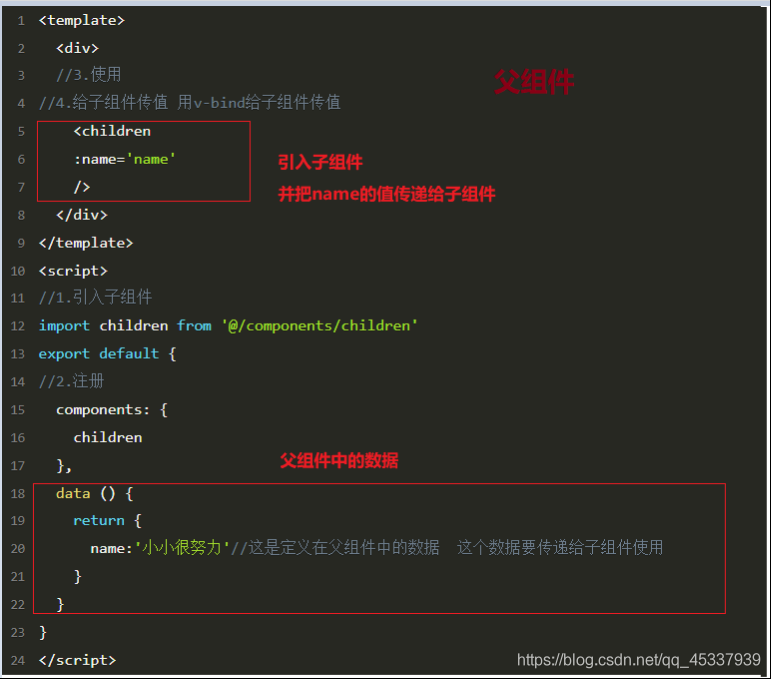
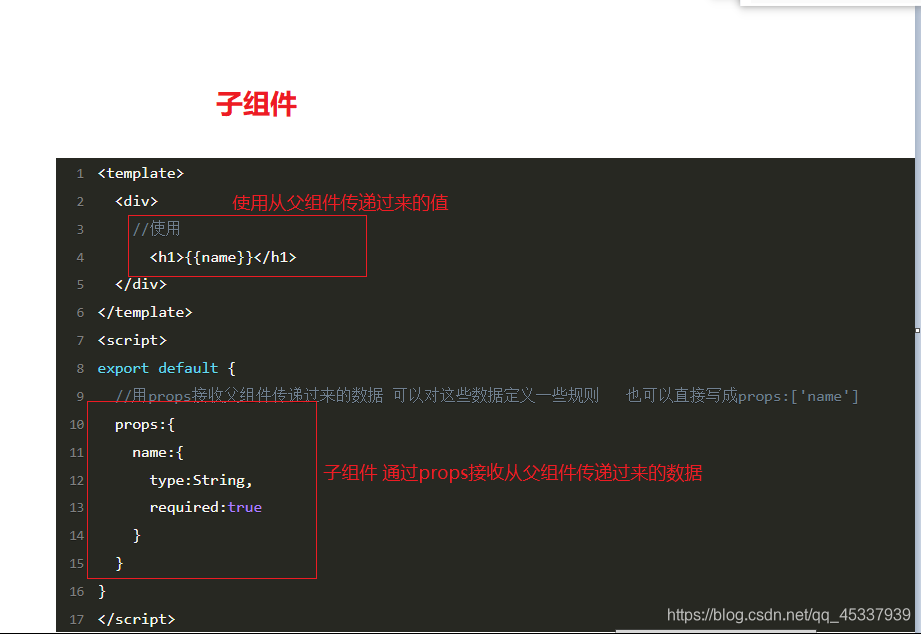
1.通过props
使用技巧:
- 子组件内, props定义变量, 在子组件使用变量
- 父组件内, 使用子组件, 属性方式给props变量传值


