准备面试简历
对于简历来说,不需要非常的复杂,简历就是要以比较简洁的方式,让阅读简历的人能够快速、准确的捕捉到有用的信息。
- 页数:1~2页即可
- 格式:PDF 最好,避免出现格式错误
个人信息
- 姓名
- 年龄
- 专业
- 学历
- 联系方式:手机+邮箱
个人信息三要素:姓名、电话、邮箱是必写的。联系方式是 HR 以及面试官能联系到你的途径,如果因为电话和邮箱联系不上而失去面试机会,真的是太亏了。其它的一些个人信息:政治面貌、年龄、工作年限等信息,可以根据具体情况而定。
教育经历
将学校、专业、入学时间/毕业时间等写清楚就好了。
教育经历对实习生/应届生来说是重点,社招就算非重点了。
实习 / 工作经验
HR 和面试官比较关心的一般来说是以下几点:
- 公司名称:有大厂经验会比较加分
- 工作岗位
- 在职时间:关心的是你工作是否稳定,有没有频繁跳槽
- 主要工作:简述一下你在公司做了什么事,具体在项目经历体现
项目简历
项目经历对于开发来说是一份简历最重要的部分!
注意的点:
1. 一定得是自己做的项目,不要看着别人项目厉害,就拿来吹,面试和背调环节都可能穿帮的。
2. 对于这个项目,你必须在业务和技术实现上都非常熟悉:
- 业务上:这个项目的业务背景是什么,在业务上有什么比较厉害的地方,推动了业务如何运行等等
- 技术实现上:这个项目的整体技术实现思路是怎样的,项目中用了什么比较牛逼的技术,解决了什么比较困难的问题等等
3. 有亮点的
- 这个项目做了什么厉害的事情
- 你在项目里做了什么厉害的事情
- 用了什么厉害的技术解决了什么困难的问题
- …
4. 遇到比较难解决问题的
- 遇到了什么问题
- 在这过程中你是如何排查问题的
- 最终是如何解决这个问题的
专业技能
这里有几个问题,也是写专业技能的时候最忌讳的:
- 技术名词注意书写正确
- 技术名词注意大小写
- 特别注意
了解、熟悉、精通的使用
了解
- 会使用/用过
- 了解其思想
- 没有深入了解过
熟悉
- 有大量实践
- 有深入了解过原理,甚至阅读过源码
- 遇到复杂问题能够快速想出解决方案
精通
- 深入理解原理
- 大量复杂场景实践经验
- 大量相关源码经验
准备面试复习
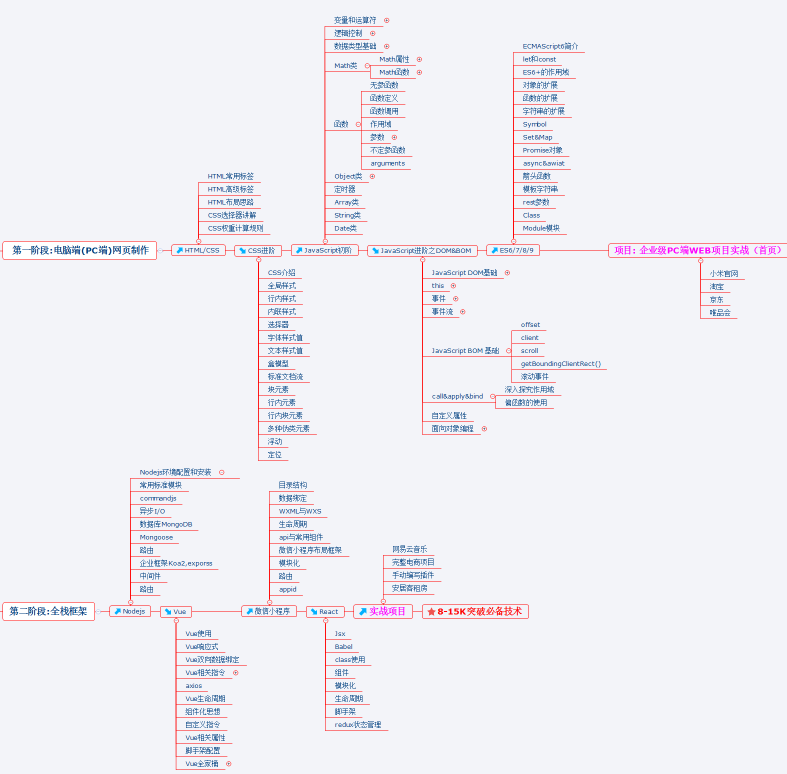
先来看看前端路线图:
前端学习路线图完整版:【点击领取】
前端基础
① HTML
- html 语义化
- canvas 相关
- svg 和 canvas 的区别?
- html5 有哪些新特性?
- 如何处理 HTML5 新标签的浏览器兼容问题?
- HTML 全局属性(global attribute)有哪些
② CSS
- 让一个元素水平垂直居中,到底有多少种方案?
- 浮动布局的优点?有什么缺点?清除浮动有哪些方式?
- 使用 display:inline-block 会产生什么问题?解决方法?
- 布局题:div 垂直居中,左右10px,高度始终为宽度一半
- 盒模型
- CSS 如何进行品字布局
- CSS 如何进行圣杯布局
- CSS 如何实现双飞翼布局?
- 什么是 BFC?
- 触发条件
- BFC 渲染规则
- …

