一、JQuery 的概念
- 简而言之是一个简洁的JavaScript库 (对原生JS代码进行封装的特定的集合,包含预定好的函数与方法)
- 可以快速查询使用其中封装好的DOM操作.
- 具有跨浏览器兼容,链式编程,隐式迭代等优点
二、JQuery基本使用
- 从官网下载JQuery (压缩版一般用于网站开发)
- 引入到网站中,放于
<head></head>标签之中
三、JQuery常用API
3.1、JQuery选择器
$("选择器“) 选择器为css选择器,加引号!!
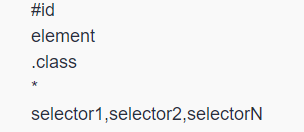
- 基础选择器

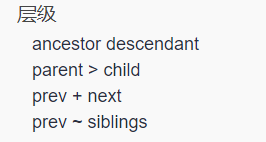
- 层级选择器

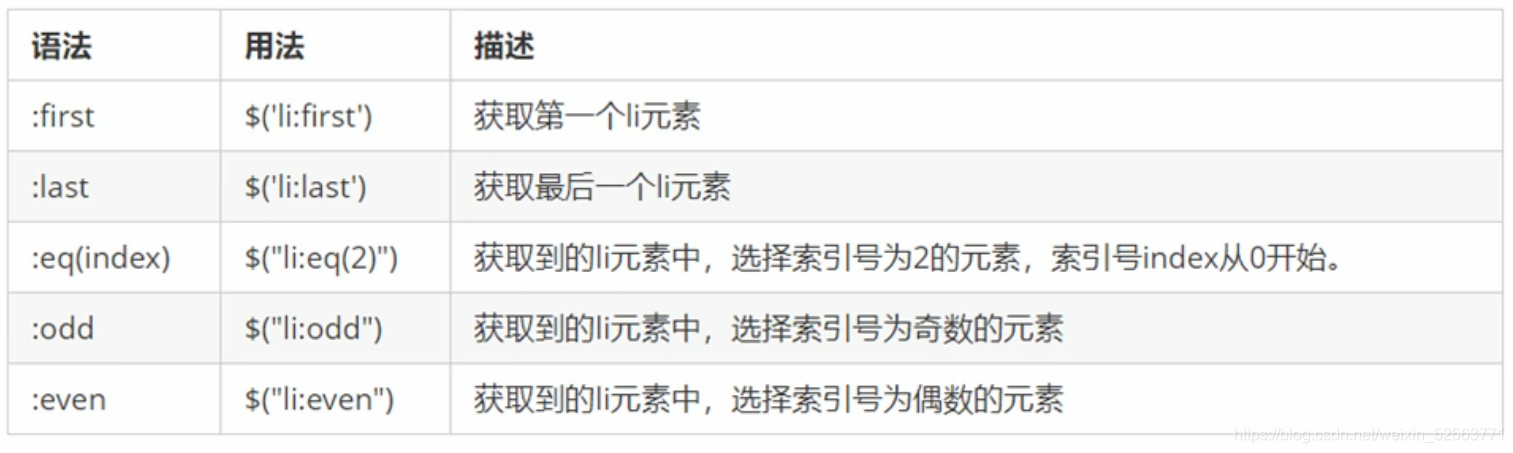
- 基本筛选器
- 筛选方法
- 关于表单的筛选器

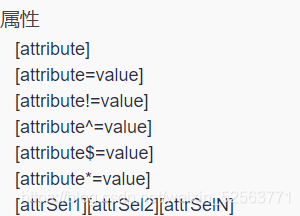
- 属性选择器

3.2、JQuery修改样式
- 用css方法来简单修改元素样式
$(this).css(“width”) 只写属性名,返回该属性的值
$(this).css(“width”," 200px") (以属性名、属性值的形式可修改该属性,注意引号!!数字可以不用引号)
$(this).css({ width:200px,color:red}) 以对象形式来修改多个样式,属性名,数字可以不加引号,复合属性需要用驼峰命名法
- 设置类样式方法(样式过多)
$(this).addClass(“类名”) 来为所选的元素添加一个类
$(this).removeClass(“类名”) 将所选的元素对应类移除
$(this).toggleClass(“类名”) 切换类(即添加移除类)
3.3、JQuery效果(动画)
- 显示和隐藏
show(speed,callback) 可选的 speed 参数规定显示的速度,可以取:“slow”、“fast” 或毫秒。可选的 callback 参数是显示完成后所执行的函数名称。可不带参数
hide(speed,callback) 同显示函数一样
toggle(speed,callback) 切换
- 滑动
sideDown(speed,callback) 下拉效果
sideUp(speed,callback) 上拉效果zh
sideToggle(speed,callback) 上拉效果
3.停止动画
因为动画有动画排列的情况
stop() 方法用于在动画或效果完成前对它们进行停止,停止上一次动画。必须写在动画的前面
- 淡入淡出效果
fadeIn(speed,callback) 淡入
fadeOut(speed,callback) 淡出
fadeToggle(speed,callback) 切换
fadeaTo(speed,opacity,callback) 方法允许渐变为给定的不透明度,speed 和opacity 必须写
5.自定义动画
$(this).animate({params},speed,callback) 方法用于创建自定义的动画。必需的 params 参数定义形成动画的 CSS 属性。可选的 speed 参数规定效果的时长。它可以取以下值:“slow”、“fast” 或毫秒。可选的 callback 参数是动画完成后所执行的函数名称。
3.4、JQuery属性操作
1.获取固定属性语法
prop("属性“)
2.设置固定属性语法
prop("属性“,"属性值“)
3.获取自定义属性语法
attr(“属性”) ,类似原生getAttribute()
4.设置自定义属性语法
attr("属性“,“属性值”) ,类似原生setAttribute()
3.5、JQuery内容文本操作
- 普通元素内容 ,相当于原生innerHTML
html() 会返回第一个匹配元素的内容
html(内容) 设置第一个匹配元素的内容,内容中可以包含标签
- 普通元素的文本内容,相当于原生innerText
text() 会返回第一个匹配元素的文本内容
text(内容) 设置第一个匹配元素的文本内容
- 表单的值value
val() 会返回匹配元素的value值
val(内容) 设置匹配元素的value值
3.6、JQuery文档操作
遍历、创建、添加、删除元素操作
- 遍历对象元素
隐式迭代给同一类元素进行相同的操作,当进行不同的操作时,需要用到遍历
$(this).each(function(index,element)) 遍历每一个对象,用DOM处理,index是选择器的索引号,element 是DOM元素对象,不能使用jquery的方法
- 遍历数据
通常用于遍历数组等数据
$.each()
- 创建元素
$("<li></li>")将所需创建元素,如此形式创建
- 内部添加元素 (父子关系)
$(this).append(“内容”) 放于匹配元素内部的后面
$(this).prepend(“内容”) 放于匹配元素内部的前面
- 外部添加元素 (兄弟关系)
$(this).after(“内容”) 被选元素之后插入内容
$(this).before(“内容”) 被选元素之前插入内容
- 删除元素
$(this).remove() 删除匹配元素及其子元素
$(this).empty() 删除匹配元素的子元素
$(this).html("") 删除匹配元素的子元素
3.7、JQuery尺寸,位置操作
- 尺寸
- 位置
$(this).offset() 获取的匹配元素距离文档的位置(边偏移)
$(this).position() 获取匹配元素带有定位的父级位置(边偏移),如果没有带定位的父级,则以文档为准