基于Vue+elementUI+django前后端分离员工管理系统
不废话上源码
链接:https://pan.baidu.com/s/1vTWJLFezQ7XJxaLn6onLrw
提取码:guf0
功能简介
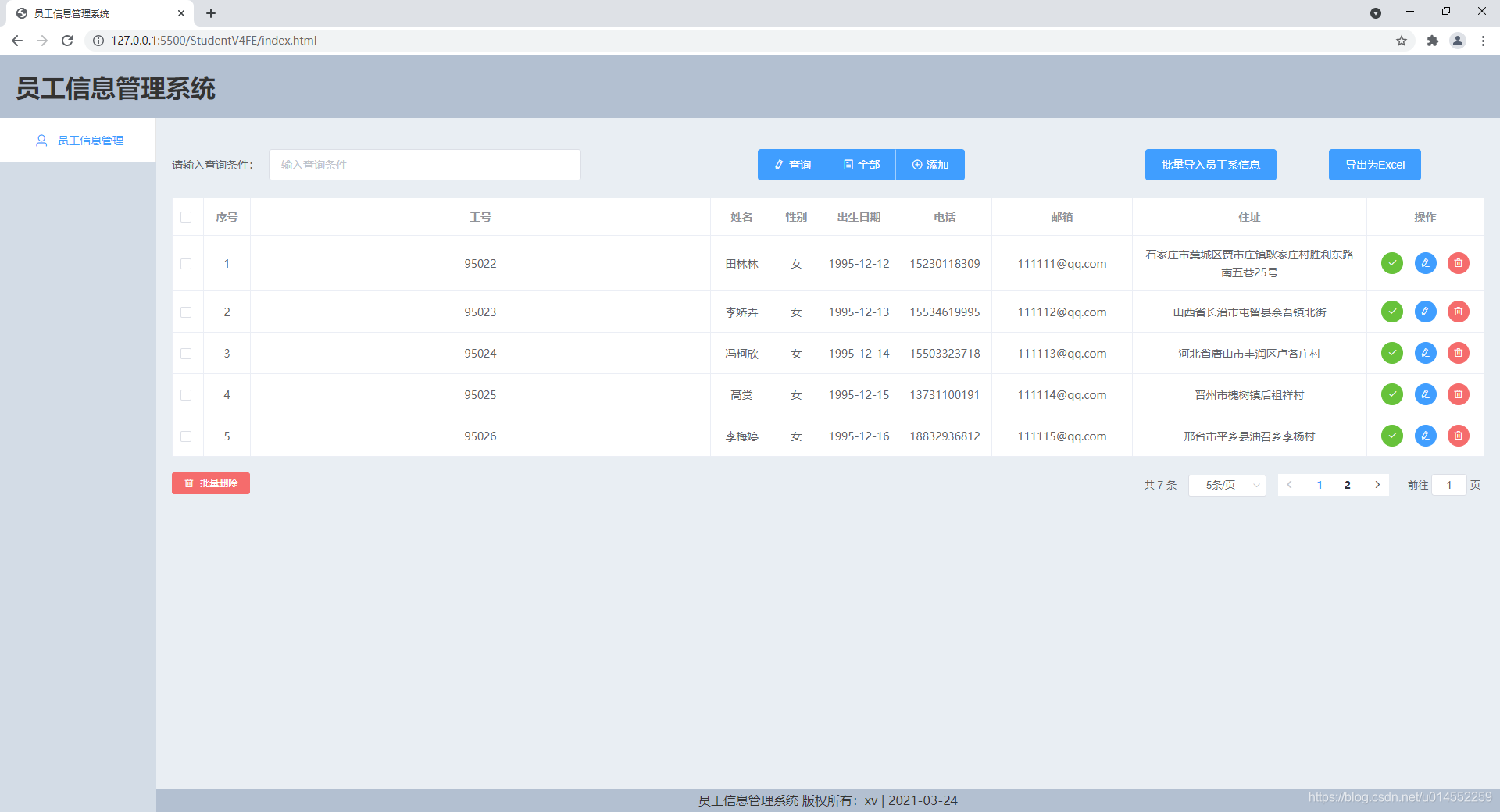
1、首页与员工列表