③ JavaScript
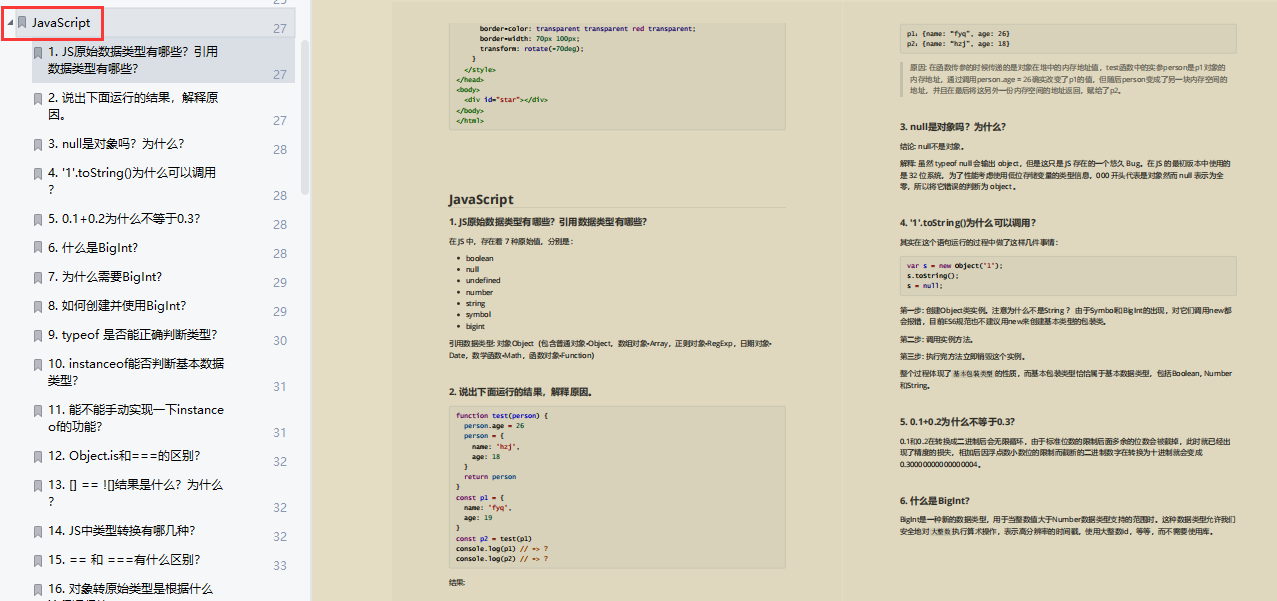
- JS 原始数据类型有哪些?引用数据类型有哪些?
- null 是对象吗?为什么?
'1'.toString()为什么可以调用?- 0.1+0.2 为什么不等于 0.3?
- 什么是 BigInt? 为什么需要 BigInt?
- 如何创建并使用 BigInt?
- typeof 是否能正确判断类型?
- instanceof 能否判断基本数据类型?
- 能不能手动实现一下 instanceof 的功能?
Object.is和===的区别?[] == ![]结果是什么?为什么?- JS 中类型转换有哪几种?
==和===有什么区别?- 对象转原始类型是根据什么流程运行的?
- 如何让
if(a == 1 && a == 2)条件成立? - 什么是闭包?
- 闭包产生的原因?
- 闭包有哪些表现形式?
- 如何解决下面的循环输出问题?
- 原型对象和构造函数有何关系?
- 能不能描述一下原型链?
- JS 如何实现继承?
- 函数的 arguments 为什么不是数组?如何转化成数组?
- forEach 中 return 有效果吗?如何中断 forEach 循环?
- JS 判断数组中是否包含某个值
- JS 中 flat—数组扁平化
- 什么是高阶函数
- 数组中的高阶函数
- 实现数组 map 方法
- 模拟实现一个 new 的效果
- 模拟实现一个 bind 的效果
- 实现一个 call / apply 函数
- 谈谈你对 JS 中 this 的理解
- JS 中浅拷贝的手段有哪些?
- 写一个完整的深拷贝
- 数据是如何存储的?
- V8 引擎如何进行垃圾内存的回收?
- 描述一下 V8 执行一段 JS 代码的过程?
- 宏任务 (MacroTask) 引入
- 微任务 (MicroTask) 引入
- 理解 EventLoop:浏览器
- 理解 EventLoop:nodejs
- nodejs 和浏览器关于 eventLoop 的主要区别
- 关于 process.nextTick 的一点说明
- nodejs 中的异步、非阻塞 I/O 是如何实现的?
- JS 异步编程有哪些方案?
- 能不能简单实现一下 node 中回调函数的机制?
- Promise 凭借什么消灭了回调地狱?
- …

