类型转换
大多数,运算符和函数会自动将赋予它们的值转换为正确的类型
比如,alert在显示值时会都转换为字符串类型,如果有运算符的时候会转换为数字
1.字符串转换? ?String(value)
? ? 转换成字符串时,会将false转换为“false”,null转换为“null”

?
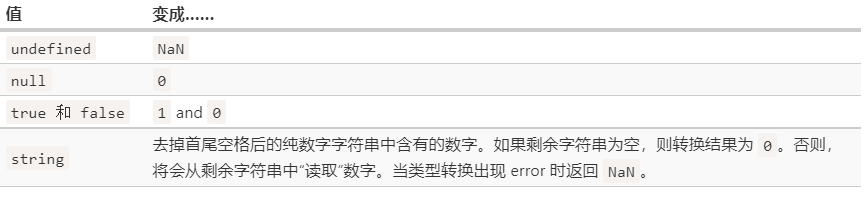
?2.数字型转换? ?Number(value)
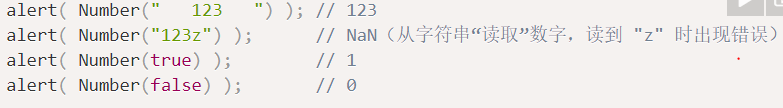
? 转换规则如下

?
?请注意这里的null 和 underfined 是不同的,null变为数字0;underfined 变为NaN
??
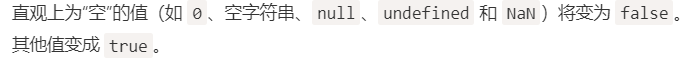
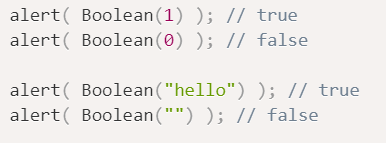
?3.布尔类型转换? Boolean(value)
规则一共就两条

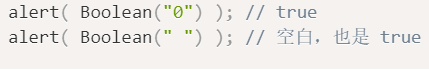
?注意:字符串“0” 会转变为 true,他并不属于直观意义上的空,若果是空格字符串“ ”,也会转变为true,但是空字符串“”为false,表面看就差了一个空格,实际上意义不同


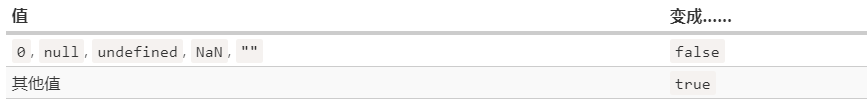
?总的来说,布尔类型的转换归纳如下

?
?