1. 关于前端开发
前端开发的时代变迁
只读时代
- HTML/CSS/JS
- 单向发布
- 静态只读
- 刷新页面
- 表格对齐元素
- CGI
体验时代
- Ajax/web api/Jquery
- 动态交互
- 社交媒体
- 用户生成内容
- 单页应用
- jquery
敏捷时代
- Fetch/Nodejs/Webpack
- 模块化
- 组件化
- 转译
- 打包
- React
- Vue
前端开发的应用领域
- Business
- Customer
- Developer
前端应用领域之浏览器
客户端
- Chrome
- Edge
- Firefox
- Opera
- Safari
移动端
- 安卓
- IOS
前端应用领域之服务器
- Nodejs
- express
- koa
前端应用领域之终端和跨端
命令行/终端
- webpack cli
- babel cli
- vue cli
- react cli
桌面跨端
- Electron
- nw.js
2. 关于web标准
标准组织
- W3C
- Ecma
- WHATWG
- IETF
W3C规范制定流程
- 首次发布公开工作草案。
- 发布数份修订公开工作草案。
- 发布候选建议书。
- 发布提议建议书。
- 发布w3c建议书。
- 发布编辑建议书。
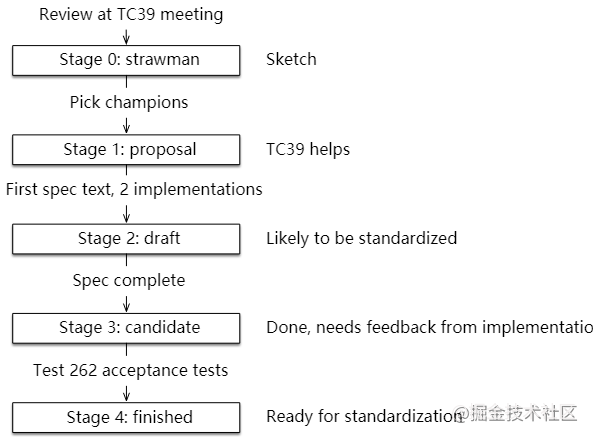
Ecma TC39规范制定流程
规范制定的主要流程图如下所示:

- 阶段0:在这个阶段只有TC39的成员可以提交。可以是任何的idea或者没加到提案中的新特性。
- 阶段1:正式产出一个提案,找出可能的问题,提案应该包含详细的API描述以及使用例子。
- 阶段2:这个阶段会产出一个初始的草案规范,并开始尝试实现,实现的形式可以是polyfill或者babel.
- 阶段3:这个阶段处于候选阶段,在这个阶段会拿到具体的实验方案和用户的反馈,必须有完整的规范文档,至少要在一个浏览器中实现。
- 阶段4:这个阶段属于已经准备就绪,该阶段的特性将会出现在下个版本的ECMAScript规范之中,同时需要通过两个独立的实现并通过验收测试。