计算机网络
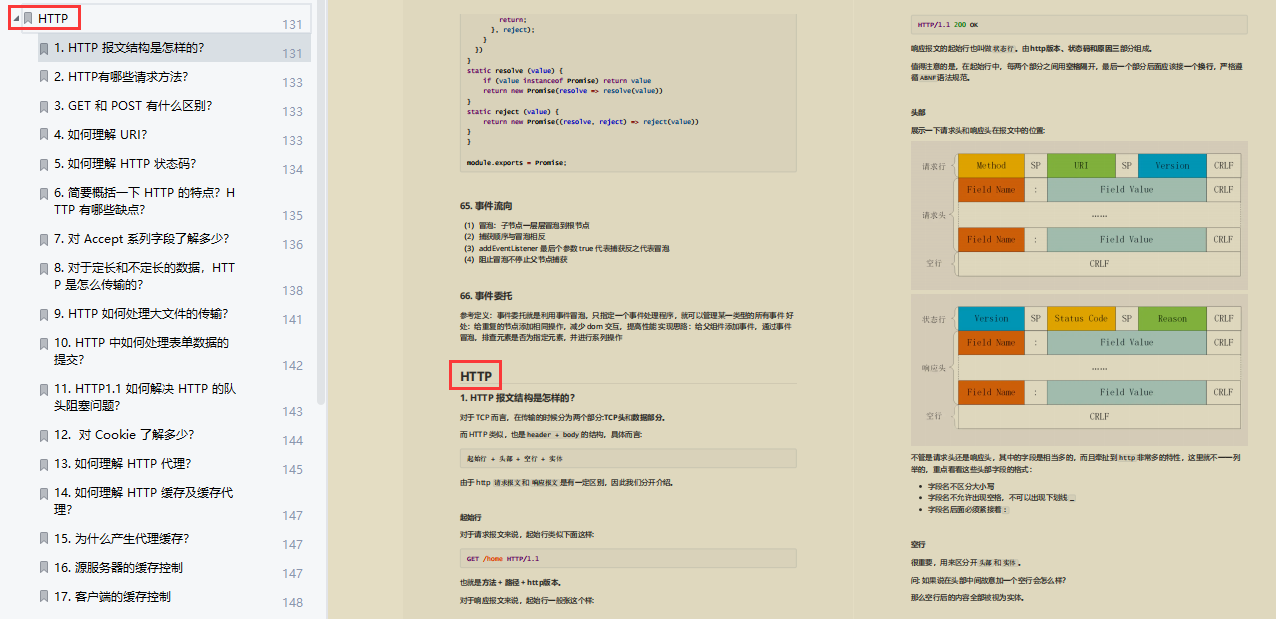
① HTTP 协议
- HTTP 报文结构是怎样的?
- HTTP 有哪些请求方法?
- GET 和 POST 有什么区别?
- 如何理解 URI?
- 如何理解 HTTP 状态码?
- 简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
- 对 Accept 系列字段了解多少?
- 对于定长和不定长的数据,HTTP 是怎么传输的?
- HTTP 如何处理大文件的传输?
- HTTP 中如何处理表单数据的提交?
- HTTP1.1 如何解决 HTTP 的队头阻塞问题?
- 对 Cookie 了解多少?
- 如何理解 HTTP 代理?
- 如何理解 HTTP 缓存及缓存代理?
- 为什么产生代理缓存?
- 源服务器的缓存控制
- 客户端的缓存控制
- 什么是跨域?浏览器如何拦截响应?如何解决?
- 传统 RSA 握手
- RSA 和 ECDHE 握手过程的区别
- …