员工列表页面自动请求后端服务查询所有员工信息。
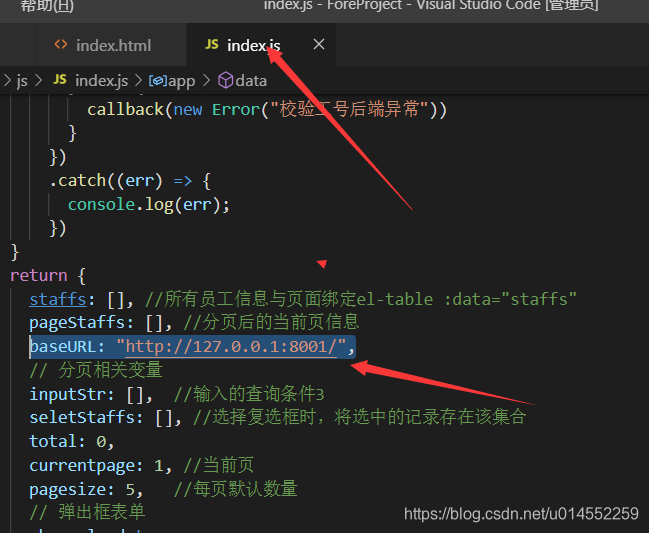
前段代码为:
2、查看详细信息

3、修改信息

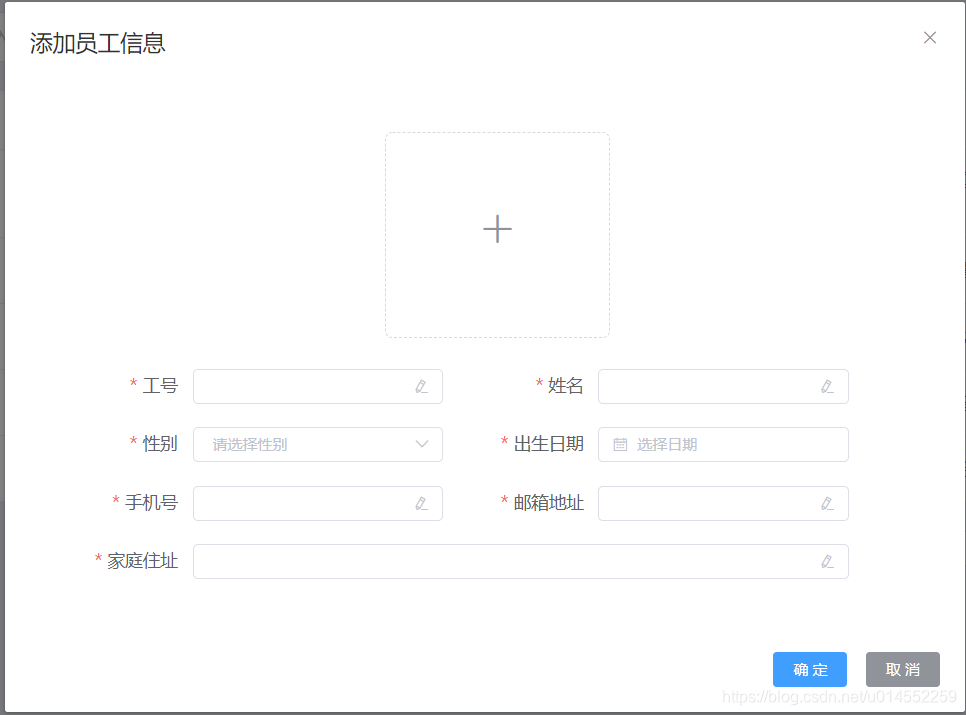
4、添加员工信息
添加员工信息支持照片添加,工号正则匹配,手机号正则匹配、邮箱匹配等。

5、查询功能
查询功能知识所有列的信息查找,不需要指定要查找的列。

6、批量添加员工信息

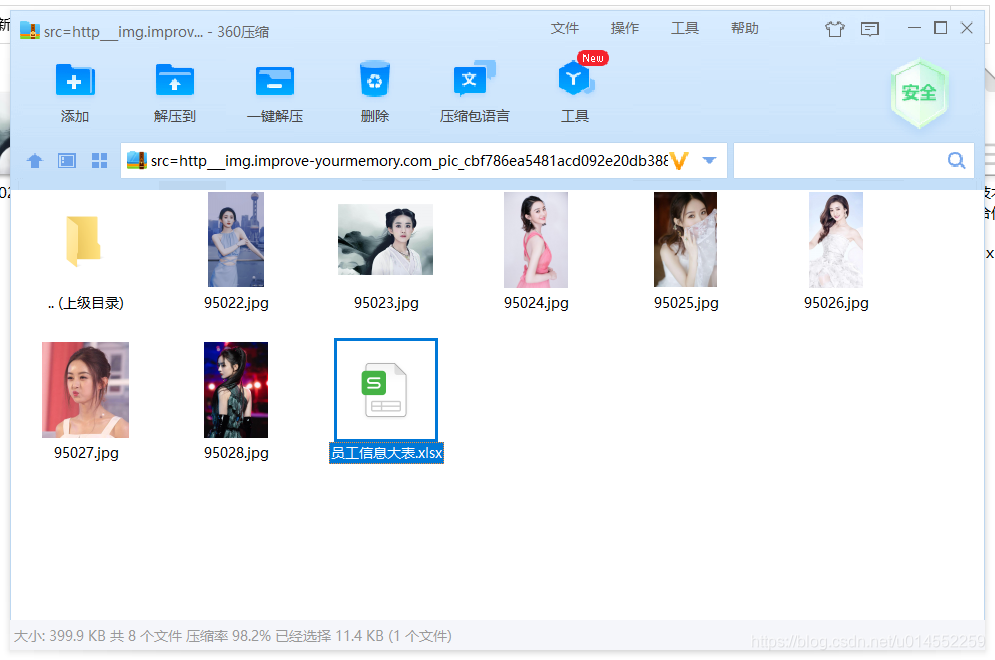
批量添加员工信息,需要将包含员工基本信息的excel与以工号命名的照片放到同一个压缩包中。压缩包内的格式为