注意事项:
-
父组件的数据发生了改变,子组件会自动跟着变
-
子组件不能直接修改父组件传递过来的props,会报错, props是只读的
-
子组件修改,不通知父级,会造成数据不一致
-
PS:父组件传给子组件的是一个对象,子组件修改对象的属性,是不会报错的,对象是引用类型, 互相更新
总结:
说明了从父到子的数据流向是单向数据流
props的值不能重新赋值, 对象引用关系属性值改变, 互相影响
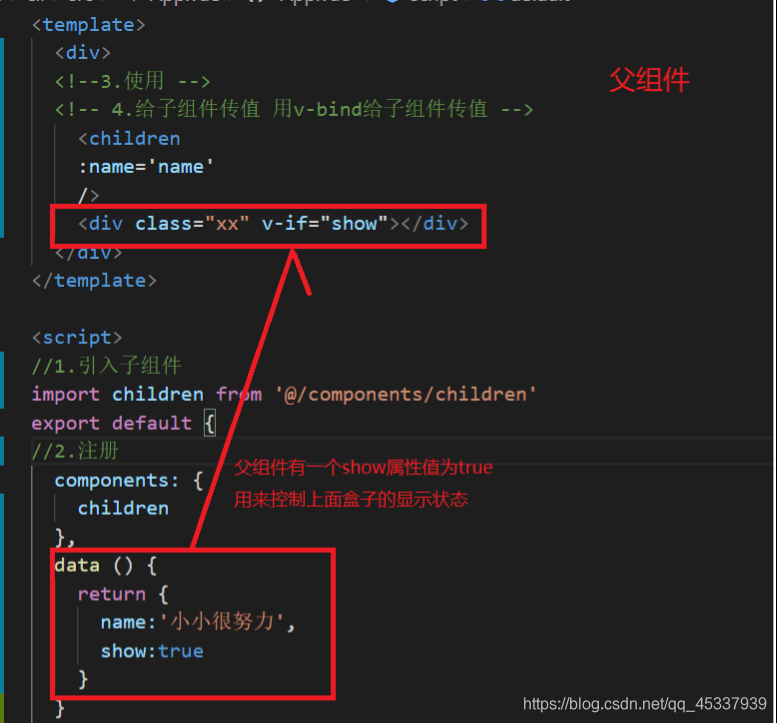
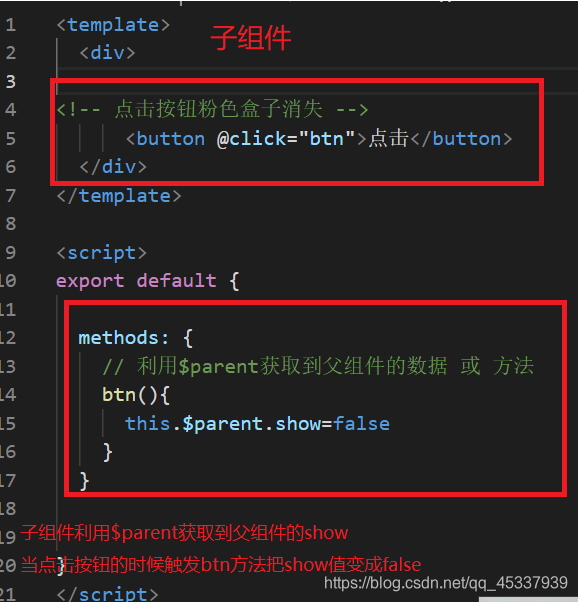
2.通过$parent??
使用技巧:
- 子组件,通过this.$parent获取到 父组件的值或者方法?并可以直接对其值进行修改或对其方法直接调用


二,子向父传值
1.通过$emit??
使用技巧:
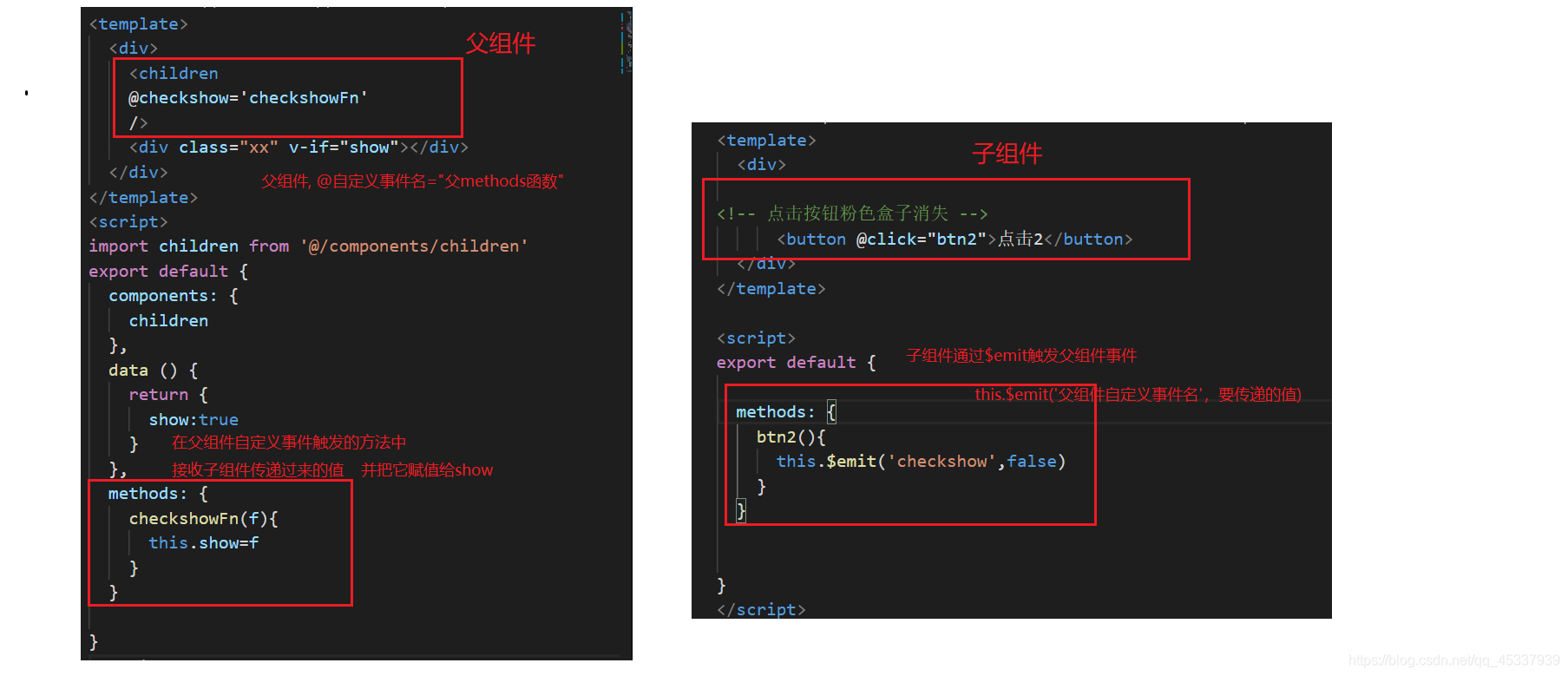
- 父组件内, 给组件@自定义事件="父methods函数"
- 子组件内, 恰当时机this.$emit('自定义事件名', 值)