② TCP 协议
- 能不能说一说 TCP 和 UDP 的区别?
- 说说 TCP 三次握手的过程?
- 为什么是三次而不是两次、四次?
- 三次握手过程中可以携带数据么?
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次?
- 说说半连接队列和 SYN Flood 攻击的关系
- 如何应对 SYN Flood 攻击?
- 介绍一下 TCP 报文头部的字段
- 说说 TCP 快速打开的原理(TFO)
- 能不能说说TCP报文中时间戳的作用?
- TCP 的超时重传时间是如何计算的?
- 能不能说一说 TCP 的流量控制?
- …

③ 浏览器
- 说一说浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL 到页面呈现发生了什么?(网络)
- 谈谈你对重绘和回流的理解
- 能不能说一说 XSS 攻击?
- HTTPS 为什么让数据传输更安全?
- …

前端框架
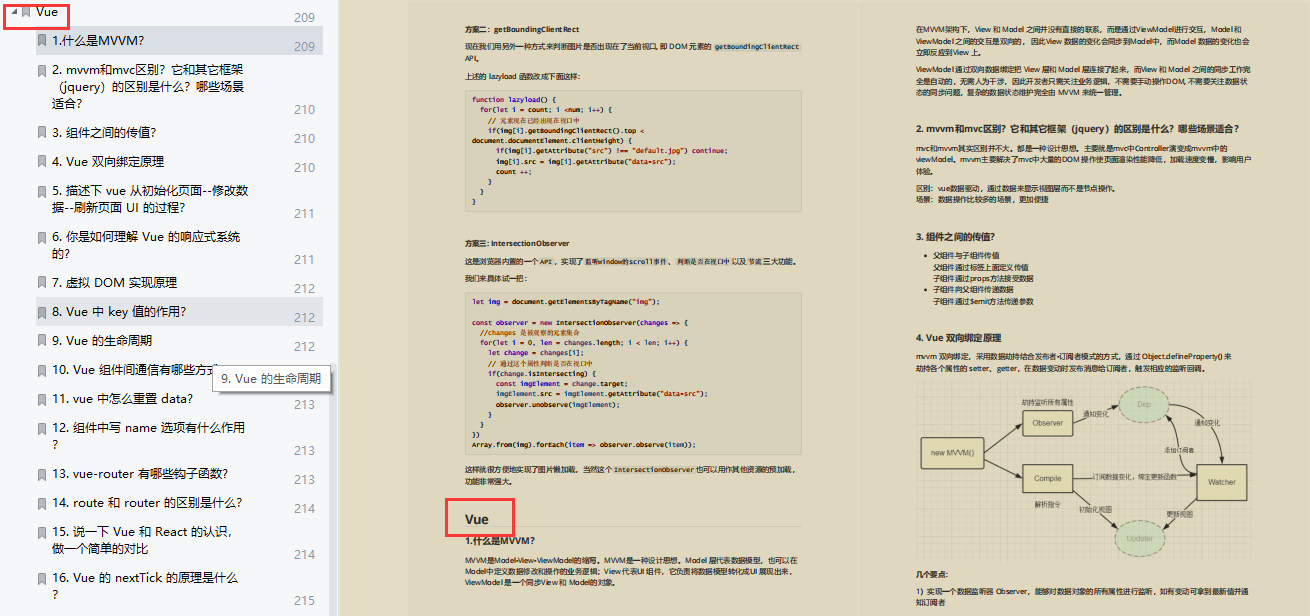
① Vue 框架
- 什么是 MVVM?
- mvvm 和 mvc 区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
- 组件之间的传值?
- Vue 双向绑定原理
- 描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
- 虚拟 DOM 实现原理
- Vue 中 key 值的作用?
- Vue 的生命周期
- Vue 组件间通信有哪些方式?
- vue 中怎么重置 data?
- 组件中写 name 选项有什么作用?
- vue-router 有哪些钩子函数?
- route 和 router 的区别是什么?
- 说一下 Vue 和 React 的认识,做一个简单的对比
- Vue 的 nextTick 的原理是什么?
- Vuex 有哪几种属性?
- vue 首屏加载优化
- vuex
- …

② React 框架
- 区分真实 DOM 和虚拟 DOM
