1.制作测试网页
首先我们来做一个简易的抢购页面
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Apple</title>
<style type="text/css">
body {
background-color: black;
}
#hOne{
color: white;
font-size: 50px;
font-family: PingFangSC-Regular, sans-serif;
line-height: 1px;
width: 100%;
text-align: center;
}
#hTwo{
color: #d01f2a;
font-size: 20px;
text-align: center;
}
#hThree{
color: white;
font-size: 30px;
line-height: 30px;
font-family: PingFangSC-Regular, sans-serif;
text-align: center;
}
#div1 {
color: white;
margin: auto;
}
#endTime {
color: #2997ff;
}
img {
width: 228px;
height: 366px;
border: 0px;
}
</style>
</head>
<body>
<br /><br />
<h2 id="hOne"> WATCH</h2>
<h3 id="hTwo">S E R I E S 6</h3>
<h4 id="hThree"> 健康的未来,现在戴上。</h4>
<div align="center" id="div1">
<img src="apple%20watch.jpeg">
<p id="time">预售倒计时 <span id="endTime"></span> 秒!</p>
<input type="button" id="btn" value="立即购买" disabled="disabled"><br />
</div>
</body>
</html>
在txt文档中保存以上代码,并将后缀改为 html,即可在浏览器中打开。
2.倒计时及购买功能的实现
使用的是jQuery框架,jQuery 极大地简化了 JavaScript 编程。