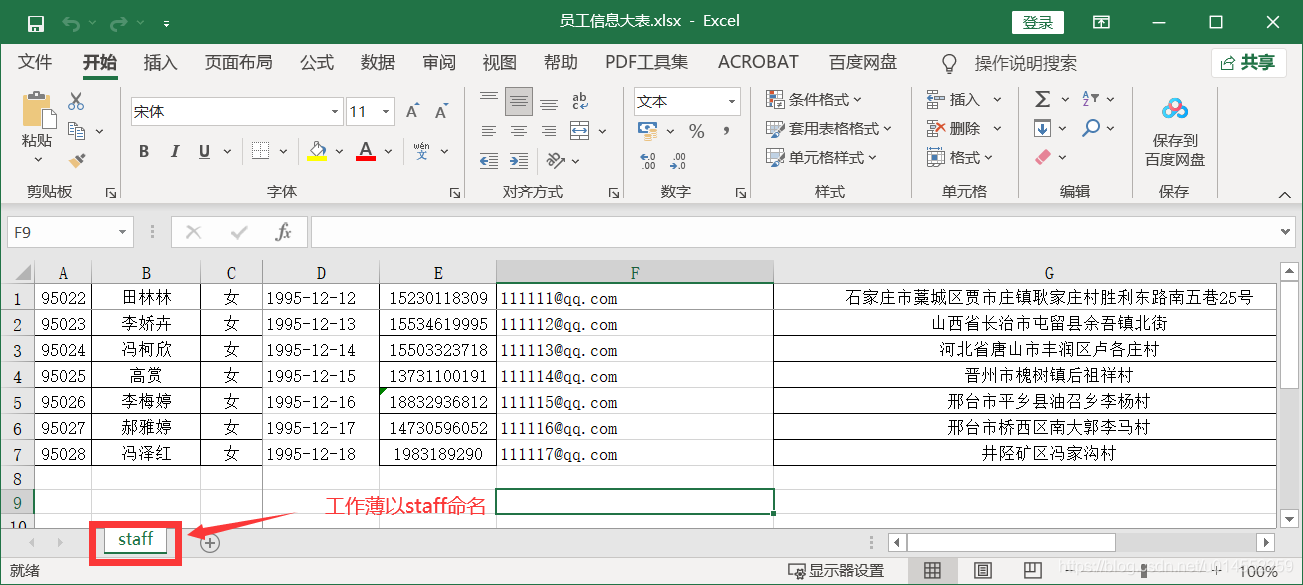
excel内格式为:

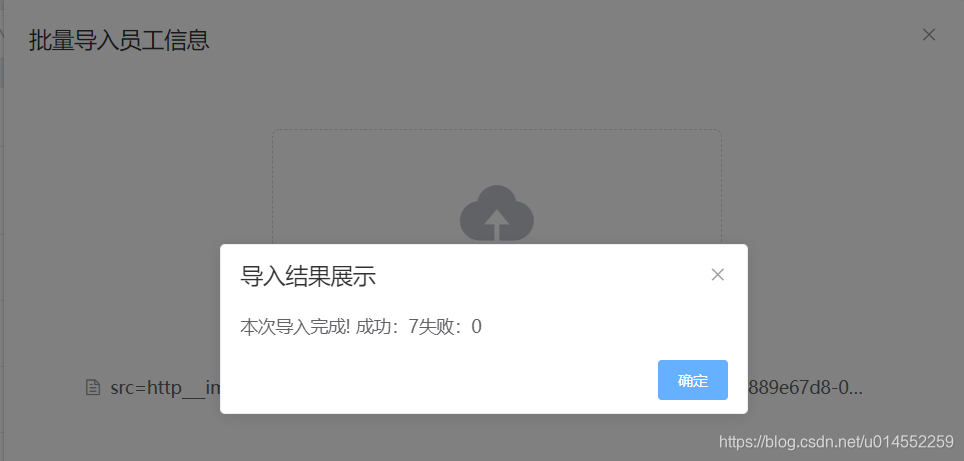
将压缩包拖动到上传位置即可完成批量上传。

跨域问题
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'staff',
'corsheaders', #注册跨域访问模块
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'corsheaders.middleware.CorsMiddleware', #跨域访问中间件
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
运行注意事项
前段项目访问后端的端口为8001。