- 什么是 React?
- React 的功能是什么?
- 列出 React 的一些主要优点
- React 的局限性是什么?
- 什么是 JSX?
- 对 Virtual DOM 有什么了解?解释它的工作
- 与 ES5 相比,React 的 ES6 语法有何不同?
- React 与 Angular 有何不同?
- 解释 React 中 render()的目的
- 如何将两个或多个组件嵌入到一个组件中?
- 什么是 Properties?
- React 中的状态是什么,如何使用?
- 区分状态和道具
- 如何更新组件的状态?
- React 中的箭头功能是什么?如何使用?
- 区分有状态和无状态组件
- React 组件的生命周期有哪些不同阶段?
- 详细解释 React 组件的生命周期方法
- React 中有什么事件?
- 如何在 React 中创建事件?
- 你对 React 中的引用有什么了解?
- 如何在 React 中模块化代码?
- 在 React 中如何创建表单?
- 你对受控和非受控组件了解多少?
- 什么是高阶成分(HOC)?
- …

数据结构与算法
① 链表
- 简单的反转链表
- 区间反转
- 两个一组翻转链表
- K个一组翻转链表
- 如何检测链表形成环?
- 如何找到环的起点
- 合并两个有序链表
- 合并 K 个有序链表
- 判断回文链表
② 栈和队列
- 有效括号
- 多维数组 flatten
- 普通的层次遍历
- 二叉树的锯齿形层次遍历
- 二叉树的右视图
- 完全平方数
- 单词接龙
- 关于堆的说明
- 实现一个最大堆
- 实现优先队列
- 前 K 个高频元素
- 合并 K 个排序链表
- 什么是双端队列?
- 滑动窗口最大值
- 栈实现队列

③ 二叉树
- 前序遍历 / 中序遍历 / 后序遍历
- 最大深度 / 最小深度
- 对称二叉树
- 二叉树的最近公共祖先
- 二叉树的直径
- 二叉树的所有路径
- 二叉树的最大路径和
- 验证二叉搜索树
- 将有序数组转换为二叉搜索树
- 二叉树展开为链表

前端学习路线图,前端大厂面试手册,更多前端资料:【点击这里可免费领取哦!】(? ω ?)