<script type="text/javascript" src="script/jquery-1.7.2.js"></script> // 导入jquery
<script type="text/javascript">
$(function () {
var timeElement = $("#endTime")[0]; // 获得倒计时dom对象
var i = 10;
function remainTime() {
if (i > 0) {
timeElement.innerHTML = i--;
setTimeout(function () {
remainTime();
}, 1000);
}
if (i == 0) {
$("#time")[0].innerHTML = "在线选购开始";
$("#time").css({color: "#2997ff"});
$("#btn")[0].disabled = false; // 倒计时结束,按钮可以点击
}
}
remainTime();
$("#btn").click(function () { // 点击事件
alert("我们已收到您的付款,正在处理您的订单");
});
});
</script>
3.使用 JS 脚本实现自动抢购功能
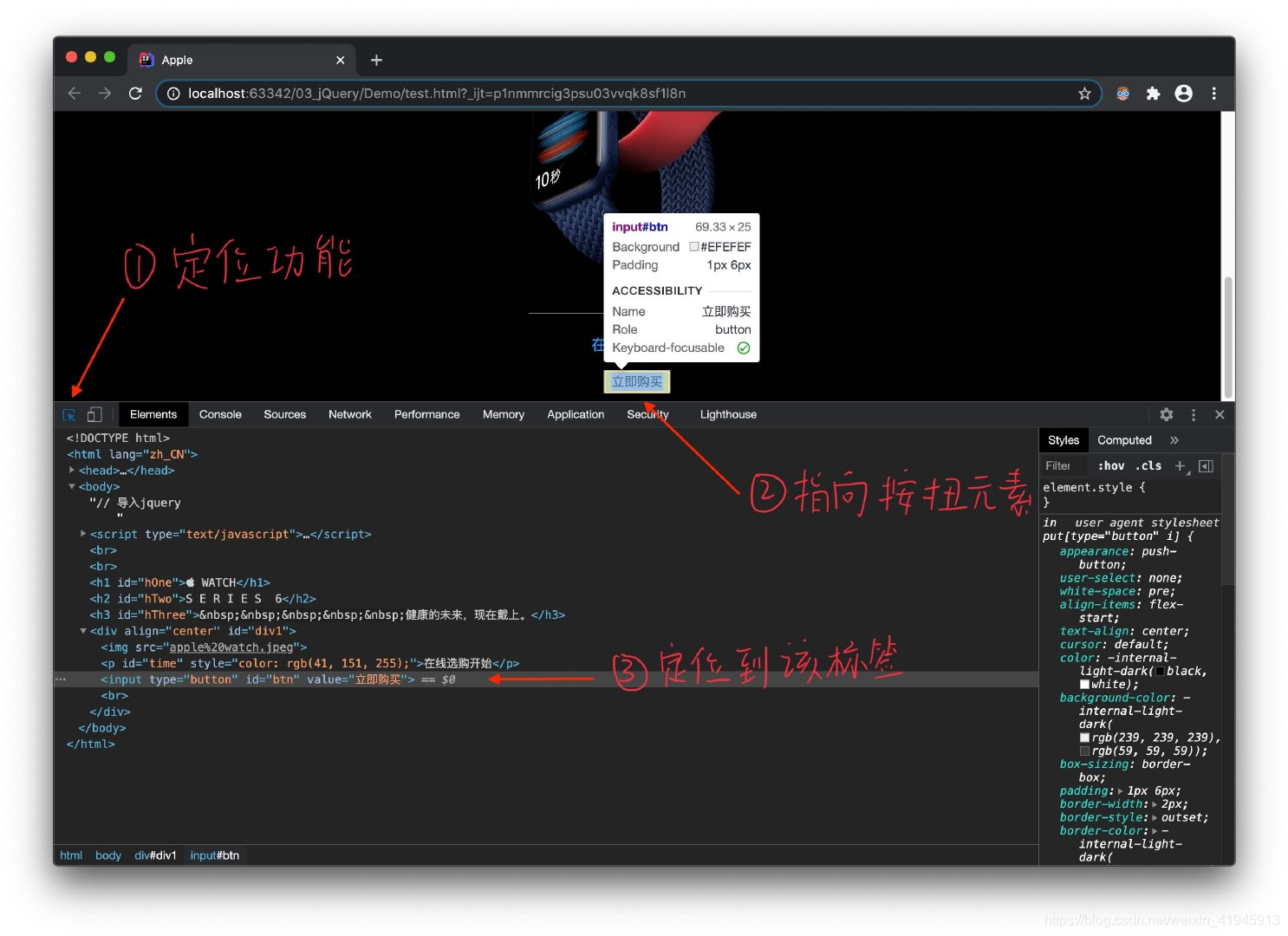
(1)在chrome浏览器中打开开发者工具
(2)找到按钮元素标签所在位置

(3)JS 抢购脚本
var btnObj = document.getElementById("btn"); // 第二步中可知 id=“btn"
var timer = setInterval(function () {
if (btnObj.disabled == false) { // 当按钮可以点击时
btnObj.click(); //点击
clearInterval(timer); // 选购完成后关闭timer,否则将一直购买,土豪随意
}
});
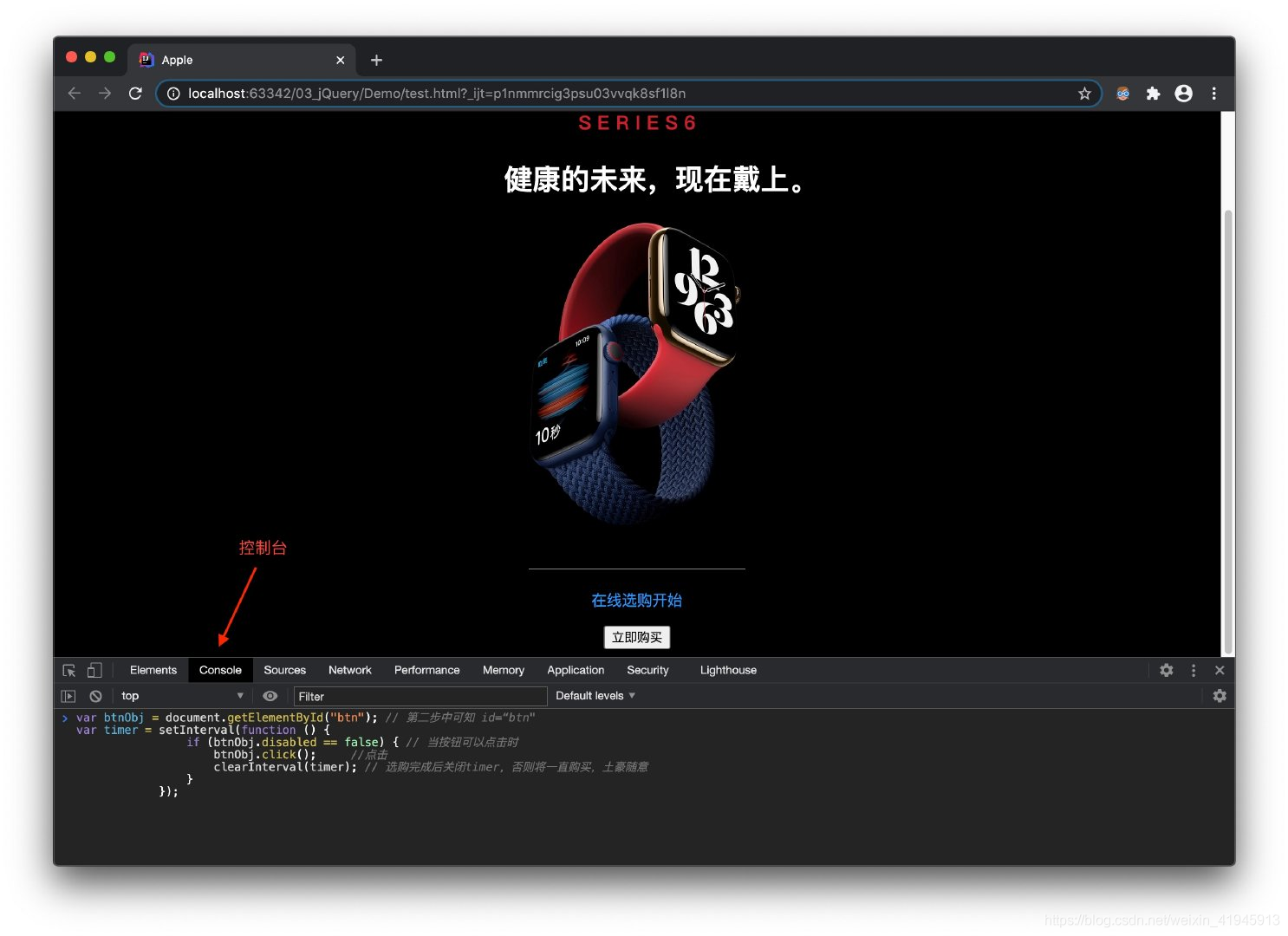
(4)在控制台中运行 JS脚本
看懂第三步的代码后,就可以在控制台中运行了
将第三步的代码复制粘贴到控制台中

注意:控制台中Enter为运行, Enter + Shift为换行, 脚本应在倒计时结束前注入。
本文来源:亿速云行业资讯频道