三,当父向子传值? 子组件又要修改父组件的值时 用到的方法
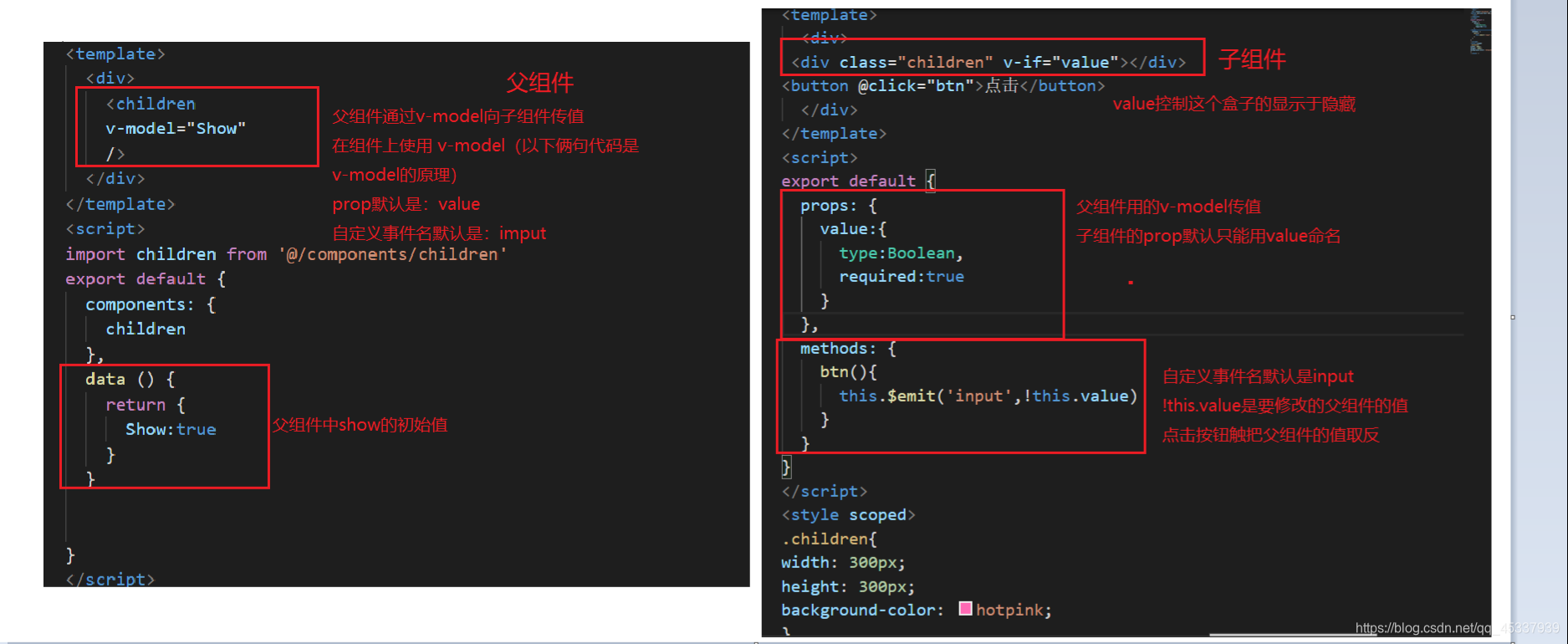
1.通过v-model

?
?效果:

?
?
?