前言
寻找入口文件
- 查看 dist/vue.js 的构建过程
执行构建
npm run dev
# "dev": "rollup -w -c scripts/config.js --sourcemap --environment
TARGET:web-full-dev"
# --environment TARGET:web-full-dev 设置环境变量 TARGET
script/config.js的执行过程- 作用:生成 rollup 构建的配置文件
- 使用环境变量 TARGET = web-full-dev
// 判断环境变量是否有 TARGET
// 如果有的话 使用 genConfig() 生成 rollup 配置文件
if (process.env.TARGET) {
module.exports = genConfig(process.env.TARGET)
} else {
// 否则获取全部配置
exports.getBuild = genConfig
exports.getAllBuilds = () => Object.keys(builds).map(genConfig)
}
genConfig(name)- 根据环境变量 TARGET 获取配置信息
- builds[name] 获取生成配置的信息
// Runtime+compiler development build (Browser)
'web-full-dev': {
entry: resolve('web/entry-runtime-with-compiler.js'),
dest: resolve('dist/vue.js'),
format: 'umd',
env: 'development',
alias: { he: './entity-decoder' },
banner
},
resolve()- 获取入口和出口文件的绝对路径
const aliases = require('./alias')
const resolve = p => {
// 根据路径中的前半部分去alias中找别名
const base = p.split('/')[0]
if (aliases[base]) {
return path.resolve(aliases[base], p.slice(base.length + 1))
} else {
return path.resolve(__dirname, '../', p)
}
}
结果
- 把
src/platforms/web/entry-runtime-with-compiler.js构建成dist/vue.js,如果设置-- sourcemap会生成vue.js.map src/platform文件夹下是 Vue 可以构建成不同平台下使用的库,目前有 weex 和 web,还有服务器端渲染的库
从入口开始
src/platform/web/entry-runtime-with-compiler.js
通过查看源码解决下面问题
- 观察以下代码,通过阅读源码,回答在页面上输出的结果
const vm = new Vue({
el: '#app',
template: '<h3>Hello template</h3>',
render(h) {
return h('h4', 'Hello render')
}
})
- 阅读源码记录
el 不能是 body 或者 html 标签
如果没有 render,把 template 转换成 render 函数
如果有 render 方法,直接调用 mount 挂载 DOM
// 1. el 不能是 body 或者 html
if (el === document.body || el === document.documentElement) {
process.env.NODE_ENV !== 'production' && warn(
`Do not mount Vue to <html> or <body> - mount to normal elements
instead.`
)
return this
}
const options = this.$options
if (!options.render) {
// 2. 把 template/el 转换成 render 函数
……
}
// 3. 调用 mount 方法,挂载 DOM
return mount.call(this, el, hydrating)
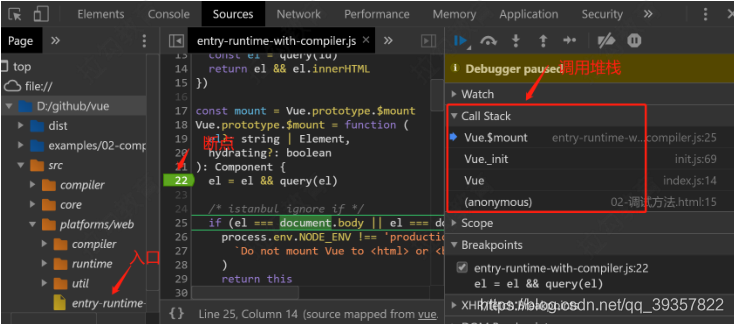
- 调试代码
- 调试的方法
const vm = new Vue({
el: '#app',
template: '<h3>Hello template</h3>',
render(h) {
return h('h4', 'Hello render')
}
})